Abstract
This specification provides basic geometric interfaces.
CSS is a language for describing the rendering of structured documents
(such as HTML and XML)
on screen, on paper, in speech, etc.
Status of this document
Table of Contents
1 Introduction
This specification describes several geometry interfaces [WEBIDL] for the representation of points, quads, rectangles and transformation matrices with the dimension of 3x2 and 4x4.
The SVG interfaces SVGPoint, SVGRect and SVGMatrix [SVG11] are aliasing the here defined interfaces in favor for common interfaces used by SVG, Canvas 2D Context [2DCONTEXT] and CSS Transforms [CSS3-TRANSFORMS].
2
The DOMPoint interfaces
A 2D point or a 3D point can be represented by the following WebIDL interfaces:
interface DOMPointReadOnly {
readonly attribute unrestricted double x;
readonly attribute unrestricted double y;
readonly attribute unrestricted double z;
readonly attribute unrestricted double w;
};
[Constructor(optional DOMPointInit point),
Constructor(unrestricted double x, unrestricted double y,
optional unrestricted double z = 0, optional unrestricted double w = 1)]
interface DOMPoint : DOMPointReadOnly {
inherit attribute unrestricted double x;
inherit attribute unrestricted double y;
inherit attribute unrestricted double z;
inherit attribute unrestricted double w;
};
dictionary DOMPointInit {
unrestricted double x = 0;
unrestricted double y = 0;
unrestricted double z = 0;
unrestricted double w = 1;
};
The DOMPoint() constructor, when invoked, must run the following steps:
If invoked with one argument, follow these substeps:
Let point be the argument.
Let x be the x dictionary member of point.
Let y be the y dictionary member of point.
Let z be the z dictionary member of point.
Let w be the w dictionary member of point.
Otherwise, let x, y, z and w be the given arguments, respectively.
Return a new DOMPoint object with the x, y,
z and w attributes set to x, y, z and w,
respectively.
The
x attribute gives the x coordinate of the point. On getting, it must return the current value. On setting, it must set the current value to the new value.
The y attribute gives the y coordinate of the point. On getting, it must return the current value. On setting, it must set the current value to the new value.
The z attribute gives the z coordinate of the point. On getting, it must return the current value. On setting, it must set the current value to the new value.
The w attribute gives the perspective of the point. On getting, it must return the current value. On setting, it must set the current value to the new value.
SVGPoint has a method: SVGPoint matrixTransform(in SVGMatrix matrix);
Should it be adapted and added here as well?
3
The DOMRect interfaces
Objects implementing the DOMRectReadOnly interface represent a rectangle. The type of box is specified by the method or attribute that returns a DOMRect or DOMRectReadOnly object.
Rectangles have the following properties:
- origin
-
When the rectangle has a non-negative width, the rectangle`s horizontal origin is the left edge; otherwise, it is the right edge. Similarly, when the rectangle has a non-negative height, the rectangle`s vertical origin is the top edge; otherwise, it is the bottom edge.
- x coordinate
-
The horizontal distance between the viewport`s left edge and the rectangle`s origin.
- y coordinate
-
The vertical distance between the viewport`s top edge and the rectangle`s origin.
- width
-
The width of the rectangle. Can be negative.
- height
-
The height of the rectangle. Can be negative.
[Constructor,
Constructor(unrestricted double x, unrestricted double y,
unrestricted double width, unrestricted double height)]
interface DOMRect : DOMRectReadOnly {
inherit attribute unrestricted double x;
inherit attribute unrestricted double y;
inherit attribute unrestricted double width;
inherit attribute unrestricted double height;
};
interface DOMRectReadOnly {
readonly attribute unrestricted double x;
readonly attribute unrestricted double y;
readonly attribute unrestricted double width;
readonly attribute unrestricted double height;
readonly attribute unrestricted double top;
readonly attribute unrestricted double right;
readonly attribute unrestricted double bottom;
readonly attribute unrestricted double left;
};
The DOMRect(x, y, width, height) constructor, when
invoked, must run the following steps:
If invoked with no arguments, let x, y, width and height be zero.
Return a new DOMRect object with x coordinate set to x,
y coordinate set to y, width set to
width and height set to height.
The
x attribute, on getting, must return the
x coordinate. The
x attribute, on setting, must set the
x coordinate to the new value.
