Web Content Accessibility Guidelines (WCAG) 2.0
Internationally recognized standard for web accessibility, developed by:
Note: WCAG 1.0 had 14 Guidelines and 65 Checkpoints
Functional principles of WCAG 2.0:
To help memorize: P-O-U-R like pouring water.
Examples of WCAG 2 Guidelines:
Examples of WCAG 2 Success Criteria:
Techniques are documented separately. There are three types of Techniques:
Techniques are Technology-specific (e.g. HTML, CSS, AJAX, ...)
Contents of WCAG 2 Technique "H36 - Using alt attributes on images used as submit buttons":
Test procedure from WCAG 2 Technique H36:
WCAG 2.0 is being increasingly adopted by policies internationally:
Applying WCAG 2.0 to Non-Web ICTs (WCAG2ICT):
Note: Also a non-normative supporting document.
WCAG 2.0 is now also ISO/IEC 40500:
In coordination with HTML Accessibility Task Force:
Accessible Rich Internet Applications (WAI-ARIA):
<div>
<div>Veggies
<div>
<div>Green
<div>
<div>Asparagus</div>
<div>Kale</div>
<div>Leafy
<div>
<div>Lettuce</div>
<div>Kale</div>
<div>Spinach</div>
<div>Chard</div>
</div>
</div>
<div>Green beans</div>
</div>
</div>
<div>Legumes</div>
<div>Yellow
<div>
<div>Bell peppers</div>
<div>Squash</div>
</div>
</div>
</div>
</div>
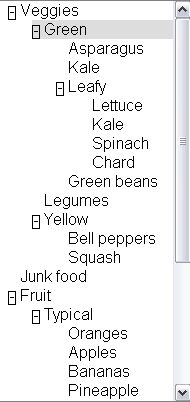
</div>The previous code visually represents a Tree-View:

WAI-ARIA provides semantics for roles and attributes:
<div role="wairole:tree">
<div role="wairole:treeitem">Veggies
<div role="wairole:group">
<div role="wairole:treeitem">Green
<div role="wairole:group">
<div role="wairole:treeitem">Asparagus</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Leafy
<div role="wairole:group">
<div role="wairole:treeitem">Lettuce</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Spinach</div>
<div role="wairole:treeitem">Chard</div>
</div>
</div>
<div role="wairole:treeitem">Green beans</div>
</div>
</div>
<div role="wairole:treeitem">Legumes</div>
<div role="wairole:treeitem">Yellow
<div role="wairole:group">
<div role="wairole:treeitem">Bell peppers</div>
<div role="wairole:treeitem">Squash</div>
</div>
</div>
</div>
</div>
</div>W3C/WAI also develops educational resources such as: