Ruby use cases from the JLReq document
This document sets out to propose ways of using ruby annotation and ruby styling in CSS to achieve various results in Japanese. It uses the examples in JLREQ, since these cover most normal cases.

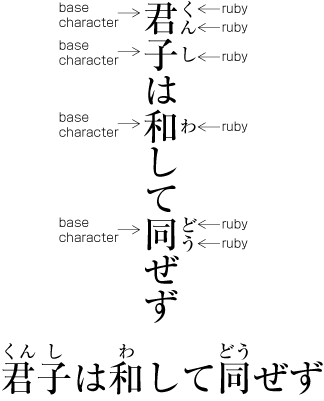
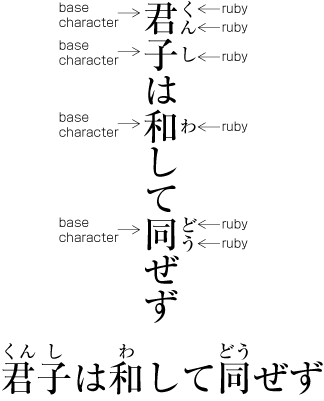
This is standard mono-ruby phonetic annotation.
XHTML markup:
<ruby><rb>君</rb><rt>くん</rt></ruby><ruby><rb>子</rb><rt>し</rt></ruby>は<ruby><rb>和</rb><rt>わ</rt></ruby>して<ruby><rb>同</rb><rt>どう</rt></ruby>ぜず。
-
HTML5 markup:
<ruby>君<rt>くん</rt>子<rt>し</rt></ruby>は<ruby>和<rt>わ</rt></ruby>して<ruby>同<rt>どう</rt></ruby>ぜず。
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: 君子は和して同ぜず。
HTML5: 君子は和して同ぜず。

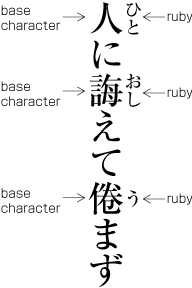
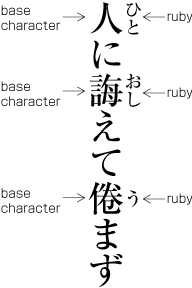
More ruby marked up phonetically character by character.
XHTML markup:
<ruby><rb>人</rb><rt>ひと</rt></ruby>に<ruby><rb>誨</rb><rt>おし</rt></ruby>えて<ruby><rb>倦</rb><rt>う</rt></ruby>まず
-
HTML5 markup:
<ruby>人<rt>ひと</rt></ruby>に<ruby>誨<rt>おし</rt></ruby>えて<ruby>倦<rt>う</rt></ruby>まず
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML:
人に誨えて倦まず
HTML5:
人に誨えて倦まず

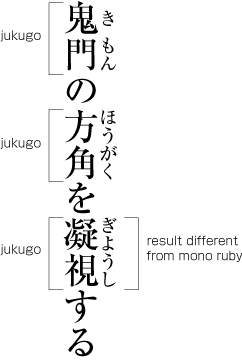
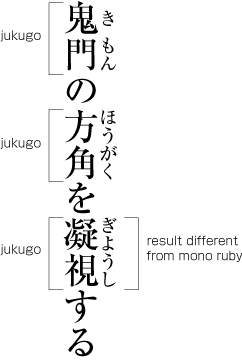
Phonetic annotation of jukugo (kanji compound nouns), but using a character-by-character approach.
Markup
-
XHTML simple
<ruby><rb>鬼</rb><rt>き</rt></ruby><ruby><rb>門</rb><rt>もん</rt></ruby>の<ruby><rb>方</rb><rt>ほう</rt></ruby><ruby><rb>角</rb><rt>がく</rt></ruby>を<ruby><rb>凝</rb><rt>ぎょう</rt></ruby><ruby><rb>視</rb><rt>し</rt></ruby>する
-
HTML5 This works fine, given the assumption that you can break lines between ruby bases within a ruby element, and that ruby text never overlaps adjacent base characters within a ruby element.
<ruby>鬼<rt>き</rt>門<rt>もん</rt></ruby>の<ruby>方<rt>ほう</rt>角<rt>がく</rt></ruby>を<ruby>凝<rt>ぎょう</rt>視<rt>し</rt></ruby>する
-
XHTML complex.
<ruby><rbc><rb>鬼</rb><rb>門</rb></rbc><rtc><rt>き</rt><rt>もん</rt></rtc></ruby>の<ruby><rbc><rb>方</rb><rb>角</rb></rbc><rtc><rt>ほう</rt><rt>がく</rt></rtc></ruby>を<ruby><rbc><rb>凝</rb><rb>視</rb></rbc><rtc><rt>ぎょう</rt><rt>し</rt></rtc></ruby>する
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML simple:
鬼門の方角を凝視する
HTML5:
鬼門の方角を凝視する
XHTML complex:
鬼門の方角を凝視する

