Proposals/Progress report of browser implementation for SVG Map
Overview
- Report of our progress for browser implemention
- Proposal for extending externalResourcesRequired for dynamic loading
1. Browser implementation for SVG Map
Browsers supporting SVG Mapping has been developed by KDDI and its partners. SVG inline frame (iframe) is one of the new elements that can get external resources. The "iframe" has been supported in our modified Chromium. In addition, the implementation of Firefox add-on for SVG Map has also started.
Chromium
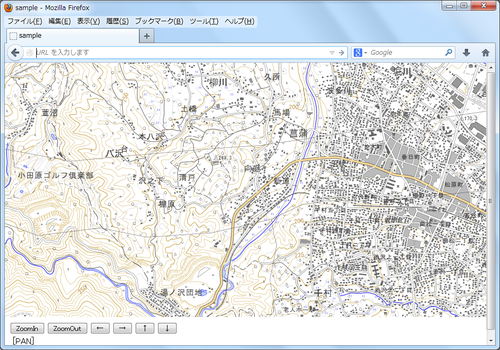
Support of iframe like syntax (Demo)
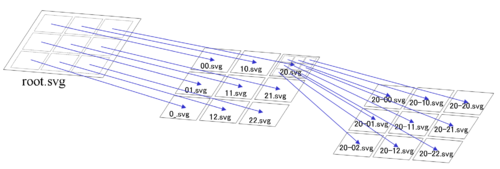
- Demo Content (Vector map)
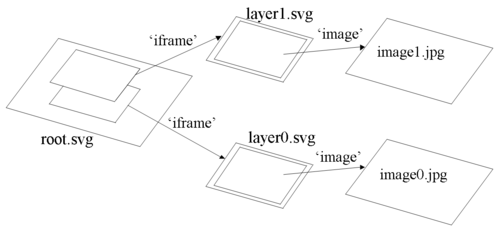
The 'iframe' element
The 'iframe' element introduces a new nested browsing context equivalent to iframe of HTML. The 'iframe' element also indicates that the browsing context are to be rendered into a given rectangle within the current user coordinate system. The 'iframe' element can refer to not only resources with 'image/svg+xml' MIME type but also all types of resources that can generate browsing context. Attributes 'src', 'srcdoc', 'name', 'sandbox' and 'seamless' behaves in the same way as them of html except that it is animatable.
An 'iframe' element establishes a new viewport for the nested browsing context as described in Establishing a new viewport. The bounds for the new viewport are defined by attributes 'x', 'y', 'width' and 'height'.
Firefox
Firefox add-on (Demo)
Firefox add-on for SVG map has also been implemented. This add-on only supports "animation" elements to read external resources, although it doesn't support "iframe" elements.
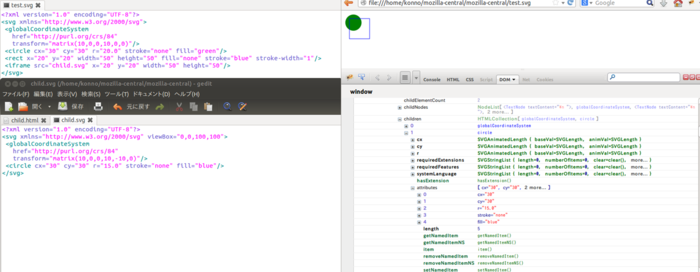
Firefox Nightly (Demo)
Firefox Nightly to support the iframe element has also been implemented partially. That can read svg contents including iframe elements and create a DOM, but it has not been rendered yet.
2. Extension of externalResourcesRequired for dynamic loading
Dynamic loading is essential for mapping with tiles. Basically, on the use case of mapping with tiles, the tiles that are out of viewport should not be loaded from the viewpoint of consuming network resource and performance. We need a means to control loading external resources according to viewport.
There was the "externalResourcesRequired" attribute in SVG 1.1 (Second Edition) for changing the behavior for rendering according to the existence or non-existence of external resources (But this attribute was removed from SVG 2). If this concept of "externalResourcesRequired" is extended, it could control to load/unload the external resources according to viewport.
