Детали
Техническая обстановка
Этот раздел вкрадце описывает технические детали того, что происходит.
Когда ваш браузер пытается получить документ из Интернета, он отправляет запрос на сервер, который хранит этот документ. Это называется HTTP-запрос. Вместе с запросом браузер посылает информацию о своих языковых настройках.
HTTP запрос передает информацию о языковых настройках в заголовке Accept-Language.
Если сервер настроен на то, чтобы отдавать альтернативные варианты страниц или ресурсов, написанных более, чем на одном языке, и, если предпочитаемый вами язык доступен,
то произойдёт процесс, который называется Согласование содержимого HTTP, чтобы найти контент на языке из заголовка HTTP-запроса. Если есть только одна версия страницы на сервере, эта версия и будет возвращена.
Если ни один из запрашиваемых языков не доступен, сервер должен вернуть данные на языке по умолчанию.
Большинство популярных браузеров позволяют вам изменять настройки языков, отправляемых с HTTP-запросом. Сами значения должны соответствовать BCP 47 (Tags for the Identification of Languages). Это обычно двух- или трёхбуквенные коды языков (например, fr для французского), а также следующие за ними необязательные коды, представляющие такие вещи, как страну (например, fr-CA означает француский язык в Канаде). Регионы могут включать территории, большие, чем страны. Если вы устанавливаете испанский язык, распространённый в Латинской Америке, вы скорее всего укажете es-419. (Читайте подробнее о языковых тэгах.)
Когда настройки браузера включают несколько языков, браузер назначит qvalue (значение качества) каждому из языков, в порядке уменьшения. Это своего рода система взвешивания, которая должна помочь серверу понять порядок предпочитаемых языков. В следующем примере указан заголовок Accept-Language, содержащий несколько языков. Датский язык является предпочтительным. В случае неудачи, будет запрошен британский английский, и, наконец, любой тип английского.
Accept-Language: da, en-gb;q=0.8, en;q=0.7
Указание альтернатив
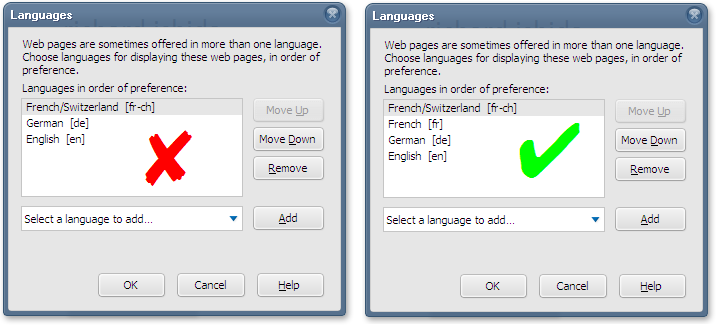
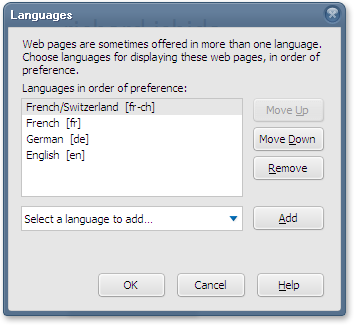
Как правило, вы можете указать несколько альтернатив, которые будут обрабатываться в порядке предпочтения. Следующий пример демонстрирует настройки в Firefox кого-то, кто предпочитает страницы на французском языке Швейцарии, но если этот язык недоступен, то он согласен на любой французскую, немецкую или англоязычную страницу, в таком порядке.

Для обеспечения успеха вам необходимо настроить ваш браузер на запрос fr-CH и fr, в таком порядке. В результате, сервер сначала будет искать версию страницы на французском языке Швейцарии, в случае неудачи будет искать любую французскую версию, а затем - на немецком.
Chrome автоматически устанавливает заголовок Accept-Language, отправляемый вашим браузером, даже хотя вы и не увидите голый язык, в списке диалогового окна, но большинство браузеров не делают этого. Лучше всего начать с проверки установок вашего заголовка Accept-Language, затем произвести какие-либо изменения, а потом проверить снова.
Проверка ваших заголовков Accept-Language
До внесения каких-либо изменения вы вероятно захотите проверить текущее состояние заголовка Accept-Language.
Укажите в сервисе Internationalization Checker любую страницу, затем на панели Information посмотрите Request Headers > Accept-Language.
Смотрите пример использования этой страницы.
