Найкращі практики
Якщо ви вирішите використовувати випадаюче меню, ось деякі рекомендації, які варто мати на увазі.
Розташування
Розташовуйте випадаюче меню або у верхній частині сторінки або близько біля неї. Це місце дуже помітне, і є підвищена Ймовірність того, що відвідувач буде його бачити. Проведені дослідження щодо сторінок які написані на скриптах, що вирівнюються зліва-направо показують, що розташування у верхньому правому куті збільшує видимість. Крім того, все більше число веб-сайтів розташували свої глобальні шлюзи в цьому місці, як результат веб користувачі очікують їх в цьому місці.
Звичайно, не ставте список в нижній частині сторінки, бо він може не з'явитися на first screenful (обсяг інформації, видимий одночасно на екрані при завантаженні сторінки без прокрутки) (і майте на увазі, що один screenful може бути різним для різних користувачів - в заложності від розширення екрану).
Позначення
Створіть графічний дизайн в якості мітки для випадаючого меню. Ви не можете очікувати, що веб-користувачі, які не володіють Англійською мовою зрозуміють "Select language" (виберіть мову). Загальновизнані іконки зрозумілі людям, незалежно від того, якою мовою вони спілкуються. В ідеальному світі для цього був би створений широко відомий символ. Хоча той час ще не настав, схоже, що глобальні іконки, стають все більш популярними.
Наприклад можлива графіка може включати глобуси, іконки профілів осіб з лініями, які позначають мовлення, літери з різних скриптів (зокрема, для посилань на переклади), і т.д.
Альтернативний текст для такої графіки не має великого значення. Ви можете подумати, що для доступності він повинен бути на всіх мовах, чи не містити взагалі конкретної мови, але насправді люди, які використовують програми для читання з екрану можуть перейти до випадаючого тексту для пошуку правильного посилання.
Використання атрибуту розміру
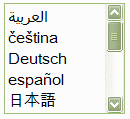
В деяких випадках для відображення першого набору опцій в списку ефективним може бути використання атрибуту size - особливо, якщо це довгий список. Це говорить користувачеві, що це набір
мов/регіонів, і може усунути необхідність використання для списку специфічних немовних міток. Ось приклад:

Опції перекладу
Перекладіть меню на цільову мову. Замість того, щоб включити у випадаюче меню посилання на переклад, наприклад, посилання "French" буде читатися "français"; і замість посилання на сайт альтернативної країни, наприклад посилання "Germany" буде читатися "Deutschland".
Зверніть увагу на правила капіталізації в інших мовах. Зверніть увагу, що правильний переклад "French" - "français" пишеться з малої літери 'f'.
Кодування
Для відображення суміші таких нелатинських мов, як Арабська, Російська та Японська, ви повинні мати спосіб представлення всіх необхідних символів.
Переважно ви повинні використовувати UTF-8 (Unicode) в якості кодування для вашої сторінки, так як це кодування підтримує всі символи, які вам знадобляться. Якщо ви не можете використовувати UTF-8, то для представлення символів, які не підтримуються кодуванням вашої сторінки, ви повинні використовувати escapes (екрановані символи).
Шрифти
Ви також повинні подумати про те, чи читач матиме шрифти для відображення цього діапазону скриптів. Майте на увазі, що Веб-користувачі у Франції, наприклад, можуть побачити порожні квадрати замість тексту, що написаний Японською мовою, тоді як користувачі в Японії бачитимуть текст. Це тому, що шрифти, які доступні в системі Французького користувача можуть не містити Японських гліфів. Можна стверджувати, що це не дуже важливо, так як Французькому користувачі не потрібно вміти читати Японською мовою. З іншого боку, ви можете відчути, що порожні квадрати є непривабливими.
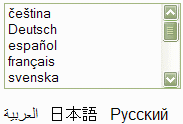
Якщо ви відчуваєте, що порожні квадрати непривабливі, то у вас може виникнути спокуса використовувати текст у графіці для нелатинських варіантів. На жаль, це не можливо включити графіку в сам список вибору, але деякі сайти додають таку графіку за межами випадаючого меню.
Наприклад:

Однак, будьте обережні, вирішення питання з нелатинським текстом таким чином, як і раніше може не вирішити всіх проблем. Деякі акцентовані латинські символи, такі, як 'čeština' можуть викликати такий самий ефект для деяких користувачів, які мають Латинські шрифти, що охоплюють тільки Західноєвропейські мови.
Опис
У деяких випадках ви можете застосувати нижченаведені назви мови або країни на рідному скрипті/мові, взявши для назви мову поточної сторінки.
Наприклад:
français (Французька)
Deutsch (Німецька)
日本語 (Японська)
Корисно використовувати дужки, оскільки вони більш чітко показують, що це роз'яснення.
Такий підхід не завжди є необхідним або бажаним. З іншого боку користувачі можуть почувати себе більш комфортно за відсутності гліфів шрифту, тоді коли вони бачать
Відзначимо також, що назви на мові поточної сторінки повинні насправді бути переведені для кожної сторінки, де вони з'являються - якщо ви залишите їх на Англійській мові, то ви можете отримати неправильний результат.
Розташування
Також є питання щодо того, як розташувати багатомовний список мов або назв країн. Це питання не є специфічним для списків вибору, і на нього немає простої відповіді.
Важко застосовувати розташування в алфавітному порядку, так як це залежить від мови, а крім того, ймовірно, що буде ще й декілька скриптів. Можна слідувати порядку за замовчуванням, який встановлений алгоритмом сортування Unicode, та чи буде він корисним, інтуїтивним або впізнаваним для користувача це вже інше питання.
Інший варіант розташувати список за розміром ринку збуту, розміром області чи числа носіїв мови, або за якимось географічним принципом. Знову ж таки, в той час як це може надати обгрунтування розташування, жоден з цих підходів не обов'язково буде корисним для користувачів - особливо при довгих списках.
This page and Wikipedia list language alternatives by (English) alphabetic order of the associated language tags. So, for example, German (de) comes before English (en), and Spanish (es) comes before French (fr). This assumes that the user can either find his language easily by scanning (which is the case for this page) or knows the tag for their language and can guess easily enough that that has been used for the ordering.