Proposal of externalResourcesRequired-like attribute for dynamic loading
Attribute definition:
externalResourcesRequired = "false | true | essentialForRendering | inessentialButDesirable | disusedWhenOutOfViewport | disusedWhenNoDisplay | disusedWhenInvisible"
- true , essentialForRendering
- Indicates that resources external to the current document are always required. If an external resource is not available, progressive rendering is suspended, the document's SVGLoad event is not fired and the animation timeline does not begin until that resource and all other required resources become available, have been parsed and are ready to be rendered.
- false , inessentialButDesirable
- (The default value.) Indicates that resources external to the current document are optional but always desirable. Document rendering can proceed even if external resources are unavailable to the current element and its descendants. Unlike three following values, this value does not declare further detailed requirements.
- disusedWhenOutOfViewport
- In addition to false, this value declares more that external resources are disused when the boundingBox of corresponding elements does not intersect the viewport.
- disusedWhenNoDisplay
- In addition to disusedWhenOutOfViewport, this value declares that external resources are dsused when the corresponding element's 'display' property is none.
- disusedWhenInvisible
- In addition to disusedWhenNoDisplay, this value declares that external resources are disused when the corresponding element's 'visivility' property is not visible.
Examples of contents including externalResourcesRequired-like attribute
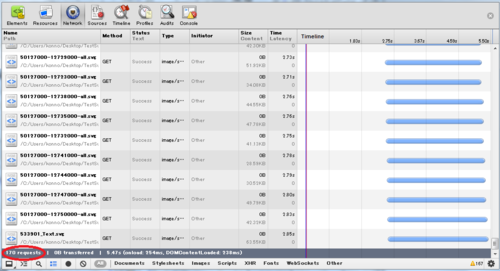
*Content without externalResourcesRequired-like attribute (Demo)
All external resources are loaded independently of viewport in this case.
container1.svg:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="800.0 -2000.0 1000 1000">
<iframe src="50085000-12720000-all.svg" x="0.0" y="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12723000-all.svg" x="0.0" y="-400.0" x="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12726000-all.svg" x="0.0" y="-800.0" x="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12729000-all.svg" x="0.0" y="-1200.0" width="326.3205072176688" height="400.0" />
</svg>
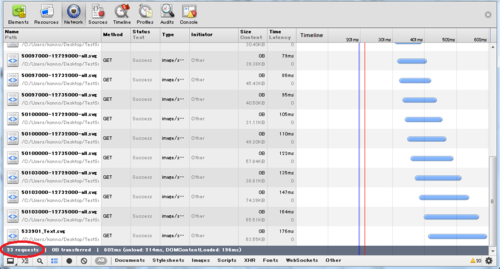
*Content with externalResourcesRequired-like attribute (Demo (dynamic loading with externalResourcesRequired="disusedWhenOutOfViewport"))
Only parts of external resources are loaded according to viewport in this case.
container2.svg:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="800.0 -2000.0 1000 1000">
<g externalResourcesRequired="disusedWhenOutOfViewport">
<!-- externalResourcesRequired="false | true | essentialForRendering | inessentialButDesirable
| disusedWhenOutOfViewport | disusedWhenNoDisplay | disusedWhenInvisible" -->
<iframe src="50085000-12720000-all.svg" x="0.0" y="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12723000-all.svg" x="0.0" y="-400.0" x="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12726000-all.svg" x="0.0" y="-800.0" x="0.0" width="326.3205072176688" height="400.0" />
<iframe src="50085000-12729000-all.svg" x="0.0" y="-1200.0" width="326.3205072176688" height="400.0" />
</g>
</svg>
Discussion point
- Is it acceptable to extend the "externalResourcesRequired"-like attribute for hinting of dynamic loading?
- What is an appropriate name for the feature controlling the behavior according to the condition of external resources?