Изменение ваших настроек
Мы перечислим здесь примеры того, как вы можете изменить языковые настройки в последних версиях нескольких популярных браузеров в настольных платформах Windows или OS X. Мы используем последние на момент написания этой статьи версии браузеров.
Данные инструкции изменяются время от времени по мере публикации новых версий браузеров. Исформация была корректной на момент нашей последней проверки. Пожалуйста, сообщите нам, если информация устарела.
Последовательности команд для дополнительных и более старых версий браузеров могут быть найдены здесь: http://www.debian.org/intro/cn#setting.
На большинстве мобильных устройств, ваши настройки установлены в соответствии с основным языком вашей системы. Это имеет смысл, поскольку мобильное устройство обычно является персональной вещью.
Edge. Откройте страницу Язык и регион (Regions & language) в Настройках (Settings) и выберите вариант добавления языка. В большинстве случаев, вас попросят выбрать также и регион. Как только вы осуществили выбор, передвинули или удалили языки в списке для установки предпочитаемого порядка, перезагрузите Edge.
Если вы выбрали комбинацию языка и региона, Edge автоматически установит оба языковых тэга - данной комбинации, а также просто языка в ваш запрос Accept-Language. В списке языков в диалоговом окне вы, тем не менее, будете видеть только язык с регионом. Например, если вы выбрали Испанский (Латинская Америка), Edge автоматически добавит es-419, затем es в ваш запрос Accept-Language, хотя вы будете видеть только Испанский (Латинская Америка) в диалоговом окне.
Затем, если вы добавите в список испанский для Мексики, он автоматически дополнится es-419, es-MX и es, в таком порядке, хотя вы по прежнему будете видеть только Испанский (Латинская Америка), Испанский (Мексика) в диалоговом окне.
Вы можете создавать языковые тэги, вводя BCP-47 тэг для языка, который вы хотите добавить, в строке поиска страницы Добавить язык (Add a language) в Панели управления (Desktop Control Panel). Смотрите изображение. В подобных примерах, метод письма, указанный в языковом тэге, должен быть одним из поддерживаемых ОС Windows. Например, ввод tlh-Latn в строку поиска вернёт Klingon (tlh-Latn) и добавит tlh-Latn к запросу Accept-Language.
Chrome. Откройте настройки браузера, в разделе Дополнительные (advanced) прокрутите мышью вниз и найдите Языки (Languages). Откройте Языки и ввод (Language and Input Settings) и добавьте язык или язык+регион в список возможных. Отсортируйте список результатов в порядке уменьшения предпочтений. Нет необходимости перезагружать Chrome.
Если вы выбираете комбинацию языка и региона, то Chrome добавит после этой опции тэг основного языка. Например, если вы выбрали французский (Канада), Chrome добавит его, а затем ещё французский на ваш список предпочтений на экране.
Если вы затем добавите французский (Швейцария), то браузер добавит его в конец списка и вам необходимо будет переместить элемент французский (Швейцария) до элемента французский в диалоговом окне.
Вы не можете создавать свои языковые тэги.
Firefox. Откройте настройки браузера и вкладку Содержание (Content). Под заголовком Языки (Languages), выберите предпочитаемые языки, выбирая языки или комбинации языков и регионов в предоставленном списке. Затем настройте список, чтобы указать порядок предпочтений.
Если вы выбрали комбинацию языка и региона, то Firefox просто добавит эту опцию в список, и вам будет необходимо вручную добавлять тэг основного языка после неё. Например, если вы выбрали французский/Канада [fr-ca], Firefox просто добавит его в список, и вам будет необходимо самостоятельно добавлять французский [fr].
Если впоследствии добавить французский/Швейцария [fr-ch], то вам надо будет переместить его выше тэга с основным языком.
Вы не можете создавать языковые тэги, с помощью стандартного интерфейса. (Однако вы можете это сделать с помощью about:config, используя intl.accept_languages, если вы достаточно продвинуты).
Safari. В системе OS X отправляются те же языки, что указаны в языковых настройках системы. Чтобы их изменить откройте Системные настройки (System Preferences) > Язык и регион (Language & Region) > Язык (Preferred Language), но будьте внимательны, вы меняете язык вашего пользовательского интерфейса, а не только настройки предпочтений браузера. Убедитесь, что вы знаете, как переключиться обратно на привычный для вас язык!
У вас может быть длинный список языков в диалоговом окне, но Safari будет отправлять только самый первый в заголовке Accept-Language. Если вы выберете британский английский в настройках, то браузер будет отправлять код en-gb в заголовке Accept-Language header (и ничего более).
Вы не можете создавать свои языковые тэги.