The same jukugo but this time marked up where the basic unit is the word, but word-internal linebreaks are permitted, in which case you need to know which ruby text belongs to which base character. The third jukugo above is the complicated case, since the ruby text is distributed 3:1 across two base characters.
-
XHTML complex. You could use two simple ruby elements for each of the first two compound words, and get the same result. You cannot for the last, since the ruby text is spread across both base characters, but (a) you have to be able to associate the right ruby text with the right base text in order to break a line between base characters (something you don't do with non-jukugo ruby), and (b) current default rules prevent ruby text from overlapping an adjacent base text element (which makes sense for the general case).
<ruby><rbc><rb>鬼</rb><rb>門</rb></rbc><rtc><rt>き</rt><rt>もん</rt></rtc></ruby>の<ruby><rbc><rb>方</rb><rb>角</rb></rbc><rtc><rt>ほう</rt><rt>がく</rt></rtc></ruby>を<ruby><rbc><rb>凝</rb><rb>視</rb></rbc><rtc><rt>ぎょう</rt><rt>し</rt></rtc></ruby>する
-
HTML5. Assuming that HTML5 ruby allows you to break a line between ruby bases inside a ruby element, there would have to be some rule to enable the ruby within a ruby element to be evenly spread across the base kanji for the 3rd compound word. Normally you wouldn't want that to happen, since normally ruby text doesn't cross adjacent ruby boundaries.
<ruby>鬼<rt>き</rt>門<rt>もん</rt></ruby>の<ruby>方<rt>ほう</rt>角<rt>がく</rt></ruby>を<ruby>凝<rt>ぎょう</rt>視<rt>し</rt></ruby>する
Styling
There is currently no way to achieve proper jukugo-ruby distribution of ruby text, since the CSS spec says that no ruby text can cross base text boundaries.
There needs to be a flag that allows overlap within a given context.
On the other hand, firefox(+extension) and IE both do seem to manage it, presumably by treating all rtc contents as group-ruby. However, this is still a simple example, later examples of jukugo-ruby will show that the distribution rules are more complex than those for group-ruby.
How it looks in this browser
XHTML:
鬼門の方角を凝視する
HTML5:
鬼門の方角を凝視する

Jukuji are phonetic readings where the individual sounds cannot be easily mapped to specific base characters. The annotation should be handled as group-ruby, ie. a mapping between the ruby text and ruby base as a whole, and no possibility of line break inside.
Markup will be shown for the item on the left.
-
XHTML Simple markup is ideal.
<ruby><rb>紫陽花</rb><rt>あじさい</rt></ruby>
-
HTML5 This works fine, given the assumption that you cannot break line from the beginning of the ruby base to the end of the associated ruby text.
<ruby>紫陽花<rt>あじさい</rt></ruby>
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML:
紫陽花
HTML5:
紫陽花

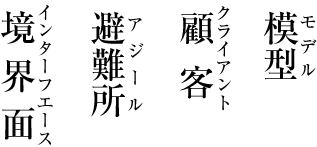
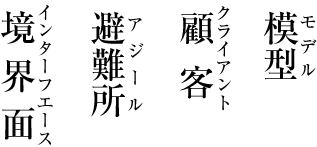
This ruby describes the meaning of the base text as a whole, rather than the pronunciation. The ruby element should be wrapped as a single unit at the end of a line.
Markup will be shown for the item on the left.
-
XHTML simple
<ruby><rb>境界面</rb><rt>インターフェース</rt></ruby>
-
HTML5 This works fine, given the assumption that you cannot break line from the beginning of the ruby base to the end of the associated ruby text.
<ruby>境界面<rt>インターフェース</rt></ruby>
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML:
境界面
HTML5:
境界面

Markup will be shown for the item on the left.
-
XHTML simple
<ruby><rb>編集者</rb><rt>editor</rt></ruby>
-
HTML5 This works fine, given the assumption that you cannot break line from the beginning of the ruby base to the end of the associated ruby text.
<ruby>編集者<rt>editor</rt></ruby>
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space for kana, centre for latin
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML:
編集者
HTML5:
編集者

