Yesterday...

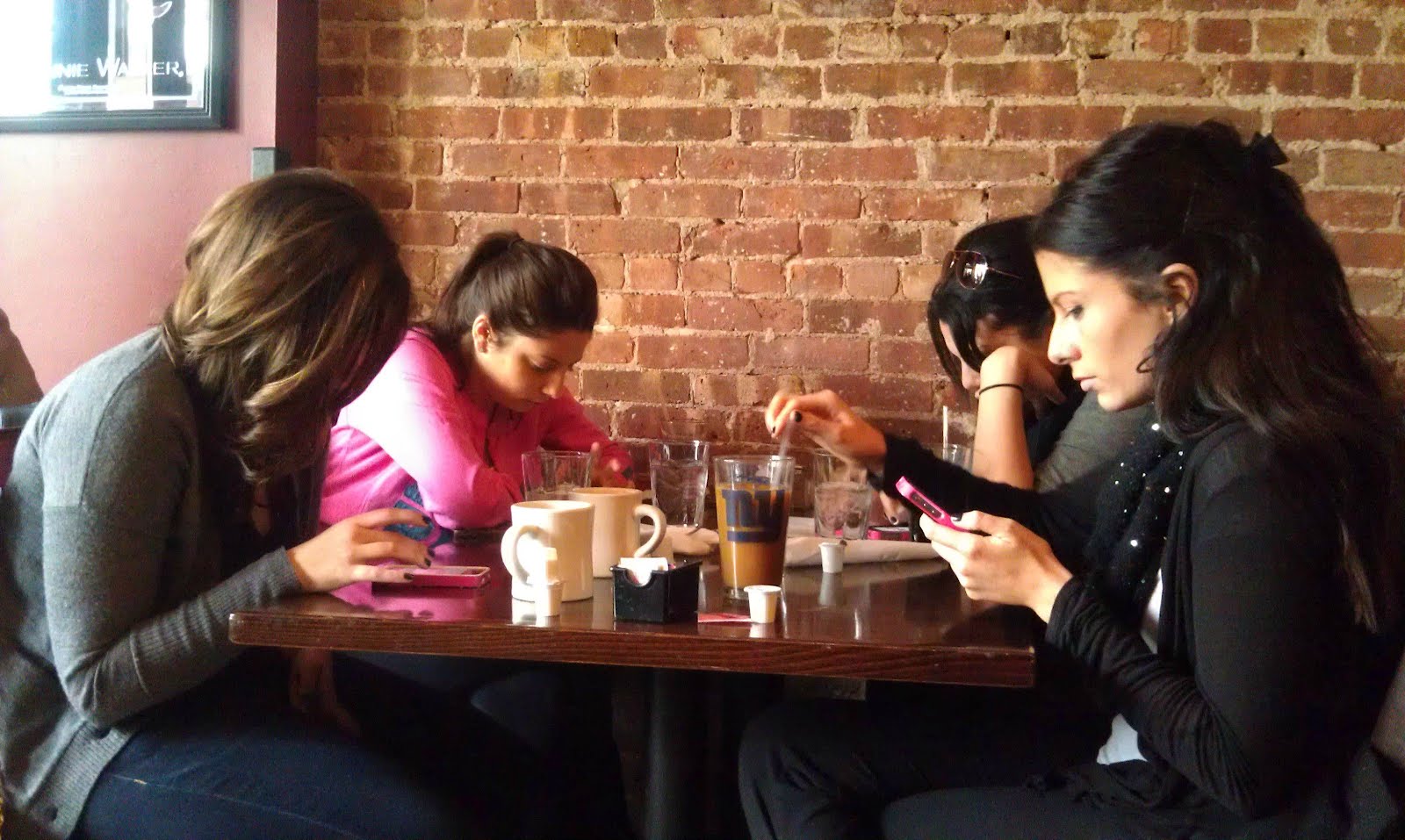
