Details
我们在这儿,列出一些语言信息现下的用处,不过,随着标准跟浏览器的进化,未来可能会有更多其他的语言信息的应用。
样式化页面
语言属性允许你根据语言调整内容样式。更多用法请看使用 lang 属性样式化。
比方说,字体或行距可能需要变化以适应不同字母系统,样式生成的引号在不同语言下可能会不一样,粗体可能需要照语言独有的方式表达,等等。
下面的例子告诉你,如何给页面中嵌入的阿拉伯文设定一个特定字体。
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}另一个与语言相关的行为的例子是断字。断字规则与语言关系密切。CSS hyphens 属性的描述(在写这篇的时候该属性开始为浏览器接纳)说“正确的自动断字需要一个所要断的文本语言相应的断字字典。因此,如果作者声明过文本的语言(比如通过 HTML lang 或 XML xml:lang),也有了相应的断字字典,则再加上 UA 就可以自动断字了。“

lang="de"时,浏览器会应用德语的断词连字规则,正确地断开较长的复合词、改善文本的流畅性。(测试页面)另外的受语言影响的排版与布局特性包括断行、对齐与大小写转换,随着标准的发展,会有更多的特性加入其中。
字体选择
用户代理能够(也确实)使用语言信息选择与语言相适的字体,这可以提升页面的整体用户体验。
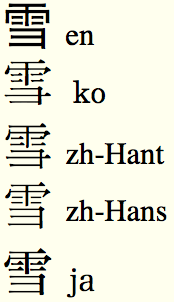
比如说,一个 Unicode 编码的页面,不管是简体中文、繁体中文、日文还是韩文的文本,可能共享一个表意文字的码位,但是这些语言的使用者希望字形会根据语言有所不同。如果内容作者没有明确指定样式,有些浏览器会自动根据内容的语言应用适当的字体。下面的图片说明显示在 Firefox 或 Internet Explorer 这样的浏览器里只改变语言属性的值的效果。

搜索
虽然主流搜索引擎一般都使用自动语言检测来鉴定资源的语言,但页面内部的标记可以基于用户的语言偏好改进搜索结果的质量。
翻译
翻译工具可以使用语言属性来辨识页面,或者某一段特定语言的文本,然后自动调整工作流,或者保护文本,不被译者在翻译工具中更改。
非文本阅读器
语言信息有助于语音合成器和盲文翻译器生成可用的结果。这类软件需要知道它们是否可以从文本中生成结果,又或他们是否需要切换到另一个不同的语言模式。
语言标签是 W3C Web 无障碍指南推荐的,某些国家的政府政策也强制要求,比如 UK - 残疾歧视法(UK)。
分析器与脚本
给内容添加语言信息标签还允许特定语言的处理。
比如说,一个脚本或 XSLT 样式表可以用来做许多事情,包括:
- 从页面提取特定语言的文本
- 从页面中查找并选择某一特殊语言的信息
- 为给定的语言以合理的方式重排内容(排列顺序是与语言紧密关联的)
- 应用文化特有的样式,比如在格式转换如 XSL-FO 中适当地替换引号或粗体。
请记住,在你创建信息的时候,你不总是知道后来的人们将如何处理你的信息。