Phonetic annotation on the right, semantic information on the left in this example.
Note that semantic information is usually group-ruby, whereas phonetic is usually mono-ruby or jukugo-ruby. This means that there are usually a different number of ruby text items on one side than on the other - resulting in a need for the use of the span attribute.
Markup
-
XHTML complex. Complex markup is needed to allow for ruby text on both sides of the base text and to manage the different number of items above and below.
<ruby><rbc><rb>東</rb><rb>南</rb></rbc><rtc><rt>とう</rt><rt>なん</rt></rtc><rtc><rt rbspan="2">たつみ</rt></rtc></ruby>の方角
There is no way to do this using HTML5 markup.
Styling
ruby-position: after; on the second rtc, otherwise defaults
All other styles can be set to defaults, ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
If complex jukugo behaviour was required for the phonetic notation on the right, eg. with a three-kanji compound with 1:3:1 ruby kana, it would be necessary to apply some style to the right side only to make it follow jukugo distribution behaviour.
How it looks in this browser
XHTML:
東南の方角

These are all scenarios for katatsuki (ie. where nominally the ruby text starts at the start edge of the base text).
-
XHTML
版面の<ruby><rb>地</rb><rt>ち</rt></ruby>に
-
HTML5
版面の<ruby>地<rt>ち</rt></ruby>に
Styling katatsuki
ruby-align: start;
Otherwise defaults, ie.
ruby-position: before;
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
This would work if applied to this specific bit of ruby markup, but jlreq seems to imply that a setting of katatsuki would work like this for one kana per kanji, but slightly differently for three or more kana per kanji - see [10]. It does seem to be a bit of a hassle to have to apply different styling on a ruby by ruby basis, depending on the number of kana. Perhaps we need a 'katatsuki' value for ruby-align and tell the user agent to follow the jlreq rules for implementation?
How it looks in this browser
XHTML:
版面の地に
HTML5:
版面の地に
Styling nakatsuki
All default settings
ie.
ruby-position: before;
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML:
版面の地に
HTML5:
版面の地に

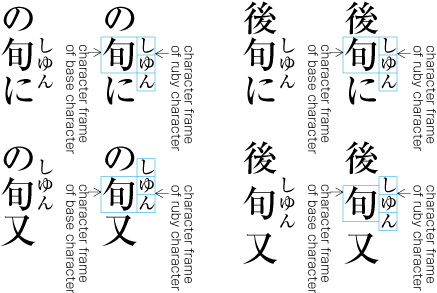
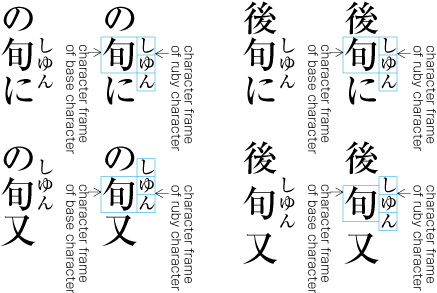
These are all scenarios for a document where a single ruby and single base character are set katatsuki (ie. where nominally the ruby text starts at the start edge of the base text).
-
XHTML
後/の<ruby><rb>旬</rb><rt>しゅん</rt></ruby>に/又
-
HTML5
後/の<ruby>旬<rt>しゅん</rt></ruby>に/又
Styling
This is not simply ruby-align:start, since afaict from reading the CSS spec that would prevent overlap before the base, and forcing a gap after the base character in the example on the bottom-left, and removing the gap before the base character in the bottom-right example.
It seems we need a way to say 'use start where you can, but otherwise distribute and overlap as per the algorithm in jlreq'.
Alternatively, this could be coded by applying different styling to each individual ruby (eg. ruby-align: end for the bottom-left, and ruby-align: center for the bottom-right example, but that's not appealing.
How it looks in this browser
XHTML:
後旬に
後旬又
の旬に
の旬又
HTML5:
後旬に
後旬又
の旬に
の旬又

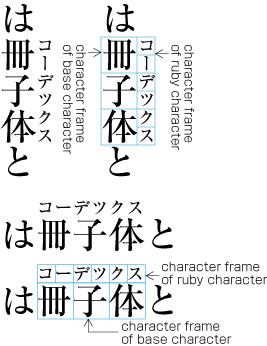
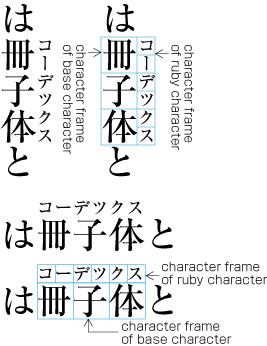
-
XHTML
は<ruby><rb>冊子体</rb><rt>コーデックス</rt></ruby>と
-
HTML5
は<ruby>冊子体<rt>コーデックス</rt></ruby>と
Styling
All default settings
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space, although in this case the size of ruby and base are the same, so no distribution happens
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: は冊子体と
HTML5: は冊子体と