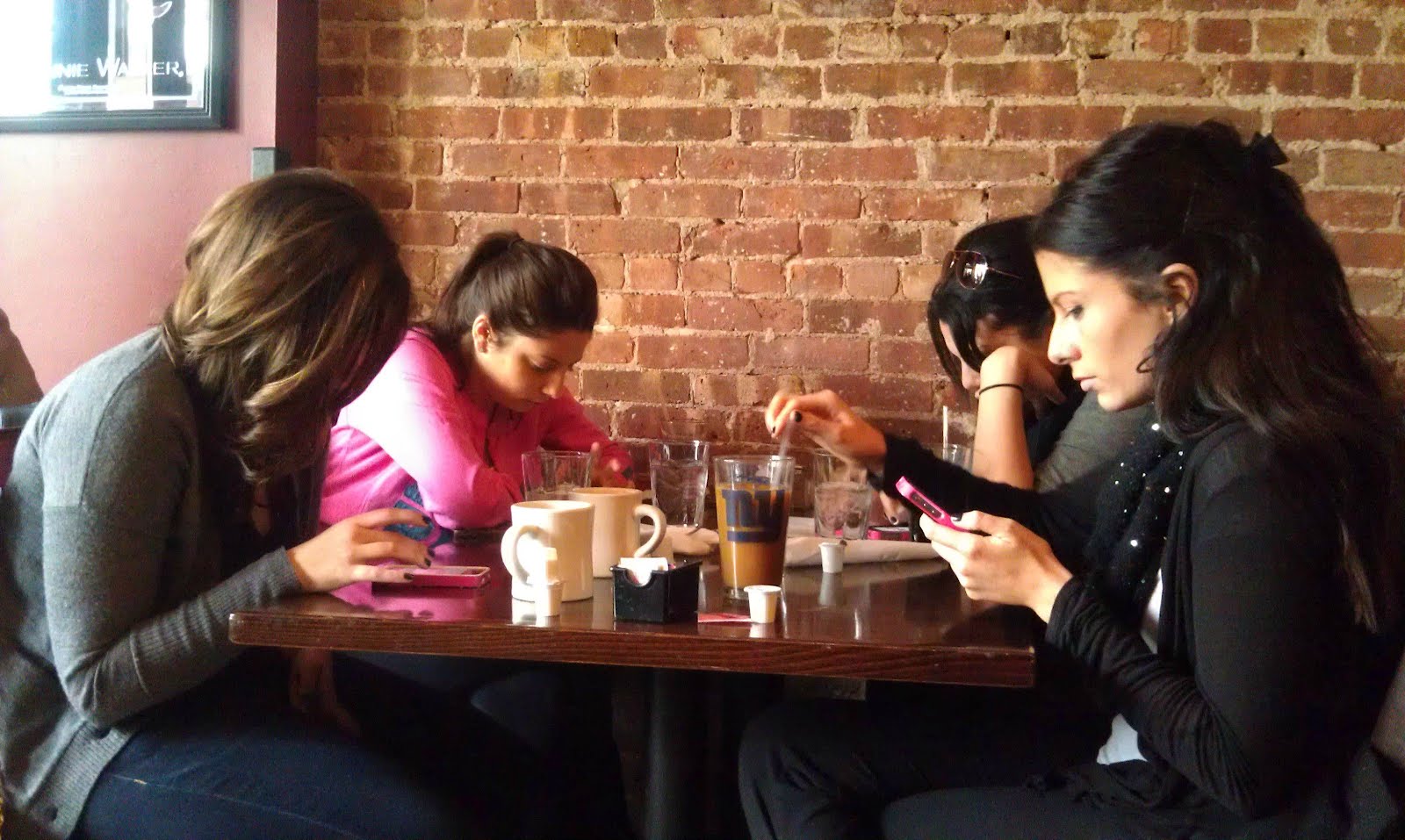
...Today

