
transform: rotate3d(x, y, z, rotation angle);
1 point: transform-origin by default
2 point : construct by
.rotated {
transform: rotate3d (1, -1, 0, 60deg);
}
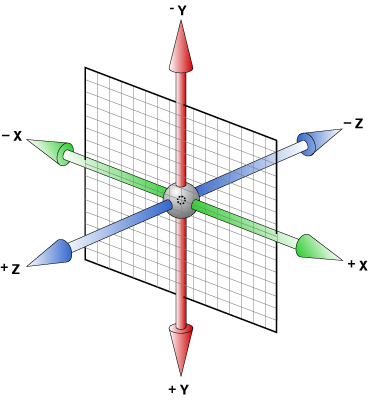
x=1, y=-1, z=0, rotation angle = 60deg
1 point: transform-origin by default
2 point : construct by
.rotated {
transform: rotate3d (1, -1, 0, 60deg);
}
x=1, y=-1, z=1, rotation angle = 60deg