Answer
A likely cause
Right-to-left text in code samples is represented here by UPPERCASE TRANSLATIONS, and left-to-right text by lowercase.
Spaces between Latin and Arabic/Hebrew text may appear to collapse if text is followed by white space inside an inline element that
includes a dir attribute.
In the following code pattern the colored rectangle indicates the problem space. (The uppercase letters represent RTL text, and the lowercase content is LTR.)
<p dir="rtl">RTL_TEXT <span dir="ltr">ltr_text </span>RTL_TEXT</p>
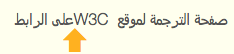
Code such as the above would produce the following result, if we substitute Arabic and English for the content.

Note that this effect also occurs when right-to-left text is embedded in a left-to-right passage.
How to fix it
If the previous section describes the look of your code, the solution is to remove all space before the end tag of the inline element, or
remove the dir attribute (if appropriate).
Here is the new pattern:
<p dir="rtl">RTL_TEXT <span dir="ltr">ltr_text</span> RTL_TEXT</p>
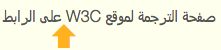
For example, moving the space after W3C outside the span in the real example above would produce a result that looks as expected.

In this instance the span element around the text W3C is not actually needed to produce the correct ordering. Leaving out the attribute or the whole span element will also solve the
problem (although we generally recommend marking up all opposite-direction text).