The y attribute, on getting, it must return the y coordinate. The y attribute, on setting, must set the y coordinate to the new value.
The width attribute, on getting, must return the width. The width attribute, on setting, must set the width to the new value.
The height attribute, on getting, must return the height. The height attribute, on setting, must set the height to the new value.
The top attribute, on getting, must return min(y coordinate, y coordinate + height).
The right attribute, on getting, must return max(x coordinate, x coordinate + width).
The bottom attribute, on getting, must return max(y coordinate, y coordinate + height).
The left attribute, on getting, must return min(x coordinate, x coordinate + width).
4
The DOMRectList Interface
[ArrayClass]
interface DOMRectList {
readonly attribute unsigned long length;
getter DOMRect item(unsigned long index);
};
The length attribute must return the total number of DOMRect objects associated with the object.
The item(index) method, when invoked, must throw an IndexSizeError exception when index is greater than the number of DOMRect objects associated with the object. Otherwise, the DOMRect object at index must be returned.
5
The DOMQuad interface
Objects implementing the DOMQuad interface represents a quadrilateral. DOMQuad objects have an associated bounding rectangle set to a DOMRectReadOnly object when created.
[Constructor(DOMPointInit p1, DOMPointInit p2,
DOMPointInit p3, DOMPointInit p4),
Constructor(DOMRectReadOnly rect)]
interface DOMQuad {
[SameObject] readonly attribute DOMPoint p1;
[SameObject] readonly attribute DOMPoint p2;
[SameObject] readonly attribute DOMPoint p3;
[SameObject] readonly attribute DOMPoint p4;
[SameObject] readonly attribute DOMRectReadOnly bounds;
};
The DOMQuad() constructor, when invoked, must run the following steps:
If invoked with one argument, follow these substeps:
Let rect be the argument.
Let x, y, width and height be rect`s the value of x,
y, width and height attributes,
respectively.
Let point 1 be a new DOMPoint object with x set to x,
y set to y, z set to zero and w set to
one.
Let point 2 be a new DOMPoint object with x set to x + width,
y set to y, z set to zero and w set to
one.
Let point 3 be a new DOMPoint object with x set to x + width,
y set to y + height, z set to zero and
w set to one.
Let point 4 be a new DOMPoint object with x set to x,
y set to y + height, z set to zero and
w set to one.
Let bounds be a new DOMRectReadOnly object with its attributes set to the values of the namesake attributes in
rect.
Otherwise, follow these substeps:
Let p1, p2, p3 and p4 be the given arguments, in the same order.
Let point 1 be a new DOMPoint object with its attributes set to the values of the namesake dictionary members in
p1.
Let point 2 be a new DOMPoint object with its attributes set to the values of the namesake dictionary members in
p2.
Let point 3 be a new DOMPoint object with its attributes set to the values of the namesake dictionary members in
p3.
Let point 4 be a new DOMPoint object with its attributes set to the values of the namesake dictionary members in
p4.
Let bounds be a new DOMRectReadOnly object describing the smallest bounding box of point 1, point 2,
point 3 and point 4.
Return a new DOMQuad with p1 set to point 1, p2 set to
point 2, p3 set to point 3 and p4 set to point 4, and
let the associated bounding rectangle be bounds.
The associated bounding rectangle is live; whenever the objects in p1, p2, p3 or p4 are changed, the associated bounding rectangle must update its attributes as appropriate to describe the new smallest bounding box of the four points.
6
The DOMMatrix interfaces
The DOMMatrix and DOMMatrixReadOnly interfaces represent a mathematical matrix with the purpose of describing transformations in a graphical context. The following sections describe the details of the interface.
The DOMMatrix and DOMMatrixReadOnly interfaces replace the SVGMatrix interface from SVG [SVG11].
For legacy reasons, if the user agent supports SVG, Window objects must have a writable, configurable, non-enumerable property named SVGMatrix whose value is the DOMMatrix interface object. [SVG11]
In the following sections, terms have the following meaning:
- post-multiply
-
Term A post-multiplied by term B is equal to A · B.
- pre-multiply
-
Term A pre-multiplied by term B is equal to B · A.