...Tomorrow?

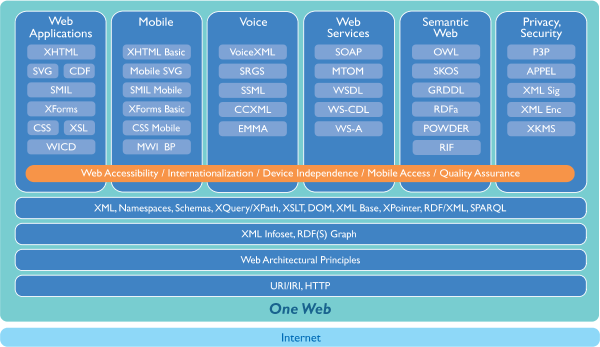
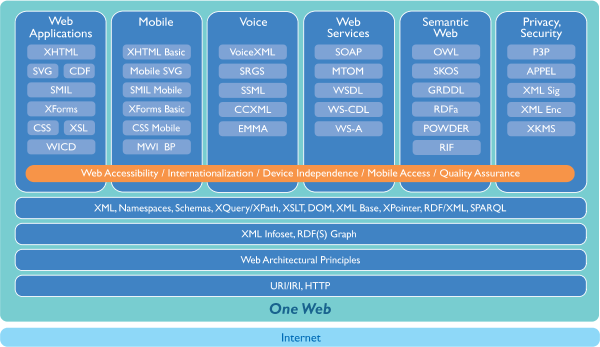
One Web

