Identity In The Browser at 5. Lessons Learned.
This document describes information card R&D that has been undertaken over the past five years by Microsoft, the Eclipse Higgins open source project (especially contributions from IBM, Novell and Azigo), from Axel Nennker, and from the FC2 consortium. We begin by describing Microsoft CardSpace and then discuss other projects and how they differed and innovated. To inform future work, we conclude with list of areas where Inforcard implementations succeeded and others where they failed.
Terminology
- A website that relies on assertions from the user agent is referred to as a service provider (SP).
- A web service that issues cards to the user, authenticates the user agent to the card, and provides a set of signed claims on request by the user agent is referred to as a identity provider (IdP).
- An attribute about the user is sometimes referred to as a claim.
2006: Microsoft Windows CardSpace 1.X
In 2006 Kim Cameron and his team at Microsoft released Windows CardSpace.

The following section describes the salient points about CardSpace.
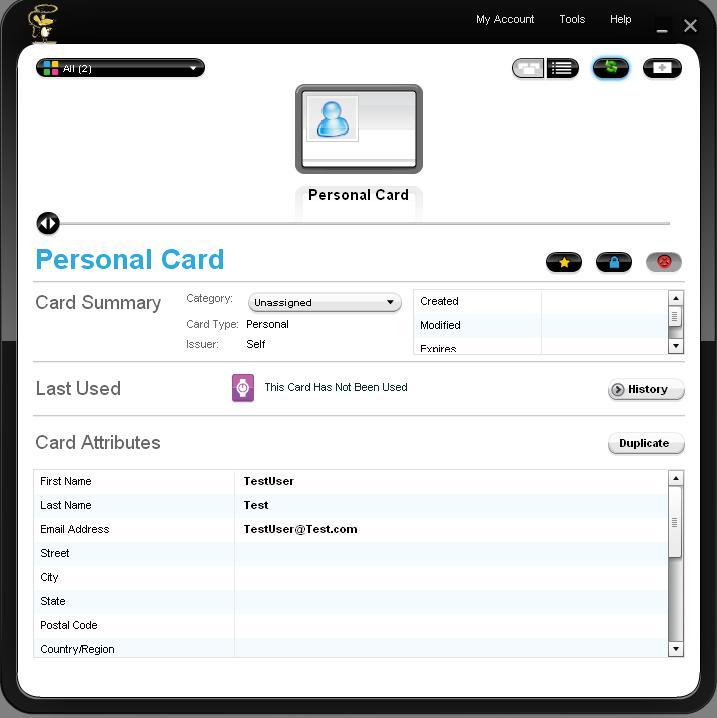
Cards & Selectors
- Uses the card UX metaphor (and introduced a browser-integrated "identity selector" client app to hold and manage them). A card is a metaphor for a digital identity--a set of claims (attributes) by some issuer (the user or an IdP)
- Supports personal cards (that contain attributes (aka claims) & values as asserted by the user)
- Supports managed cards (that contains a pointer to an IdP (the IdP that issued the card to the user))
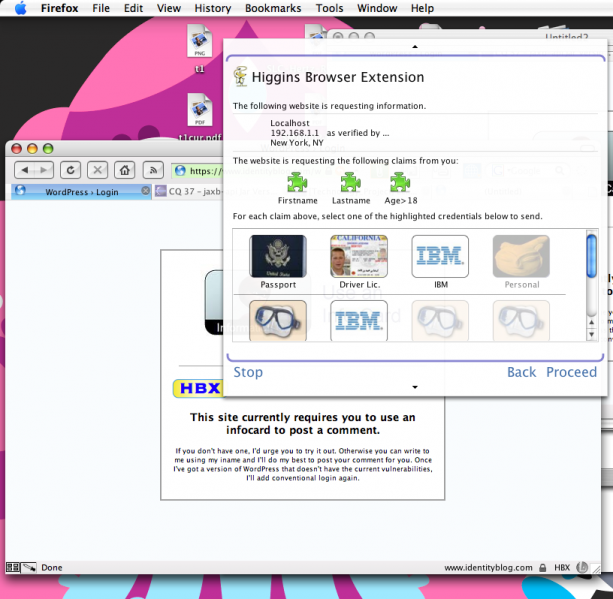
Sending a Card to a Site User Experience
- User goes to a website and sees a purple icon.
- The icon indicates that the site either wants the user to login or it wants the user to provide a set of claims.