- multiply
-
Multiply term A by term B is equal to A · B.
interface DOMMatrixReadOnly {
// These attributes are simple aliases for certain elements of the 4x4 matrix
readonly attribute unrestricted double a;
readonly attribute unrestricted double b;
readonly attribute unrestricted double c;
readonly attribute unrestricted double d;
readonly attribute unrestricted double e;
readonly attribute unrestricted double f;
readonly attribute unrestricted double m11;
readonly attribute unrestricted double m12;
readonly attribute unrestricted double m13;
readonly attribute unrestricted double m14;
readonly attribute unrestricted double m21;
readonly attribute unrestricted double m22;
readonly attribute unrestricted double m23;
readonly attribute unrestricted double m24;
readonly attribute unrestricted double m31;
readonly attribute unrestricted double m32;
readonly attribute unrestricted double m33;
readonly attribute unrestricted double m34;
readonly attribute unrestricted double m41;
readonly attribute unrestricted double m42;
readonly attribute unrestricted double m43;
readonly attribute unrestricted double m44;
// Immutable transform methods
DOMMatrix translate(unrestricted double tx,
unrestricted double ty,
optional unrestricted double tz = 0);
DOMMatrix scale(unrestricted double scale,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0);
DOMMatrix scale3d(unrestricted double scale,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0,
optional unrestricted double originZ = 0);
DOMMatrix scaleNonUniform(unrestricted double scaleX,
optional unrestricted double scaleY = 1,
optional unrestricted double scaleZ = 1,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0,
optional unrestricted double originZ = 0);
DOMMatrix rotate(unrestricted double angle,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0);
DOMMatrix rotateFromVector(unrestricted double x,
unrestricted double y);
DOMMatrix rotateAxisAngle(unrestricted double x,
unrestricted double y,
unrestricted double z,
unrestricted double angle);
DOMMatrix skewX(unrestricted double sx);
DOMMatrix skewY(unrestricted double sy);
DOMMatrix multiply(DOMMatrix other);
DOMMatrix flipX();
DOMMatrix flipY();
DOMMatrix inverse();
// Helper methods
boolean is2D();
boolean isIdentity();
unrestricted double determinant();
DOMPoint transformPoint(DOMPointInit point);
Float32Array toFloat32Array();
Float64Array toFloat64Array();
stringifier;
};
[Constructor,
Constructor(DOMString transformList),
Constructor(DOMMatrixReadOnly other),
Constructor(Float32Array array32),
Constructor(Float64Array array64),
Constructor(sequence<unrestricted double> numberSequence)]
interface DOMMatrix : DOMMatrixReadOnly {
// These attributes are simple aliases for certain elements of the 4x4 matrix
inherit attribute unrestricted double a;
inherit attribute unrestricted double b;
inherit attribute unrestricted double c;
inherit attribute unrestricted double d;
inherit attribute unrestricted double e;
inherit attribute unrestricted double f;
inherit attribute unrestricted double m11;
inherit attribute unrestricted double m12;
inherit attribute unrestricted double m13;
inherit attribute unrestricted double m14;
inherit attribute unrestricted double m21;
inherit attribute unrestricted double m22;
inherit attribute unrestricted double m23;
inherit attribute unrestricted double m24;
inherit attribute unrestricted double m31;
inherit attribute unrestricted double m32;
inherit attribute unrestricted double m33;
inherit attribute unrestricted double m34;
inherit attribute unrestricted double m41;
inherit attribute unrestricted double m42;
inherit attribute unrestricted double m43;
inherit attribute unrestricted double m44;
// Mutable transform methods
void multiplyBy(DOMMatrix other);
void preMultiplyBy(DOMMatrix other);
void translateBy(unrestricted double tx,
unrestricted double ty,
optional unrestricted double tz = 0);
void scaleBy(unrestricted double scale,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0);
void scale3dBy(unrestricted double scale,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0,
optional unrestricted double originZ = 0);
void scaleNonUniformBy(unrestricted double scaleX,
optional unrestricted double scaleY = 1,
optional unrestricted double scaleZ = 1,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0,
optional unrestricted double originZ = 0);
void rotateBy(unrestricted double angle,
optional unrestricted double originX = 0,
optional unrestricted double originY = 0);
void rotateFromVectorBy(unrestricted double x,
unrestricted double y);
void rotateAxisAngleBy(unrestricted double x,
unrestricted double y,
unrestricted double z,
unrestricted double angle);
void skewXBy(unrestricted double sx);
void skewYBy(unrestricted double sy);
void invert();
};
The DOMMatrix() constructor, when invoked, must run the following steps:
- If invoked with no arguments set m12, m13, m14, m21, m23, m24, m31, m32, m34, m41, m42, m43 to 0 and m11, m22, m33, m44 to 1.