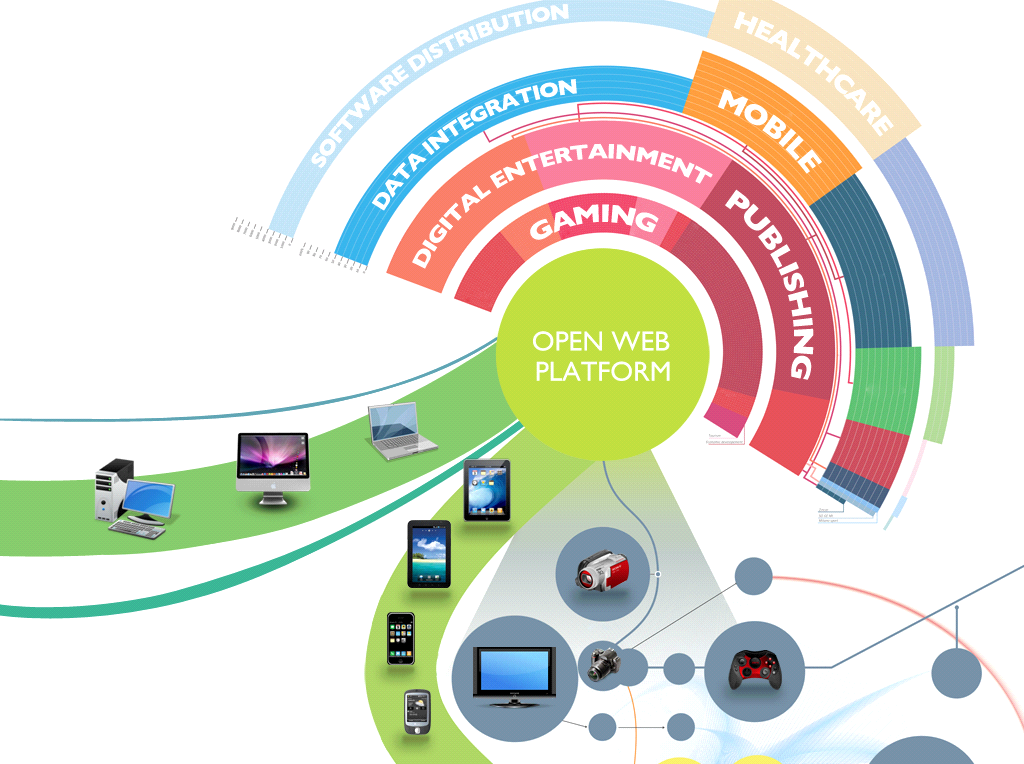
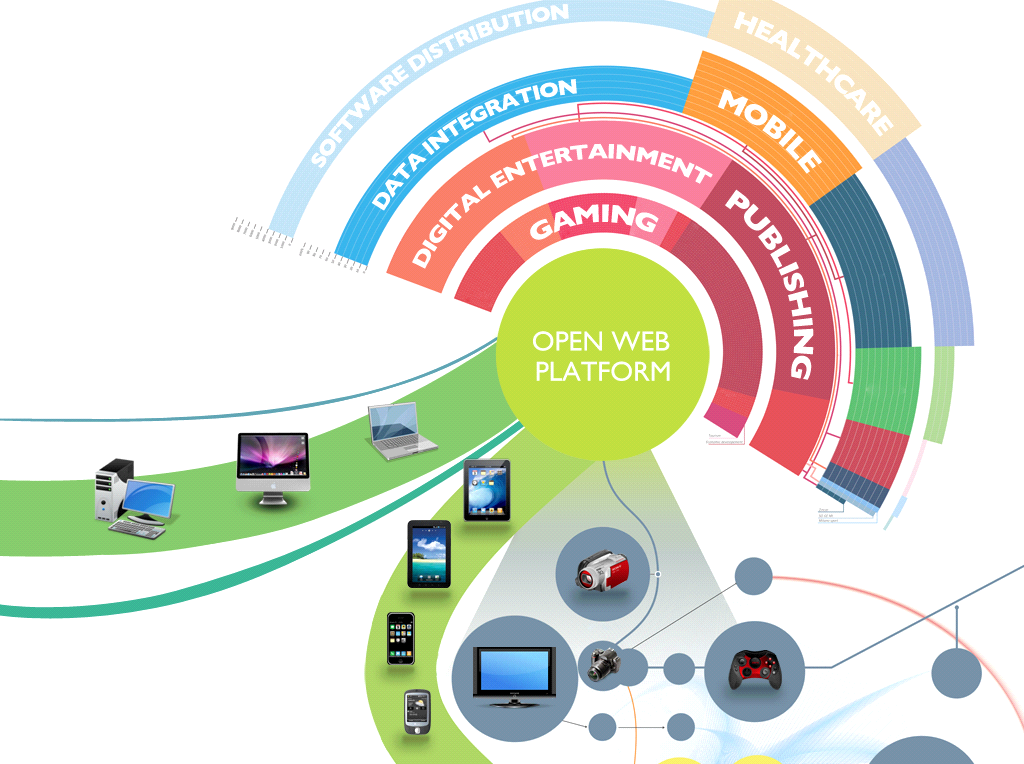
The Open Web Platform

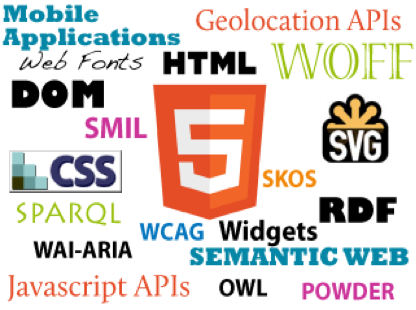
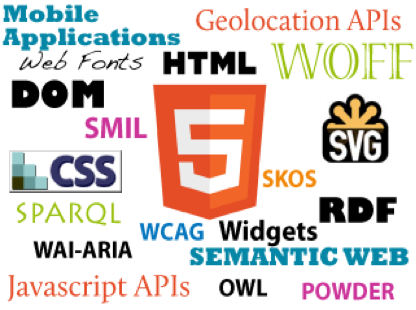
HTML5