- User clicks on the icon and the selector application's "card selector" UI window is displayed
- A set of zero, one or more cards that match the SP's policy (requirements) is shown within this window
- The user clicks on a card to "send" it to the site
Get Card User Experience
- User goes to a card-issuing website
- User logs in and may have to provide other attributes
- User clicks on the icon of a card
- User downloads an info card (a 3kb-ish signed XML file) that is automatically imported into the user's selector
Architectural Highlights
- Overview: browser plugin that communicates with a desktop selector app. Selector was almost entirely written in managed (C#) code and leveraged .NET.
- Browser-initiated invocation. Unlike SAML and similar redirect-based approaches wherein the SP initiates the flow, with Infocard the browser actively looks for "trigger" markup in the SP web page and if it is found invokes and displays the selector app.
- Passive advertisement of SP policy. Markup in the SP passively declares the SP's policy--things like what identity providers (IdPs) are trusted by the SP (or if self-asserted claims are acceptable, the set of "required" claims, the set of "optional" claims.
- Selector-to-IdP protocols: based on a suite of SOAP protocols centered on WS-Trust.
- Selector/browser-to-SP protocols: HTTP(S) POST of a security (e.g. SAML 1.1, etc.) token.
- Security: selector supported only a single "getToken()" API.
- Security: the selector runs in its own protected operating system process called a secure desktop.
Implementation
- Commercially released application.
- Compatible with IE.
- Installable on Windows XP; bundled with Vista & Windows 7.
Capabilities
- Federated login. User can login to a SP without an SP-specific password.
- Verified claims. User can convey a signed set of claims from an IdP to the SP.
- Multiple identities. Each card represents a different digital identity of the user. Each card supports a different set of claims. For example, a card might support only the single claim that a person is over the age of 21.
- Card matching. When the card selector window appears only the set of cards whose characteristics (e.g. IdP domain, set of supported claims, etc.) match what the SP has declared in their policy are displayed.
- Minimal disclosure. Only the intersection of (a) the set of claims supported by the card/IdP and (b) the set of claims required by the SP, are disclosed to the SP.
- Non-correlatable identifiers (PPIDs). An identifier (e.g. an email address or userid, etc) is a kind of claim. For privacy reasons where possible cross-SP correlatable identifiers should be avoided and less identifying claims used instead. CardSpace used a pair-wise key generated between the selector and the SP to generate the value of a PPID claim (if the SP policy asked for it). In this way the SP can reliably know that this was the same user as an earlier visit without being able to collude with other SPs to aggregate information about the user.
- Audit logs. The selector automatically maintained a log of what cards & claims had been used at what SPs
- SP authentication. The selector provided visual cues to help the user recognize the identity of the SP
2006-2010: Eclipse Higgins 1.0 and 1.x
Cross-browser and Cross Platform support
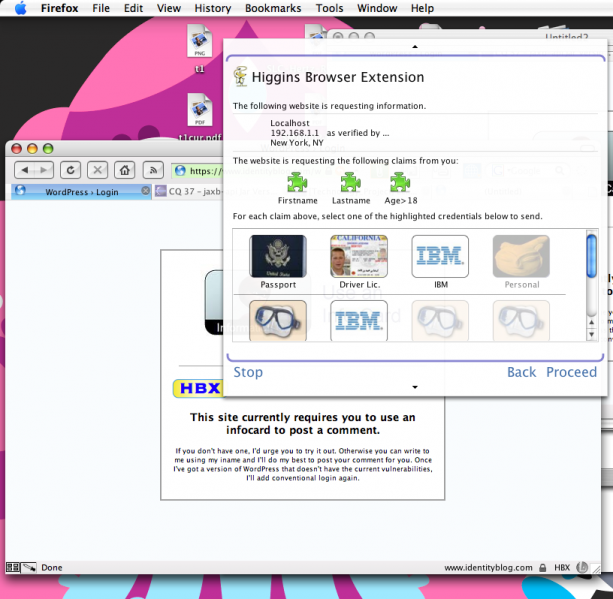
The Higgins project initially wanted to see if a selector could be implemented entirely as a pure browser extension. This would have the advantage of making it more easily deployed, and for cross-platform browsers (e.g. Firefox) would provide a cross platform solution. The initial browser targeted was Firefox 2.x as shown below.