- If invoked with a DOMString argument transformList:
- Parse transformList by following the syntax description in “Syntax of the SVG ‘transform’ attribute” [CSS3-TRANSFORMS] to a <transform-list>. If parsing is not successful, throw an SyntaxError exception.
- Transform all <transform-function>s to 4x4 matrices by following the “Mathematical Description of Transform Functions” [CSS3-TRANSFORMS].
- Post-multiply all matrices from left to right to a combined 4x4 matrix.
- Set m11 to m44 to the element values of the 4x4 matrix in column-major order.
Should unit-less values (like for SVG transform presentation attribute) be allowed as string input for the constructor too? translate(20,20)
Do authors need to pass Element to provide a context for resolving relative and percentage values?
- If invoked with a DOMMatrixReadOnly argument other set m11 to m44 to the corresponding attribute values of other.
- If invoked with a Float32Array argument array32:
- If array32 has 6 elements set a, b, c, d, e, f to the element values of array32 in element order starting with the first element. Furthermore, set m31, m32, m13, m23, m43, m14, m24, m34 to 0 and m33, m44 to 1.
- If array32 has 16 elements set m11 to m44 to the element values of array32 in column-major order.
- Otherwise throw an IndexSizeError exception.
- If invoked with a Float64Array argument array64:
- If array64 has 6 elements set a, b, c, d, e, f to the element values of array64 in element order starting with the first element. Furthermore, set m31, m32, m13, m23, m43, m14, m24, m34 to 0 and m33, m44 to 1.
- If array64 has 16 elements set m11 to m44 to the element values of array64 in column-major order.
- Otherwise throw an IndexSizeError exception.
- If invoked with a sequence<unrestricted double> argument numberSequence:
- If numberSequence has 6 elements set a, b, c, d, e, f to the element values of numberSequence in element order starting with the first element. Furthermore, set m31, m32, m13, m23, m43, m14, m24, m34 to 0 and m33, m44 to 1.
- If numberSequence has 16 elements set m11 to m44 to the element values of numberSequence in column-major order.
- Otherwise throw an IndexSizeError exception.
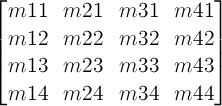
The following attributes m11 to m44 correspond to the 16 items of the matrix interfaces.
- m11
-
The value of the element in column 1, row 1 of the matrix.
- m12
-
The value of the element in column 1, row 2 of the matrix.
- m13
-
The value of the element in column 1, row 3 of the matrix.
- m14
-
The value of the element in column 1, row 4 of the matrix.
- m21
-
The value of the element in column 2, row 1 of the matrix.
- m22
-
The value of the element in column 2, row 2 of the matrix.
- m23
-
The value of the element in column 2, row 3 of the matrix.
- m24
-
The value of the element in column 2, row 4 of the matrix.
- m31
-
The value of the element in column 3, row 1 of the matrix.
- m32
-
The value of the element in column 3, row 2 of the matrix.
- m33
-
The value of the element in column 3, row 3 of the matrix.
- m34
-
The value of the element in column 3, row 4 of the matrix.
- m41
-
The value of the element in column 4, row 1 of the matrix.
- m42
-
The value of the element in column 4, row 2 of the matrix.
- m43
-
The value of the element in column 4, row 3 of the matrix.
- m44
-
The value of the element in column 4, row 4 of the matrix.
The following attributes a to b correspond to the 2D components of the matrix interfaces.
- a
-
Corresponds to the attribute m11.
- b
-
Corresponds to the attribute m12.
- c
-
Corresponds to the attribute m21.
- d
-
Corresponds to the attribute m22.
- e
-
Corresponds to the attribute m41.
- f
-
Corresponds to the attribute m42.
The following methods do not modify the current matrix and return a new DOMMatrix object.
- translate(tx, ty, tz)
-
Post-multiplies a translation transformation on the current matrix and returns the resulting matrix. The current matrix is not modified.
The 3D translation matrix is described in CSS Transforms [CSS3-TRANSFORMS].