HTML5
...and Friends

Web Technology Stack

Accessibility at W3C
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. - Tim Berners-Lee, W3C Director and inventor of the World Wide Web, 1997
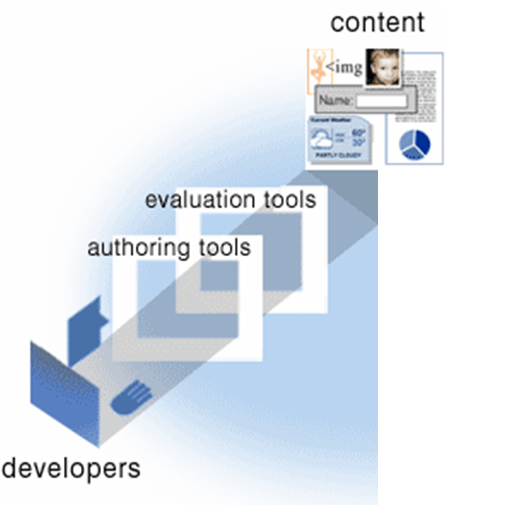
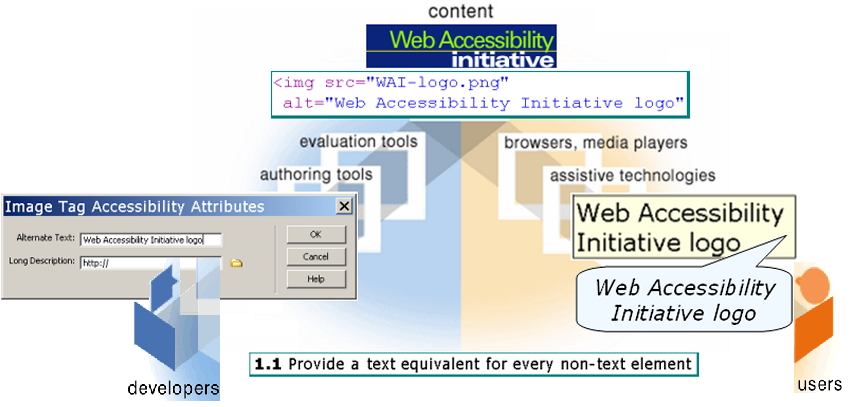
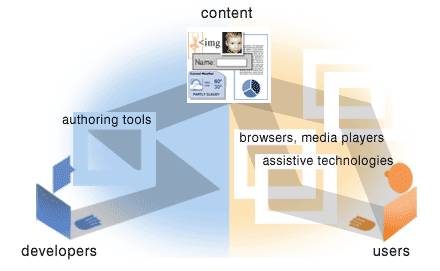
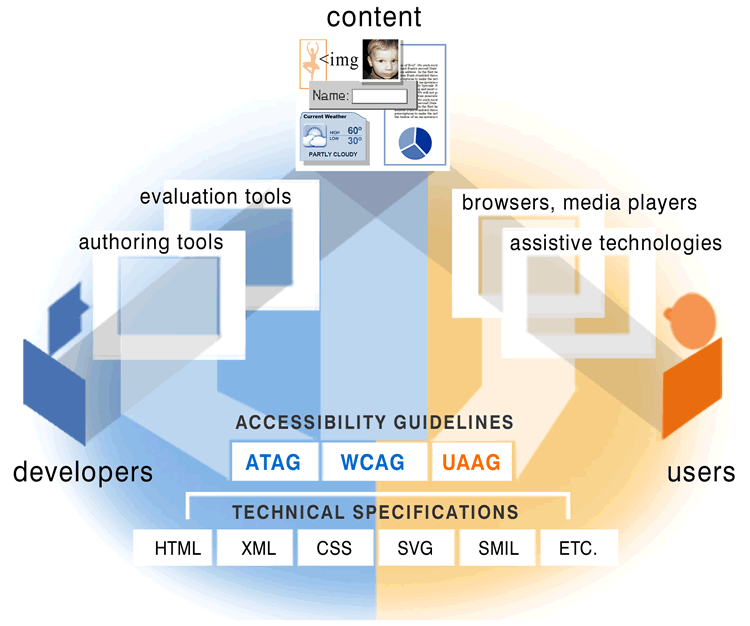
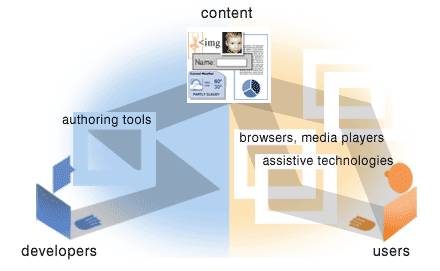
Components of Web Accessibility
The Web consists of several components that work together:
- Content - websites, web applications, documents, ...
- Browsers - media players, assistive technology, ...
- Authoring Tools - content management systems, ...
- Technologies - HTML, CSS, XML, SVG, SMIL, ...
The Big Picture

