Boas práticas
Se você decidir usar um menu pull-down, aqui estão algumas boas práticas para você ter em mente.
Localização
Coloque o menu pull-down no topo ou próximo ao topo da página. Ali ele estará em um lugar de grande visibilidade, aumentando as chances do usuário vê-lo. Estudos demonstram que em escritas da esquerda para a direita o posicionamento em cima e à direita aumenta a visibilidade. Além disso, um crescente número de web sites tem localizado suas pontes de links globais naquela posição, fazendo com que os usuários já esperem encontrá-las ali.
Certamente evite colocar a lista no final da página, pois assim ela provalvelmente não aparecerá para o usuário quando a página for carregada (tenha em mente que a quantidade de informação da página que aparecerá no carregamento para cada usuário varia com o agente usado).
Rotulando
Use um gráfico para servir de rótulo para seu menu pull-down. Você não deve supor que um usuário não fluente em inglês entenda "Select language". Ícones universais de comunicação são reconhecidos por qualquer pessoa independentemente da língua que elas falem. Num mundo ideal deveria existir uma quantidade razoável de tais símbolos. Este tempo ainda não chegou, entretando os ícones globais estão se popularizando cada vez mais.
Exemplo de possíveis gráficos incluem ícones globais, ícones faciais, caracteres alfabéticos em variados scripts (especialmente úteis para lincar para traduções), etc.
O texto do atributo alt para tais gráficos é irrelevante. Você poderia imaginar que o texto deveria ser em todas as línguas, ou não ser em uma líingua particular, por razões de acessibilidade, mas na realidade usuários que se utilizam de leitores de tela deverão estar aptos a passar o texto pull-down e encontrar o link certo.
Usando o atributo size
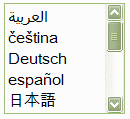
Em alguns casos será interessante usar o atributo size para apresentar o primeiro conjunto de itens da lista - particularmente se a lista for muito longa. Isto sugere ao usuário que trata-se de uma coleção de línguas/regiões, e em consequência dispensa o uso de um rótulo para a lista. Eis a seguir um exemplo:

Traduza as opções
Traduza as opções dos itens do menu, para a língua do documento lincado. No lugar de incluir um link no menu pull-down escrito "francês" o link deverá ser escrito "français"; e para um país alternativo, no lugar de escrever "Alemanha" o link deverá ser escrito "Deutschland".
Atenção para as regras de uso de maiúsculas em nomes de países e línguas no ídioma estrangeiro. Notar como a tradução para o idioma "francês" é "français" e permanece com "f" minúsculo.
Codificando
Para representar uma mistura de caracteres para línguas não latinas, tais como árabe, russo e japonês, você precisa de um meio para representar todos os caracteres.
Preferivelmente deverá ser usado UTF-8 (Unicode) para codificar sua página uma vez que este conjunto abrange todos os caracteres que você necessitará. Se você não puder usar UTF-8, então deverá usar escapes para representar os caracteres que não são suportados pela sua página.
Fontes
Você deve também pensar sobre a não disponibilidade de fontes no equipamento do usuário. Esteja ciente de que um usuário na França por exemplo poderá ver uma série de caixinhas vazias no lugar de um texto em japonês enquanto um usuário no Japão verá o texto sem problemas. Isto é porque as fontes instaladas no equipamento do usuário francês não contém os glifos da escrita japonesa. Alguém poderá argumentar que isto não é tão importante uma vez que um usuário francês não precisa estar apto a ler japonês. Por outro lado você poderá argumentar que caixinhas vazias agridem o design da página.
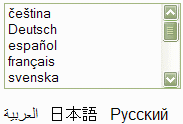
Se você considera que caixinhas vazias agridem o design, poderá ficar tentado a usar gráficos para substituir os caracteres não latinos. Infelizmente isto não será possível pois não se pode inserir gráficos em opções de uma lista de menu pull-down, contudo alguns sites usam tais gráficos fora da lista de opções.
Por exemplo:

Contudo esteja ciente de que usando este artíficio gráfico para textos não latinos não solucionará todos os problemas. Certos caracteres latinos acentuados, tais como os que encontramos em 'čeština' poderão produzir os mesmos efeitos para usuários com fontes latinas instaladas que só comportem linguagem Western European.
Descrições
Em alguns casos você pode considerar o fornecimento de uma alternativa, escrita na linguagem da página corrente, para o nome da língua nativa.
Por exemplo:
français (francês)
deutsch (alemão)
日本語 (japonês)
O uso do parentesis é uma boa escolha porque isto demonstra claramente que se trata de uma informação.
Este artifício nem sempre é necessário ou mesmo desejável. Por outro lado alguns usuários sentir-se-ão mais confortáveis com uma notação como mostrada a seguir.
Notar também que os nomes grafados na linguagem da página atual devem ser traduzidos em cada página onde eles apareçam - se você deixá-los em português passaram uma mensagem errada.
Ordenação
Há ainda a questão de como devam ser ordenadas as listagens de nomes de países ou de linguagens. Este não é um item específico de listas de seleção e também não existe uma resposta simples para esta questão.
É difícil aplicar-se uma ordem alfabética, já que esta varia de linguagem para linguagem e ainda há o envolvimento de múltiplos scripts de linguagem. É possível seguir a ordem padronizada pelo Unicode Collation Algorithm, contudo embora esta seja uma solução viável, não é tão intiutiva e conhecida para o usuário.
Outras possibilidades são as de ordenação baseado na importância de mercado, no tamanho da região, na quantidade de pessoas que falam a língua ou por algum príncipio geográfico qualquer. Novamente, embora estas sejam soluções viáveis, nem sempre são conhecidas pelo usuário, especialmente se as listagens forem longas.
This page and Wikipedia list language alternatives by (English) alphabetic order of the associated language tags. So, for example, German (de) comes before English (en), and Spanish (es) comes before French (fr). This assumes that the user can either find his language easily by scanning (which is the case for this page) or knows the tag for their language and can guess easily enough that that has been used for the ordering.