- scale(scale, originX, originY)
-
Post-multiplies a uniform 2D scale transformation (m11 = m22 = scale) on the current matrix with the given origin and returns the resulting matrix. The current matrix is not modified.
The 2D scale matrix is described in CSS Transforms with sx = sy = scale. This does not include the origin translation. [CSS3-TRANSFORMS].
- scale3d(scale, originX, originY, originZ)
-
Post-multiplies a uniform scale transformation (m11 = m22 = m33 = scale) on the current matrix with the given origin and returns the resulting matrix. The current matrix is not modified.
The 3D scale matrix is described in CSS Transforms with sx = sy = sz = scale. This does not include the origin translation. [CSS3-TRANSFORMS].
- scaleNonUniform(scaleX, scaleY, scaleZ, originX, originY, originZ)
-
Post-multiplies a non-uniform scale transformation on the current matrix with the given origin and returns the resulting matrix. The current matrix is not modified.
The 3D scale matrix is described in CSS Transforms with sx = scaleX, sy = scaleY and sz = scaleZ. This does not include the origin translation. [CSS3-TRANSFORMS].
- rotate(angle, originX, originY)
-
Post-multiplies a rotation transformation on the current matrix with the given origin and returns the resulting matrix. The current matrix is not modified.
The 2D rotation matrix is described in CSS Transforms with alpha = angle. This does not include the origin translation. [CSS3-TRANSFORMS].
- rotateFromVector(x, y)
-
Post-multiplies a rotation transformation on the current matrix and returns the resulting matrix. The rotation angle is determined by the angle between the vector (1,0)T and (x,y)T in the clockwise direction. If x and y should both be zero, the angle is specified as zero. The current matrix is not modified.
The 2D rotation matrix is described in CSS Transforms where alpha is the angle between the vector (1,0)T and (x,y)T in degrees [CSS3-TRANSFORMS].
- rotateAxisAngle(x, y, z, angle)
-
Post-multiplies a rotation transformation on the current matrix and returns the resulting matrix. The rotation of the transform is applied around the given vector. The current matrix is not modified.
What if all components of rotateAxisAngle() are 0 or undefined?
The 3D rotation matrix is described in CSS Transforms with alpha = angle [CSS3-TRANSFORMS].
- skewX(sx)
-
Post-multiplies a skewX transformation on the current matrix and returns the resulting matrix. The current matrix is not modified.
The 2D skewX matrix is described in CSS Transforms with alpha = sx [CSS3-TRANSFORMS].
- skewY(sy)
-
Post-multiplies a skewX transformation on the current matrix and returns the resulting matrix.
The 2D skewY matrix is described in CSS Transforms with beta = sy [CSS3-TRANSFORMS].
- multiply(other)
-
Performs matrix multiplication. This matrix is post-multiplied by the matrix other, returning the resulting new matrix. The current matrix is not modified.
- flipX()
-
Post-multiplies the transformation
DOMMatrix(-1, 0, 0, 1, 0, 0) and returns the resulting matrix. The current matrix is not modified.
- flipY()
-
Post-multiplies the transformation
DOMMatrix(1, 0, 0, -1, 0, 0) and returns the resulting matrix. The current matrix is not modified.
- inverse()
-
Returns the inverted matrix of the current matrix. The current matrix is not modified.
The following methods do modify the current matrix.
- multiplyBy(other)
-
The other matrix gets post-multiplied to the current matrix.
- preMultiplyBy(other)
-
The other matrix gets pre-multiplied to the current matrix.
- translateBy(tx, ty, tz)
-
Post-multiplies a translation transformation on the current matrix.
The 3D translation matrix is described in CSS Transforms [CSS3-TRANSFORMS].
- scaleBy(scale, originX, originY)
-
Post-multiplies a uniform 2D scale transformation (m11 = m22 = scale) on the current matrix with the given origin.
The 2D scale matrix is described in CSS Transforms with sx = sy = scale. This does not include the origin translation. [CSS3-TRANSFORMS].
- scale3dBy(scale, originX, originY, originZ)
-
Post-multiplies a uniform 2D scale transformation (m11 = m22 = m33 = scale) on the current matrix with the given origin.
The 3D scale matrix is described in CSS Transforms with sx = sy = sz = scale. This does not include the origin translation. [CSS3-TRANSFORMS].
