Html/Training/Basic content
Basic content
The following example is a basic content.
<body>
<h1>ABOUT W3C</h1>
<p>The World Wide Web Consortium (W3C) is an international community where Member organizations,
a full-time staff, and the public work together to develop Web standards.</p>
<hr>
<h2>Questions About W3C or the Web?</h2>
<p>Please consult the Help and FAQ for answers to questions such as:</p>
<ul>
<li>What does W3C do?</li>
<li>How is W3C funded?</li>
<li>Is W3C sending me spam?</li>
</ul>
</body>
Heading
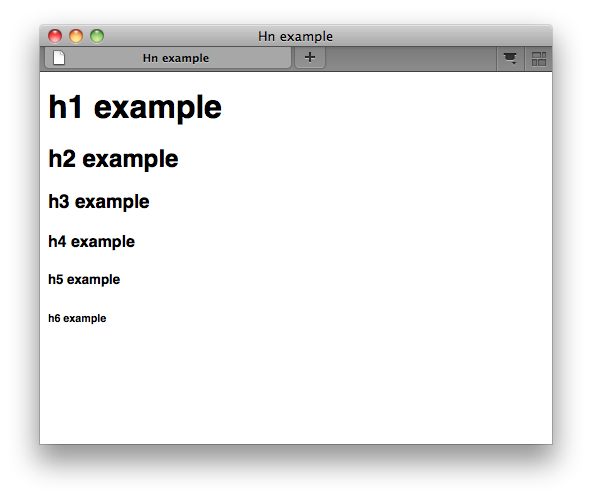
Headings are specified by <h1>, <h2>, <h3>, <h4>, <h5> and <h6>.
- <h1> is said to have the highest rank, <h6> has the lowest rank, and two elements with the same name have equal rank.
<h1>h1 example</h1> <h2>h2 example</h2> <h3>h3 example</h3> <h4>h4 example</h4> <h5>h5 example</h5> <h6>h6 example</h6>
See also The h1-h6 element
Paragraph
Paragraphs are specified by <p>.
<p>This is paragraphe 1</p> <p>This is paragraphe 2</p>
See also The p element
Line
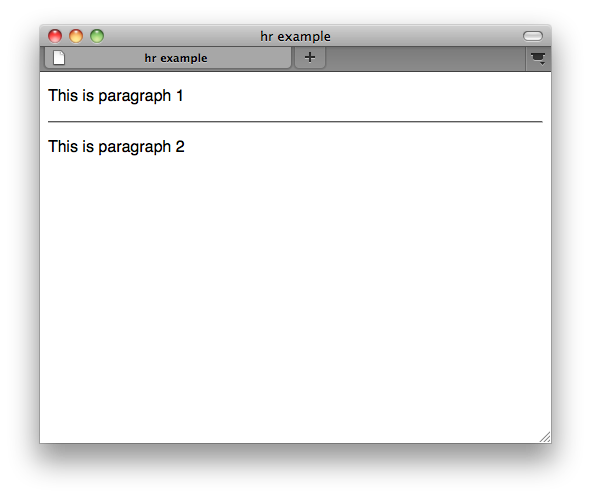
horizontal rules are specified by <hr>.
- The hr element can omit end element. This is because It is empty element.
<p>This is paragraph 1</p> <hr> <p>This is paragraph 2</p>
See also The hr element
List
unordered list
Unordered list is specified by <ul> and <li>.
- The items of the list are the li element child nodes of the ul element.
If you would like to make 3 list items, you should specify 3 li elements.
<ul> <li>List 1</li> <li>List 2</li> <li>List 3</li> </ul>
See also The ul element.
ordered list
Ordered list is specified by <ol> and <li>.
- The items of the list are the li element child nodes of the ol element.
- The type attribute specifies the kind of marker to use in the list.
<ol type="lower-alpha"> <li>sample1</li> <li>sample2</li> <li>sample3</li> </ol>
See also The ol element.
definition list
Definition list is specified by <dl>, <dt> and <dd>.
<dl> <dt>tarm1</dt> <dd>difinition1</dd> <dt>tarm2</dt> <dd>difinition2</dd> </dl>
See also The dl element.
challenge
try it
1. Create Web page's content that introduce your shop
[index.html]
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>HOME | W3C cafe</title> </head> <body> <h1>W3C cafe</h1> <ul> <li>menu</li> <li>location</li> <li>about us</li> <li>recruit</li> </ul> <h2>new branch</h2> <p>26 January 2011</p> <p> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p> <h2>new menu</h2> <p>26 January 2011</p> <p> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </p> <p>Copyright © 2011 W3C cafe</p> </body> </html>
2. Check your Web browsers.
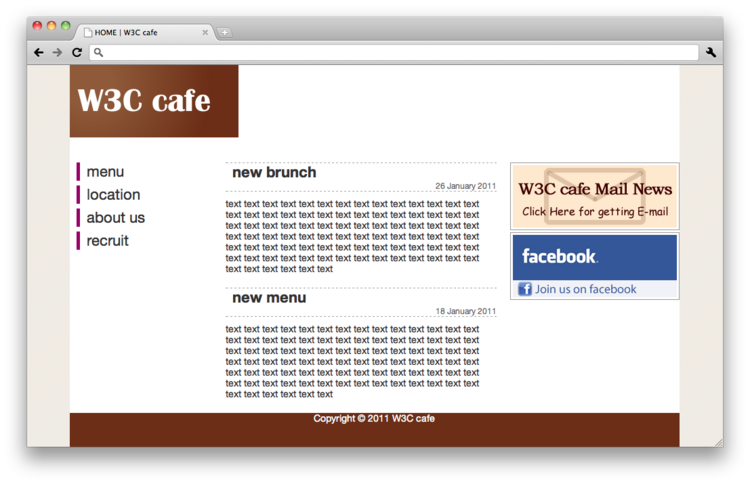
When you finish learning "HTML educational materials for beginners" and "CSS educational materials for beginners", you complete the following web pages.
Let's enjoy learning!! And Next week, Hyper Links