What is Web Content Anyway?

Any information on your website and applications, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
WCAG
Web Content Accessibility Guidelines (WCAG) 2.0
Internationally recognized standard for web accessibility:
- Agnostic to any particular technology
- Requirements are testable statements
- Applies to web applications, mobile, TV, ...
- Provides more support for developers
Web User Perspective

UAAG
User Agent Accessibility Guidelines (UAAG):
- Access to all content, including content tied to events triggered by the mouse or keyboard
- User control over how content is rendered
- User control over the user interface, with documentation of accessibility features
- Standard programming interfaces, to enable interaction with assistive technologies
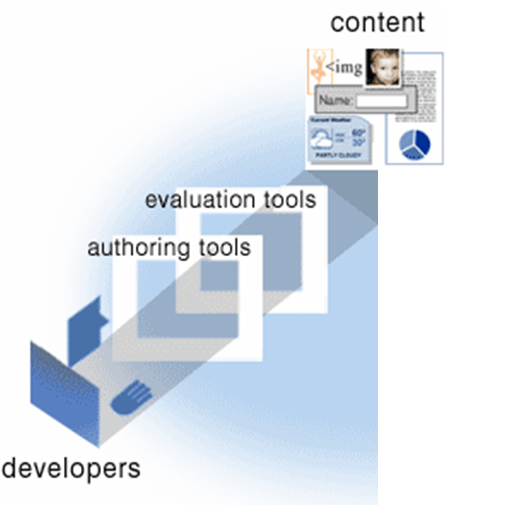
Web Developer Perspective

ATAG
Authoring Tool Accessibility Guidelines (ATAG):
- Producing content that is accessible for people with disabilities
- Prompting the author for accessibility-related information
- Providing ways of checking and correcting inaccessible content
- Integrating accessibility in the overall "look and feel," help, and documentation
- Making the authoring tool itself accessible to people with disabilities
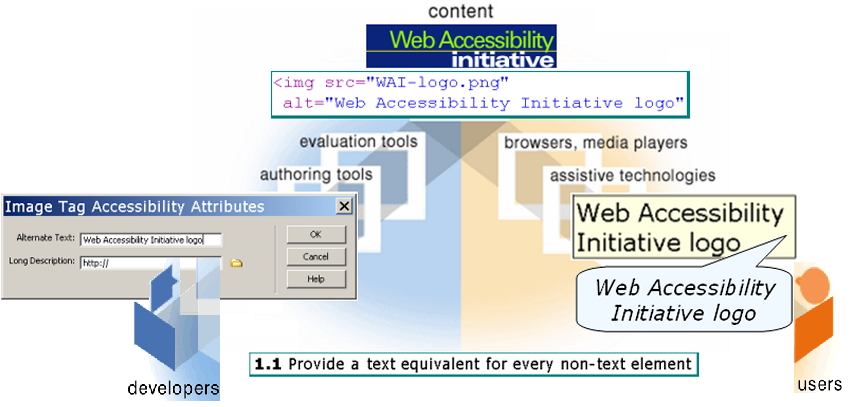
Dependencies Between Components

When Components Are Weak...

Sometimes other components can compensate through "work-arounds"
- require much more effort
- not good solutions overall
- often not implemented
Questions?