Details
Voici différents aperçus illustrant l'utilité actuelle des informations relatives au langage. Cependant, les spécifications et les navigateurs étant amenés à évoluer, il pourra exister de nombreuses applications supplémentaires conçues pour l'information du langage.
Paramétrer le style des pages
Les attributs du langage vous permettent de diversifier le style du contenu pour chaque langue. Pour obtenir des informations complémentaires sur ce procédé, consultez Paramétrer le style avec l’attribut du langage.
Par exemple, les polices ou l'interligne peuvent devoir être modifiés pour tenir compte de différents alphabets, des langues peuvent exiger des types de guillemets différents, l'accentuation peut varier selon la langue, etc.
L'exemple suivant montre comment paramétrer dans une page une police particulière pour un texte en police Arabic.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}La césure est un autre exemple du comportement du langage. Les règles relatives à la césure sont étroitement liées à la langue. Le lien description des propriétés de la hyphens dans CSS (qui est en train d'être pris en charge par les navigateurs au moment de la rédaction du présent article) indique que « insérer automatiquement la césure appropriée exige de posséder une ressource adaptée à la langue du texte cible. Par conséquent, l’agent d’utilisateur (UA) doit seulement insérer automatiquement une césure dans le texte pour lequel l'auteur a signalé une langue (par exemple HTML lang or XML xml:lang) et pour lequel il possède une ressource adaptée pour la césure. »

lang="de" is specified, breaking long compound words properly and improving text flow. (Live test.)D'autres caractéristiques typographiques et d'affichage qui sont touchées par la langue regroupent le saut à la ligne, la justification et le problème de conversion. De nouvelles caractéristiques vont voir le jour à mesure que les spécifications apparaissent.
Sélection de la police
Les utilisateurs peuvent utiliser et utilisent d'ailleurs l'information du langage pour choisir les polices adaptées à la langue, ce qui améliore l'expérience globale de l'utilisateur de la page.
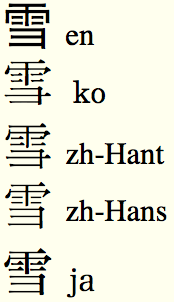
Par exemple, dans une page encodée en Unicode, un texte en chinois simplifié, en chinois traditionnel, en japonais et en coréen peut utiliser le même codage pour un idéogramme. Cependant, les locuteurs de ces langues s'attendent à ce que les caractères utilisés représentent parfaitement leur propre langue. En l'absence d'un style défini que l'auteur du contenu applique, certains navigateurs attribuent automatiquement les polices adaptées selon la langue du contenu. L'illustration ci-dessous montre le résultat sur un texte lorsque seule la valeur de l'attribut du langage est modifiée dans un navigateur comme Firefox or Internet Explorer.

Recherche
Même si la détection automatique de la langue est utilisée par la plupart des moteurs de recherche pour identifier la langue des ressources, le balisage interne de la page peut être utilisé pour améliorer la qualité de la recherche des résultats basés sur les préférences linguistiques de l'utilisateur.
Traduction
Les outils de traduction peuvent utiliser les attributs du langage pour reconnaître des pages ou des parties de texte dans une langue spécifique. Ils peuvent aussi adapter automatiquement le traitement des données ou éviter que le traducteur ne modifie le texte contenu dans les outils de traduction.
Outils d'assistance pour personnes ayant des problèmes de vue
L'information du langage permet aux synthétiseurs de la parole et aux traducteurs de Braille d'obtenir des résultats exploitables. Ces applications doivent être programmées pour extraire des éléments du texte ou pour adopter un mode de langage différent.
L'étiquetage du langage est recommandé par les Directives d’accessibilité Web de W3C et est appliqué légalement dans certains pays, par exemple au Royaume-Uni (Loi sur la discrimination des personnes handicapées).
Analyseurs syntaxiques et script
L'étiquetage du contenu avec l'information de la langue permet aussi le traitement d'une langue particulière.
Par exemple, un script ou une feuille en format XSLT peut être utilisée pour réaliser différentes tâches :
- extraire d'une page du texte dans une langue particulière
- analyser et retenir l'information de pages qui sont dans une langue particulière
- réorganiser le contenu convenablement pour une langue donnée (chaque langue ayant ses propres règles de tri)
- appliquer un style propre à la culture, comme l'accentuation ou le remplacement des guillemets, au cours de la conversion dans un autre format comme XSL-FO
N'oubliez pas que lorsque vous créez l'information, vous ne savez pas toujours comment les utilisateurs voudront la traiter ultérieurement.