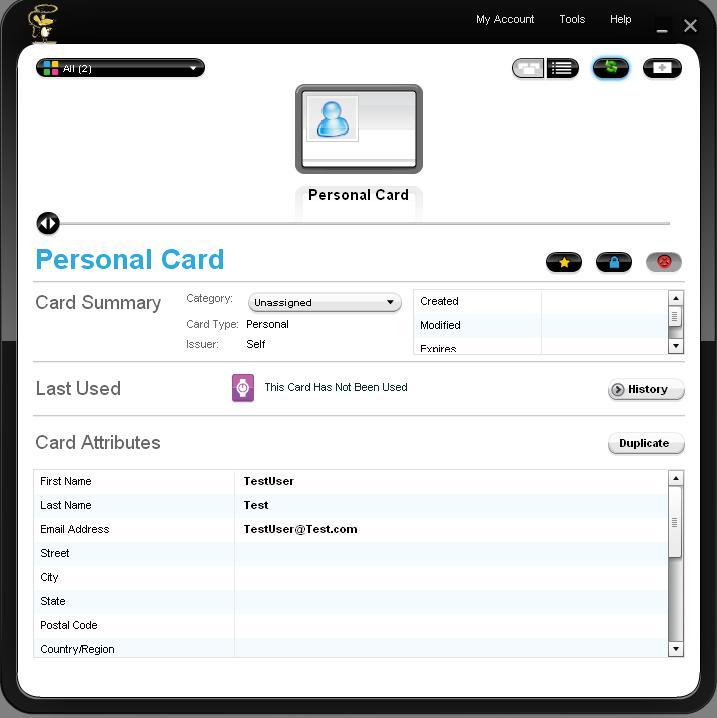
Higgins also experimented with another approach to achieving cross platform support, namely by developing a native application written in a cross-platform toolkit. Contributors to Higgins from Novell created a GWT-based selector to run on several flavors of Linux as well as Windows. Theoretically a GWT-based app could also run on OSX, but in practice the UI wasn't acceptable, so a native Cocoa-based app was also developed by the Novell team.

Roaming
One of the most serious drawbacks of the selectors mentioned above is that they suffer from the "card roaming" issue. Since cards are stored within the selector clients, if the user wishes to use more than one machine, or borrow someone's computer, or use a kiosk, etc. their cards are not available. Two approaches to address this limitation were pursued at Higgins.
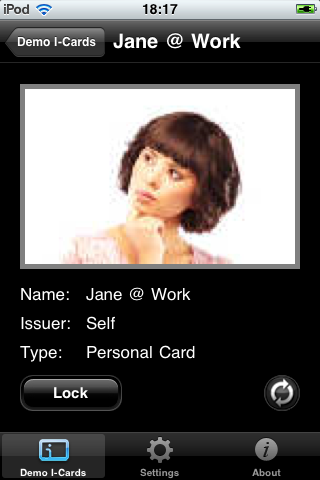
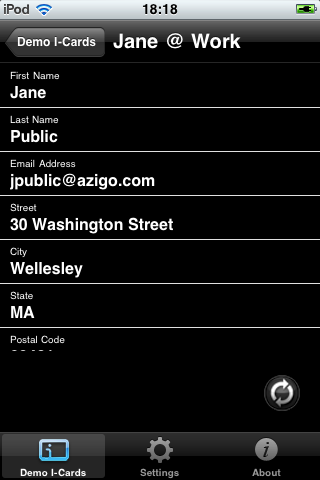
One approach was to develop the heart of the selector as web service. Then, the active client portion that is integrated with the browser is merely a presentation layer with the cardstore being resident in the web service. The Higgins I-Card Service is such a service, and provides web services to a "UI-only" Adobe AIR rich client selector as well as the iPhone selector shown below.

The Higgins iPhone Selector relies on a hosted I-Card web service:


A second approach to providing card roaming was also explored and partially implemented. In this architecture the selectors would be full clients having their own local cardstores but have the ability to optionally take advantage of a cloud-based cardstore and synchronization service.
Browser-Only Support (Cloud Selectors)
One of the most serious drawbacks of the active client approach is quite simply that they require an active client (even if in some cases this active client is merely a browser extension) in order to work. Within Higgins a Cloud Selector was developed that worked with an unmodified browser. The cloud selector relied on OpenID to allow the SP to initiate redirect to the cloud selector. The "back end" of the cloud selector remained unchanged with the required security token being returned in the second redirect back to the SP. Note that without an active client more care must be taken (e.g. a second factor of authentication added) to strengthen the authentication between the user and selector.
Lessons Learned
This section summarizes what worked and what didn't across all known Infocard projects.
User experience
- Card metaphor. This worked well as approach to representing multiple identities.
- Automatic card matching worked well and simplified the user experience.
- Performance is critical. All common user interactions must happen in less than a second. Early selectors took several seconds to load and display--this was perceived of as sluggish and annoying.
- Roaming. The active client must roam the person's digital identity across all of that user's devices and browsers.
- Browser-only. The inability for Infocards to work even in a simplified and/or degraded way with an unmodified browser was a major drawback. Future solutions should follow a "better with" philosophy. They should work in some fashion with an unmodified browser and then work "better" if an active client is available.