- scaleNonUniformBy(scaleX, scaleY, scaleZ, originX, originY, originZ)
-
Post-multiplies a non-uniform scale transformation on the current matrix with the given origin.
The 3D scale matrix is described in CSS Transforms with sx = scaleX, sy = scaleY and sz = scaleZ. This does not include the origin translation. [CSS3-TRANSFORMS].
- rotateBy(angle, originX, originY)
-
Post-multiplies a rotation transformation on the current matrix with the given origin.
The 2D rotation matrix is described in CSS Transforms with alpha = angle. This does not include the origin translation. [CSS3-TRANSFORMS].
- rotateFromVectorBy(x, y)
-
Post-multiplies a rotation transformation on the current matrix. The rotation angle is determined by the angle between the vector (1,0)T and (x,y)T in the clockwise direction. If x and y should both be zero, the angle is specified as zero.
The 2D rotation matrix is described in CSS Transforms where alpha is the angle between the vector (1,0)T and (x,y)T in degrees [CSS3-TRANSFORMS].
- rotateAxisAngleBy(x, y, z, angle)
-
Post-multiplies a rotation transformation on the current matrix. The rotation of the transform is applied around the given vector.
The 3D rotation matrix is described in CSS Transforms with alpha = angle [CSS3-TRANSFORMS].
- skewXBy(sx)
-
Post-multiplies a skewX transformation on the current matrix.
The 2D skewX matrix is described in CSS Transforms with alpha = sx [CSS3-TRANSFORMS].
- skewYBy(sy)
-
Post-multiplies a skewX transformation on the current matrix.
The 2D skewY matrix is described in CSS Transforms with beta = sy [CSS3-TRANSFORMS].
- invert()
-
Inverts the current matrix.
The following methods can be used to get general information about transformation matrices.
- is2d()
-
Returns true if m13, m14, m23, m24, m31, m32, m34, m43 are equal to zero and m33, m44 are equal to one.
- isIdentity()
-
Returns true if m12, m13, m14, m21, m23, m24, m31, m32, m34, m41, m42, m43 are 0 and m11, m22, m33, m44 are 1.
- determinant()
-
Returns the determinant of the current matrix.
- transformPoint()
-
The point argument is post-multiplied on the current matrix and returns the resulting point. The passed argument does not get modified.
- toFloat32Array()
-
Returns the serialized 16 elements m11 to m44 of the current matrix in column-major order as Float32Array [typedarray].
- toFloat64Array()
-
Returns the serialized 16 elements m11 to m44 of the current matrix in column-major order as Float64Array [typedarray].
Acknowledgments
The editors would like to thank
Robert O’Callahan
for contributing to this specification.
Document conventions
Conformance requirements are expressed with a combination of
descriptive assertions and RFC 2119 terminology. The key words "MUST",
"MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT",
"RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this
document are to be interpreted as described in RFC 2119.
However, for readability, these words do not appear in all uppercase
letters in this specification.
All of the text of this specification is normative except sections
explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words "for example"
or are set apart from the normative text with class="example",
like this:
This is an example of an informative example.
Informative notes begin with the word "Note" and are set apart from the
normative text with class="note", like this:
Note, this is an informative note.
Conformance to this specification
is defined for three conformance classes:
- style sheet
- A CSS
style sheet.
- renderer
- A UA
that interprets the semantics of a style sheet and renders
documents that use them.
- authoring tool
- A UA
that writes a style sheet.
A style sheet is conformant to this specification
if all of its statements that use syntax defined in this module are valid
according to the generic CSS grammar and the individual grammars of each
feature defined in this module.
A renderer is conformant to this specification
if, in addition to interpreting the style sheet as defined by the
appropriate specifications, it supports all the features defined
by this specification by parsing them correctly
and rendering the document accordingly. However, the inability of a
UA to correctly render a document due to limitations of the device
does not make the UA non-conformant. (For example, a UA is not
required to render color on a monochrome monitor.)
An authoring tool is conformant to this specification
if it writes style sheets that are syntactically correct according to the
generic CSS grammar and the individual grammars of each feature in
this module, and meet all other conformance requirements of style sheets
as described in this module.
