Adobe Flash Professional version MX and higher
Adobe Flex
This technique relates to:
See User Agent Support for Flash for general information on user agent support.
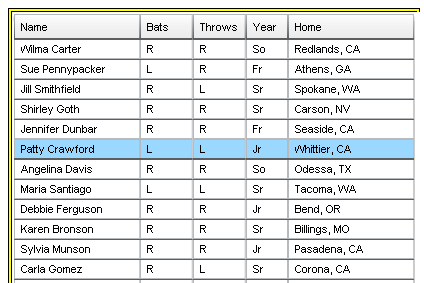
The intent of this Technique is to ensure that information and relationships that are implied visually by data tables are also made available programmatically. Specifically, the association between table column headers and their corresponding cells must be exposed to assistive technology. In Flash, the DataGrid component can be used to achieve this. When accessibility is enabled for the DataGrid component, Flash will automatically prepend the column name in front of each cell value when exposing the grid row's accessible name to assistive technology. For example, the row in the screenshot below would be announced by a screen reader as "Row 6 of 13 Name Patty Crawford Bats L Throws L Year Jr Home Whittier, CA".
Note: The DataGrid component in Flash only supports column headings, not row headings.

In this example, statistical data is used as data provider for a dynamically created DataGrid component. The lines import fl.accessibility.DataGridAccImpl; DataGridAccImpl.enableAccessibility(); are required to enable accessibility for the Datagrid Component.
Example Code:
import fl.accessibility.DataGridAccImpl;
DataGridAccImpl.enableAccessibility();
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster: Array = new Array();
aRoster = [ {
Name: "Wilma Carter", Bats: "R", Throws: "R", Year: "So", Home: "Redlands, CA"}, {
Name: "Sue Pennypacker", Bats: "L", Throws: "R", Year: "Fr", Home: "Athens, GA"}, {
Name: "Jill Smithfield", Bats: "R", Throws: "L", Year: "Sr", Home: "Spokane, WA"}, {
Name: "Shirley Goth", Bats: "R", Throws: "R", Year: "Sr", Home: "Carson, NV"}, {
Name: "Jennifer Dunbar", Bats: "R", Throws: "R", Year: "Fr", Home: "Seaside, CA"}, {
Name: "Patty Crawford", Bats: "L", Throws: "L", Year: "Jr", Home: "Whittier, CA"}, {
Name: "Angelina Davis", Bats: "R", Throws: "R", Year: "So", Home: "Odessa, TX"}, {
Name: "Maria Santiago", Bats: "L", Throws: "L", Year: "Sr", Home: "Tacoma, WA"}, {
Name: "Debbie Ferguson", Bats: "R", Throws: "R", Year: "Jr", Home: "Bend, OR"}, {
Name: "Karen Bronson", Bats: "R", Throws: "R", Year: "Sr", Home: "Billings, MO"}, {
Name: "Sylvia Munson", Bats: "R", Throws: "R", Year: "Jr", Home: "Pasadena, CA"}, {
Name: "Carla Gomez", Bats: "R", Throws: "L", Year: "Sr", Home: "Corona, CA"}, {
Name: "Betty Kay", Bats: "R", Throws: "R", Year: "Fr", Home: "Palo Alto, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
aDg.rowCount = aDg.length;
function bldRosterGrid(dg: DataGrid) {
dg.setSize(400, 300);
dg.columns =[ "Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
dg.move(50, 50);
};This is demonstrated in the working version of A statistical data table. The source of A statistical data table is available.
For Flash content that contains tabular data:
Open the SWF file in Internet Explorer 6 or higher (using Flash Player 6 or higher), or Firefox 3 or higher (using Flash Player 9 or higher)
Use a tool which is capable of showing an object's accessibility name, such as aDesigner2 to open the Flash movie.
In the GUI summary panel, inspect the accessibility name for the datagrid rows and cells to ensure that the heading data is presented in conjunction with the data cell data.
Authors may also test with a screen reader, by reading the Flash content and listening to hear that the heading and data cell data are read when reading the datagrid.
Authors may also verify in the Flash authoring tool that the DataGrid component is used to structure the data and that the DataGrid has been made accessible using the DataGridAccImpl.enableAccessibility method.
Check 3, 4, or 5 is true
If this is a sufficient technique for a success criterion, failing this test procedure does not necessarily mean that the success criterion has not been satisfied in some other way, only that this technique has not been successfully implemented and can not be used to claim conformance.