Details
Es folgen einige Anwendungsfälle, in denen Sprachinformationen gegenwärtig nützlich sind. Mit der Weiterentwicklung der Spezifikationen und der Browser kann es zukünftig etliche weitere Anwendungen von Sprachinformationen geben.
Seitengestaltung
Sprachattribute ermöglichen eine je nach Sprache andere Gestaltung des Inhalts. Weitere Informationen dazu finden Sie in Stylen anhand von Sprachattributen.
Es kann beispielsweise notwendig sein, dass Schriftarten oder Zeilenabstände an verschiedene Alphabete angepasst werden müssen, dass je nach Sprache verschiedene CSS-generierte Anführungszeichen gesetzt werden müssen, dass Hervorhebungen anders gesetzt werden müssen usw.
Das folgende Beispiel zeigt, wie Sie eine spezielle Schriftart für auf der Seite enthaltenen arabischen Text setzen können.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}Ein weiteres Beispiel für sprachspezifisches Verhalten ist die automatische Silbentrennung. Die Trennungsregeln hängen sehr stark von der Sprache ab. Die Beschreibung der hyphens-Eigenschaft in CSS (deren Umsetzung in Browsern zum Zeitpunkt des Erscheinens dieses Artikels gerade erst beginnt) sagt: „Korrekte automatische Silbentrennung verlangt eine Ressource mit Trennungsregeln für die jeweilige Sprache. Das Nutzerprogramm darf deshalb nur dann automatische Silbentrennung anwenden, wenn der Autor die Sprache angegeben hat (lang in HTML; xml:lang in XML) und wenn eine entsprechende Ressource mit Trennungsregeln vorliegt.“
Weitere Dinge, bei den die Sprache Einfluss auf Typographie und Layout hat, sind Zeilenumbruch, Blocksatz und Umwandlung in Groß- oder Kleinbuchstaben. Mit der Weiterentwicklung der Spezifikationen können noch weitere hinzukommen.
Auswahl der Schriftart
Browser können die Sprache des Inhalts dazu verwenden (und tun das auch), eine zur Sprache passende Schriftart auszuwählen, wodurch die User Experience der Webseite verbessert wird.
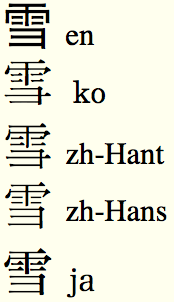
So kann bspw. auf einer Unicode-codierten Seite Text in vereinfachtem Chinesisch, traditionellem Chinesisch, Japanisch und Koreanisch denselben Zeichencode für ein ideographisches Zeichen verwenden, doch die Sprecher dieser Sprachen erwarten je nach Sprache ein geringfügig abweichendes Aussehen des Zeichens. Wenn der Autor nicht explizit die Schriftart angegeben hat, verwenden einige Browser automatisch eine zur jeweiligen Sprache passende Schriftart. Die folgende Abbildung zeigt die Auswirkung auf Text in Browsern wie Firefox oder Internet Explorer, wobei lediglich der Wert des Sprachattributs variiert.

Suche
Obwohl die gängigen Suchmaschinen eine automatische Erkennung der Sprache von Ressourcen verwenden, können seiteninterne Sprachangaben verwendet werden, um die Qualität der Suchergebnisse zu verbessern, damit diese zu den vom Nutzer bevorzugten Sprachen passen.
Übersetzung
Übersetzungswerkzeuge können Sprachattribute verwenden, um Seiten oder Textabschnitte in einer bestimmten Sprache zu erkennen und automatisch den Arbeitsprozess zu regeln oder Textänderungen durch den Übersetzer zu verhindern.
Screenreader
Die Information über die verwendete Sprache ermöglicht es Spracherzeugungs-Software und Braille-Zeilen, brauchbare Ergebnisse zu liefern. Diese Anwendungen müssen wissen, ob sie die Ausgabe aus dem Text erzeugen können oder ob sie in einen anderen Sprachmodus umschalten müssen.
Die Kennzeichnung der Sprache wird von den W3C-Richtlinien für barrierefreie Webinhalte (WCAG) empfohlen, die in einigen Ländern als Richtlinie umgesetzt sind, bspw. in Großbritannien mit dem Disability Discrimination Act (UK).
Parser und Scripte
Die Auszeichnung von Inhalten mit Sprachinformationen erlaubt auch sprachspezifische Verarbeitung.
Ein Script oder XSLT-Stylesheet könnte bspw. verwendet werden, um:
- sprachspezifischen Text aus einer Seite zu extrahieren
- Informationen auf Seiten in einer bestimmten Sprache zu suchen und auszuwählen
- Inhalte entsprechend der Sprache umzusortieren (Sortierreihenfolgen hängen stark von der Sprache ab)
- sprachspezifische Stile anzuwenden, bspw. entsprechende Anführungszeichen und Hervorhebungen (bei Umwandlung in ein anderes Format, bspw. mit XSL-FO)
Denken Sie daran, dass Sie bei der Erstellung von Informationen nicht immer wissen, wie andere Ihre Informationen später verarbeiten.