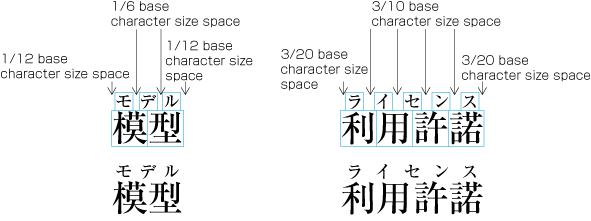
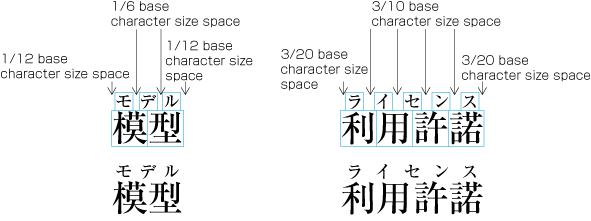
The markup illustrates the right-hand example.
-
XHTML
<ruby><rb>利用許諾</rb><rt>ライセンス</rt></ruby>
-
HTML5
<ruby>利用許諾<rt>ライセンス</rt></ruby>
Styling
All default settings.
ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: 利用許諾
HTML5: 利用許諾

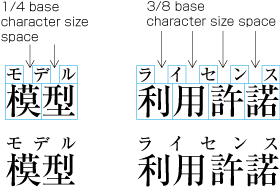
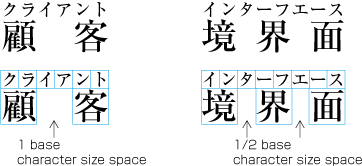
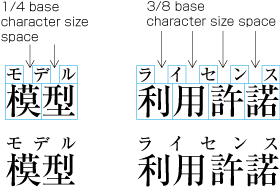
The markup illustrates the right-hand example.
-
XHTML
<ruby><rb>利用許諾</rb><rt>ライセンス</rt></ruby>
-
HTML5
<ruby>利用許諾<rt>ライセンス</rt></ruby>
Styling
ruby-align: distribute-letter;
Otherwise defaults, ie.
ruby-position: before;
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: 利用許諾
HTML5: 利用許諾

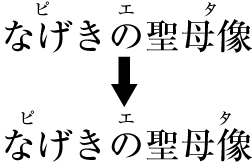
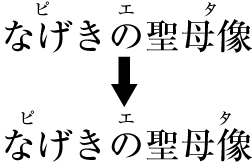
The image shows how at each end ruby is widened, to make it look better.
-
XHTML
<ruby><rb>なげきの聖母像</rb><rt>ピエタ</rt></ruby>
-
HTML5
<ruby>なげきの聖母像<rt>ピエタ</rt></ruby>
Styling
There is no CSS property value that would widen the ruby text like this. It could be done by the implementation though.
Otherwise defaults, ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: なげきの聖母像
HTML5: なげきの聖母像

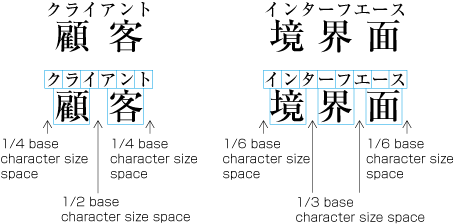
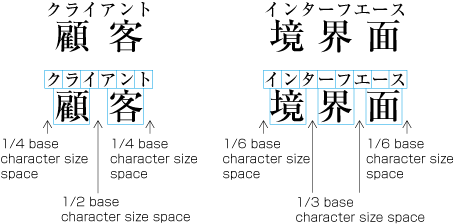
The markup illustrates the right-hand example.
-
XHTML
<ruby><rb>境界面</rb><rt>インターフェース</rt></ruby>
-
HTML5
<ruby>境界面<rt>インターフェース</rt></ruby>
Styling
All defaults, ie.
ruby-position: before;
ruby-align: auto; ie. distribute-space
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: 境界面
HTML5: 境界面

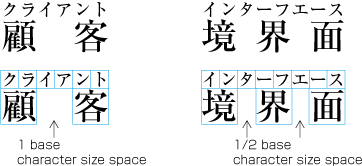
The markup illustrates the right-hand example.
-
XHTML
<ruby><rb>境界面</rb><rt>クライアント</rt></ruby>
-
HTML5
<ruby>境界面<rt>クライアント</rt></ruby>
Styling
ruby-align: distribute-letter;
Otherwise defaults, ie.
ruby-position: before;
ruby-overhang: auto; overhang allowed on either side as permitted by rules of user agent vis-a-vis adjacent characters
How it looks in this browser
XHTML: 境界面
HTML5: 境界面
Version: $Id: index.html,v 1.8 2010/09/24 13:37:13 rishida Exp $