Partial implementations
So that authors can exploit the forward-compatible parsing rules to
assign fallback values, CSS renderers must
treat as invalid (and ignore
as appropriate) any at-rules, properties, property values, keywords,
and other syntactic constructs for which they have no usable level of
support. In particular, user agents must not selectively
ignore unsupported component values and honor supported values in a single
multi-value property declaration: if any value is considered invalid
(as unsupported values must be), CSS requires that the entire declaration
be ignored.
Experimental implementations
To avoid clashes with future CSS features, the CSS2.1 specification
reserves a prefixed
syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage
in the W3C process, all implementations of a CSS feature are considered
experimental. The CSS Working Group recommends that implementations
use a vendor-prefixed syntax for such features, including those in
W3C Working Drafts. This avoids incompatibilities with future changes
in the draft.
Non-experimental implementations
Once a specification reaches the Candidate Recommendation stage,
non-experimental implementations are possible, and implementors should
release an unprefixed implementation of any CR-level feature they
can demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across
implementations, the CSS Working Group requests that non-experimental
CSS renderers submit an implementation report (and, if necessary, the
testcases used for that implementation report) to the W3C before
releasing an unprefixed implementation of any CSS features. Testcases
submitted to W3C are subject to review and correction by the CSS
Working Group.
Further information on submitting testcases and implementation reports
can be found from on the CSS Working Group’s website at
http://www.w3.org/Style/CSS/Test/.
Questions should be directed to the
public-css-testsuite@w3.org
mailing list.
References
Normative References
Index
- a, 6
- angle
- argument for DOMMatrixReadOnly/rotate(), 6
- argument for DOMMatrixReadOnly/rotateAxisAngle(), 6
- argument for DOMMatrix/rotateBy(), 6
- argument for DOMMatrix/rotateAxisAngleBy(), 6
- array32, 6
- array64, 6
- associated bounding rectangle, 5
- b, 6
- bottom, 3
- bounds, 5
- c, 6
- d, 6
- determinant(), 6
- dommatrix(), 6
- DOMMatrix, 6
- DOMMatrixReadOnly, 6
- dompoint(), 2
- DOMPoint, 2
- DOMPointInit, 2
- DOMPointReadOnly, 2
- domquad(), 5
- DOMQuad, 5
- DOMRect, 3
- domrect(), 3
- DOMRectList, 4
- DOMRectReadOnly, 3
- e, 6
- f, 6
- flipx(), 6
- flipy(), 6
- height
- definition of, 3
- argument for DOMRect/DOMRect(), 3
- attribute for DOMRectReadOnly, DOMRect, 3
- index, 4
- inverse(), 6
- invert(), 6
- is2d(), 6
- isidentity(), 6
- item(), 4
- left, 3
- length, 4
- m11, 6
- m12, 6
- m13, 6
- m14, 6
- m21, 6
- m22, 6
- m23, 6
- m24, 6
- m31, 6
- m32, 6
- m33, 6
- m34, 6
- m41, 6
- m42, 6
- m43, 6
- m44, 6
- multiply(), 6
- multiply, 6
- multiplyby(), 6
- numberSequence, 6
- origin, 3
- originX
- argument for DOMMatrixReadOnly/scale(), 6
- argument for DOMMatrixReadOnly/scale3d(), 6
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrixReadOnly/rotate(), 6
- argument for DOMMatrix/scaleBy(), 6
- argument for DOMMatrix/scale3dBy(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- argument for DOMMatrix/rotateBy(), 6
- originY
- argument for DOMMatrixReadOnly/scale(), 6
- argument for DOMMatrixReadOnly/scale3d(), 6
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrixReadOnly/rotate(), 6
- argument for DOMMatrix/scaleBy(), 6
- argument for DOMMatrix/scale3dBy(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- argument for DOMMatrix/rotateBy(), 6
- originZ
- argument for DOMMatrixReadOnly/scale3d(), 6
