The properties defined in the following sections affect the visual
presentation of characters, spaces, words, and paragraphs.
-
'text-indent'
-
| Value: | <length> | <percentage> | inherit
|
| Initial: | 0
|
| Applies to: | block-level elements, table cells and inline blocks
|
| Inherited: | yes
|
| Percentages: | refer to width of containing block
|
| Media: | visual
|
| Computed value: | the percentage as specified or the absolute length
|
This property specifies the indentation of the first line of text
in a block. More precisely, it specifies the indentation of the
first box that flows into the block's first line box. The box is indented with
respect to the left (or right, for right-to-left layout) edge of the
line box. User agents should render this indentation as blank space.
Values have the following meanings:
- <length>
- The indentation is a fixed length.
- <percentage>
- The indentation is a percentage of the containing
block width.
The value of 'text-indent' may be negative, but
there may be implementation-specific limits.
If the value of 'text-indent' is either negative or
exceeds the width of the block, that first box, described above,
can overflow the block.
The value of 'overflow' will affect
whether such text that overflows the block is visible.
Example(s):
The following example causes a '3em' text indent.
p { text-indent: 3em }
Note: Since the 'text-indent' property inherits, when specified on
a block element, it will affect descendent inline-block elements.
For this reason, it is often wise to specify 'text-indent: 0'
on elements that are specified 'display:inline-block'.
-
'text-align'
-
| Value: | left | right | center | justify | inherit
|
| Initial: | a nameless value that acts as 'left' if 'direction' is 'ltr',
'right' if 'direction' is 'rtl'
|
| Applies to: | block-level elements, table cells and inline blocks
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | the initial value or as specified
|
This property describes how inline content of a block is aligned. Values
have the following meanings:
- left, right, center, justify
- Left, right, center, and justify text, respectively, as described in the section on inline formatting.
A block of text is a stack of line
boxes. In the case of 'left', 'right' and 'center', this property specifies
how the inline boxes within each line box align with respect to the line
box's left and right sides; alignment is not with respect to the viewport. In the case of 'justify',
this property specifies that the inline boxes are to be made flush
with both sides of the block. (See also 'letter-spacing' and 'word-spacing'.)
If the computed value of text-align is 'justify' while the computed
value of white-space is 'pre' or 'pre-line', the actual value of
text-align is set to the initial value.
Example(s):
In this example, note that since 'text-align' is inherited, all
block-level elements inside DIV elements with a class name of 'important' will
have their inline content centered.
div.important { text-align: center }
Note.
The actual justification algorithm used depends on the user-agent and the language/script
of the text.
Conforming user agents may
interpret the value 'justify' as 'left' or 'right', depending on
whether the element's default writing direction is left-to-right or
right-to-left, respectively.
-
'text-decoration'
-
| Value: | none | [ underline || overline || line-through || blink ] | inherit
|
| Initial: | none
|
| Applies to: | all elements
|
| Inherited: | no (see prose)
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property describes decorations that are added
to the text of an element using the element's color.
When specified on an inline element, it
affects all the boxes generated by that element; for all other
elements, the decorations are propagated to an anonymous inline box
that wraps all the in-flow inline children of the element, and to any
block-level in-flow descendants.
It is not, however, further propagated to floating and absolutely
positioned descendants, nor to the contents of 'inline-table' and
'inline-block' descendants.
Underlines, overlines, and line-throughs are applied only to text
(including white space, letter spacing, and word spacing): margins,
borders, and padding are skipped. If an element contains no text,
user agents must refrain from rendering these text decorations on the
element. For example, images will not be underlined.
The 'text-decoration' property on descendant elements cannot have any
effect on the decoration of the ancestor. In determining the position
of and thickness of text decoration lines, user agents may consider the
font sizes of and dominant baselines of descendants, but must use the
same baseline and thickness on each line. Relatively positioning a
descendant moves all text decorations affecting it along with the
descendant's text; it does not affect calculation of the decoration's
initial position on that line.
Values have the following meanings:
- none
- Produces no text decoration.
- underline
- Each line of text is underlined.
- overline
- Each line of text has a line above it.
- line-through
- Each line of text has a line through the middle.
- blink
- Text blinks (alternates between visible and invisible).
Conforming user agents
may simply not blink the text. Note that not blinking the text
is one technique to satisfy
checkpoint 3.3 of WAI-UAAG.
The color(s) required for the text decoration must be derived from
the 'color' property value of the element on which 'text-decoration'
is set. The color of decorations must remain the same even if
descendant elements have different 'color' values.
Some user agents have implemented text-decoration by
propagating the decoration to the descendant elements as opposed to
preserving a constant thickness and line position as described
above. This was arguably allowed by the looser wording in CSS2. SVG1,
CSS1-only, and CSS2-only user agents may implement the older model
and still claim conformance to this part of CSS 2.1. (This does not
apply to UAs developed after this specification was released.)
Example(s):
In the following example for HTML, the text content of all
A elements acting as hyperlinks (whether visited or not) will be underlined:
a:visited,a:link { text-decoration: underline }
Example(s):
In the following style sheet and document fragment:
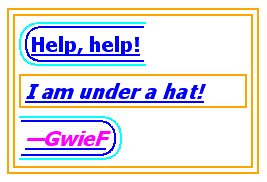
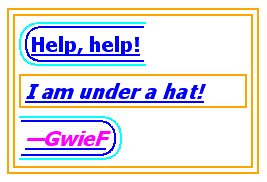
blockquote { text-decoration: underline; color: blue; }
em { display: block; }
cite { color: fuchsia; }
<blockquote>
<p>
<span>
Help, help!