- Card Bootstrapping. Infocard failed to provide a UI that would guide the user who didn't have any cards that satisfied the SP's policy to find and get such a card. Future solutions must guide the user in this situation to a list of possible card issuing sites where a suitable card can be obtained.
- Active client bootstrapping. Infocard failed to provide a UI that would guide the user who didn't have an active client (or cloud selector) at all into becoming provisioned with one. Future solutions must guide the user from the SP side to a list of possible (likely competing) cloud selectors (and from there optional browser extension downloads).
- Cross-platform. The solution must be available on all of the user's computing platforms including mobile devices.
- Cross-browser. User's often use multiple browsers, the solution must work across all popular browsers.
- Cross-protocol. User's simply want things to work. They don't care about underlying protocols. The solution should present a consistent UX for identity-related interactions irrespective of underlying protocol. Infocard introduced a new protocol with the effect splintering the identity ecosystem further and introducing yet-another competing user experience to learn and use.
- Dynamic claims. Infocards failed to support the dynamic claims. The SP needs in some use cases to be able to not just indicate the types of claims required (e.g. first-name, employer, etc.) but also to be able to pass (dynamic) parameters to the claims. The classic use case for this is payment. The SP needs to be able to pass a parameter (e.g. price) along with its other "policy" information back to the selector so that the selector can pass this price parameter back to the IdP. The Infocard community never achieved consensus on how to implement this, although Axel Nennker suggested an approach that both his own research project and the French FC2 consortium implemented in their respective selectors.
- Claims Aggregation. In more complex use cases SPs may need to aggregate claims from multiple IdPs (e.g. physical address information from your mobile provider and payment information from your bank). With current Infocard solutions this causes the selector UI to appear multiple times in succession which is annoying for the user. The FC2 consortium implemented the ability to perform multi-card selection in their research selector however the Infocard community never reached consensus on an SP policy format that would support a single request for claims from multiple IdPs.
- Brokered Authentication. The current generation Infocard solutions require the user to authenticate to the (managed) card issuer IdP in order to use the card. While the number of passwords (and other challenges) is greatly reduced from the usual one-per-SP model, it isn't reduced to a single master password (and/or other challenge). To achieve this, a distinction can be made between an identity provider and a claim provider. Ideally the user would have a very small number of identity providers (ideally exactly one!) to which they would authenticate themselves using a specific, consistent method for a given level of assurance (and other specific, consistent methods for higher levels of assurance). Claims providers would then rely on assertions from identity providers. The FC2 consortium in their research selector implemented the ability to have multiple claims providers leverage the results of a single authentication (e.g. using a government issued smart card).
The following capabilities as defined and described above are key requirements for a successful solution:
- Minimal disclosure
- Non-correlatable identifiers (PPIDs)
- Audit logs
- SP authentication
Implementation trade-offs
- Performance vs. security. The original Infocard implementation with its secure desktop while more secure was considered unacceptably sluggish.
- Cost of cloud services. Cloud-based selectors have many advantages, however their reliance on centralized processing increases the cost to deploy them.
- Pure browser extension vs. browser extension + app. Whereas a pure browser extension has deployment advantages (easy download/install and in some cases some cross platform support), five years ago the thinking was that such an approach had three disadvantages: (i) the lack of isolation in browsers (at that time) meant that the selector would be too vulnerable to attack (ii) a pure browser extension wouldn't be useable by local (non-browser-based) apps and would thus not be as "universal" a solution (iii) it would take more development effort since more of the code would be browser-dependent and less of it common, browser-independent code. [Note: the latest thinking going into Higgins 2.0 is to go back to the original approach. On these three points the thinking is now, respectively: (i) the belief is that the security characteristics of browsers are now good enough, (ii) non-browser-based apps are less important to worry about, and it may even be possible to have a local app leverage the browser (iii) the benefits of i) and ii) outweigh the cost of a lot of per-browser development.]
Driving Adoption
- Focus on SPs. Infocard proponents were too slow to realize that the hardest part of driving adoption is getting the SPs to adopt the technology. Resources must be invested in creating libraries and services to make it as easy as possible for SPs to adopt a new technology, especially since SPs are so numerous.
- Create a non-competitive, layered, protocol stack. As mentioned above, users simply want identity-related interactions to work with a consistent experience irrespective of the underlying protocols. Layering a consistent experience over protocols that were never designed to work together appears to be difficult and creates a fragmented, competitive landscape. A more promising approach would be to collaboratively create a layered model of protocols and user experiences. This could unify the ecosystem instead of creating multiple competing solutions with differing strengths and weaknesses.