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrix/scale3dBy(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- other
- argument for DOMMatrixReadOnly/multiply(), 6
- argument for DOMMatrix/DOMMatrix(), 6
- argument for DOMMatrix/multiplyBy(), 6
- argument for DOMMatrix/preMultiplyBy(), 6
- p1
- argument for DOMQuad/DOMQuad(), 5
- attribute for DOMQuad, 5
- p2
- argument for DOMQuad/DOMQuad(), 5
- attribute for DOMQuad, 5
- p3
- argument for DOMQuad/DOMQuad(), 5
- attribute for DOMQuad, 5
- p4
- argument for DOMQuad/DOMQuad(), 5
- attribute for DOMQuad, 5
- point
- argument for DOMPoint/DOMPoint(), 2
- argument for DOMMatrixReadOnly/transformPoint(), 6
- post-multiply, 6
- pre-multiply, 6
- premultiplyby(), 6
- quadrilateral, 5
- rect, 5
- rectangle, 3
- right, 3
- rotate(), 6
- rotateaxisangle(), 6
- rotateaxisangleby(), 6
- rotateby(), 6
- rotatefromvector(), 6
- rotatefromvectorby(), 6
- scale(), 6
- scale
- argument for DOMMatrixReadOnly/scale(), 6
- argument for DOMMatrixReadOnly/scale3d(), 6
- argument for DOMMatrix/scaleBy(), 6
- argument for DOMMatrix/scale3dBy(), 6
- scale3d(), 6
- scale3dby(), 6
- scaleby(), 6
- scalenonuniform(), 6
- scalenonuniformby(), 6
- scaleX
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- scaleY
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- scaleZ
- argument for DOMMatrixReadOnly/scaleNonUniform(), 6
- argument for DOMMatrix/scaleNonUniformBy(), 6
- skewx(), 6
- skewxby(), 6
- skewy(), 6
- skewyby(), 6
- SVGMatrix, 6
- sx
- argument for DOMMatrixReadOnly/skewX(), 6
- argument for DOMMatrix/skewXBy(), 6
- sy
- argument for DOMMatrixReadOnly/skewY(), 6
- argument for DOMMatrix/skewYBy(), 6
- tofloat32array(), 6
- tofloat64array(), 6
- top, 3
- transformList, 6
- transformpoint(), 6
- translate(), 6
- translateby(), 6
- tx
- argument for DOMMatrixReadOnly/translate(), 6
- argument for DOMMatrix/translateBy(), 6
- ty
- argument for DOMMatrixReadOnly/translate(), 6
- argument for DOMMatrix/translateBy(), 6
- tz
- argument for DOMMatrixReadOnly/translate(), 6
- argument for DOMMatrix/translateBy(), 6
- w
- argument for DOMPoint/DOMPoint(), 2
- dict-member for DOMPointInit, 2
- attribute for DOMPointReadOnly, DOMPoint, 2
- width
- definition of, 3
- argument for DOMRect/DOMRect(), 3
- attribute for DOMRectReadOnly, DOMRect, 3
- x
- argument for DOMPoint/DOMPoint(), 2
- dict-member for DOMPointInit, 2
- attribute for DOMPointReadOnly, DOMPoint, 2
- argument for DOMRect/DOMRect(), 3
- attribute for DOMRectReadOnly, DOMRect, 3
- argument for DOMMatrixReadOnly/rotateFromVector(), 6
- argument for DOMMatrixReadOnly/rotateAxisAngle(), 6
- argument for DOMMatrix/rotateFromVectorBy(), 6
- argument for DOMMatrix/rotateAxisAngleBy(), 6
- x coordinate, 3
- y
- argument for DOMPoint/DOMPoint(), 2
- dict-member for DOMPointInit, 2
- attribute for DOMPointReadOnly, DOMPoint, 2
- argument for DOMRect/DOMRect(), 3
- attribute for DOMRectReadOnly, DOMRect, 3
- argument for DOMMatrixReadOnly/rotateFromVector(), 6
- argument for DOMMatrixReadOnly/rotateAxisAngle(), 6
- argument for DOMMatrix/rotateFromVectorBy(), 6
- argument for DOMMatrix/rotateAxisAngleBy(), 6
- y coordinate, 3
- z
- argument for DOMPoint/DOMPoint(), 2
- dict-member for DOMPointInit, 2
- attribute for DOMPointReadOnly, DOMPoint, 2
- argument for DOMMatrixReadOnly/rotateAxisAngle(), 6
- argument for DOMMatrix/rotateAxisAngleBy(), 6
Property index
Issues Index
SVGPoint has a method: SVGPoint matrixTransform(in SVGMatrix matrix);
Should it be adapted and added here as well?
↵ Should unit-less values (like for SVG transform presentation attribute) be allowed as string input for the constructor too?
translate(20,20) ↵ Do authors need to pass
Element to provide a context for resolving relative and percentage values?
↵