<em> I am under a hat! </em>
<cite> —GwieF </cite>
</span>
</p>
</blockquote>
...the underlining for the blockquote element is propagated to an
anonymous inline element that surrounds the span element, causing
the text "Help, help!" to be blue, with the blue underlining from
the anonymous inline underneath it, the color being taken from the
blockquote element. The <em>text</em>
in the em block is also underlined,
as it is in an in-flow block to which the underline is propagated. The final line of text is fuchsia, but the underline
underneath it is still the blue underline from the anonymous inline
element.

This diagram shows the boxes involved in the example above. The rounded
aqua line represents the anonymous inline element wrapping the inline
contents of the paragraph element, the rounded blue line represents
the span element, and the orange lines represent the blocks.
This property specifies spacing behavior between
text characters. Values have the following meanings:
- normal
- The spacing is the normal spacing for the current font.
This value allows the user agent to alter the space
between characters in order to justify text.
- <length>
- This value indicates inter-character space in
addition to the default space between
characters. Values may be negative, but there may be
implementation-specific limits.
User agents may not further increase or decrease the inter-character
space in order to justify text.
Character spacing algorithms are user agent-dependent.
Example(s):
In this example, the space between characters in
BLOCKQUOTE elements is increased by '0.1em'.
blockquote { letter-spacing: 0.1em }
In the following example, the user agent is not permitted
to alter inter-character space:
blockquote { letter-spacing: 0cm } /* Same as '0' */
When the resultant space between two characters is not the same as
the default space, user agents should not use
ligatures.
-
'word-spacing'
-
| Value: | normal | <length> | inherit
|
| Initial: | normal
|
| Applies to: | all elements
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | for 'normal' the value '0'; otherwise the absolute length
|
This property specifies spacing behavior between words.
Values have the following meanings:
- normal
- The normal inter-word space, as defined by the current font and/or
the UA.
- <length>
- This value indicates inter-word space in
addition to the default space between
words. Values may be negative, but there may be
implementation-specific limits.
Word spacing algorithms are user agent-dependent. Word spacing is
also influenced by justification (see the 'text-align' property).
Word spacing affects each space (U+0020), non-breaking space (U+00A0),
and ideographic space (U+3000) left in the text after the white space
processing rules have been applied.
Example(s):
In this example, the word-spacing between each word in H1 elements is
increased by '1em'.
h1 { word-spacing: 1em }
-
'text-transform'
-
| Value: | capitalize | uppercase | lowercase | none | inherit
|
| Initial: | none
|
| Applies to: | all elements
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property controls capitalization effects of
an element's text. Values have the following meanings:
- capitalize
- Puts the first character of each word in uppercase; other characters are unaffected.
- uppercase
- Puts all characters of each word in uppercase.
- lowercase
- Puts all characters of each word in lowercase.
- none
- No capitalization effects.
The actual transformation in each case is written language
dependent. See RFC 3066 ([RFC3066]) for ways to find the language of
an element.
Only characters belonging to "bicameral scripts" [UNICODE] are
affected.
Example(s):
In this example, all text in an H1 element is transformed to uppercase
text.
h1 { text-transform: uppercase }
-
'white-space'
-
| Value: | normal | pre | nowrap | pre-wrap | pre-line | inherit
|
| Initial: | normal
|
| Applies to: | all elements
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property declares how white space inside the element is
handled. Values have the following meanings:
- normal
- This value directs user agents to collapse sequences
of white space, and break lines as necessary to fill line boxes.
- pre
- This value prevents user agents from collapsing sequences
of white space. Lines are only broken at newlines in the source, or
at occurrences of "\A" in generated content.
- nowrap
- This value collapses white space as for 'normal', but suppresses
line breaks within text.
- pre-wrap
- This value prevents user agents from collapsing sequences
of white space. Lines are broken at newlines in the source,
at occurrences of "\A" in generated content,
and as necessary to fill line boxes.
- pre-line
- This value directs user agents to collapse sequences of white space. Lines are broken at newlines in the source, at occurrences of "\A" in generated content, and as necessary to fill line boxes.
Newlines in the source can be represented by a carriage return
(U+000D), a linefeed (U+000A) or both (U+000D U+000A) or by some other
mechanism that identifies the beginning and end of document segments,
such as the SGML RECORD-START and RECORD-END tokens. The CSS
'white-space' processing model assumes all newlines have been
normalized to line feeds.
Example(s):
The following examples show what white space behavior is expected
from the PRE and P elements and the "nowrap" attribute in HTML.
pre { white-space: pre }
p { white-space: normal }
td[nowrap] { white-space: nowrap }
In addition, the effect of an HTML PRE element with the non-standard "wrap" attribute is demonstrated by the following example:
pre[wrap] { white-space: pre-wrap }
Any text that is directly contained inside a block element (not inside an
inline element) should be treated as an anonymous inline element.
For each inline element (including anonymous inlines elements), the
following steps are performed, treating bidi formatting characters as if
they were not there:
-
Each tab (U+0009), carriage return (U+000D), or space (U+0020)
character surrounding a linefeed (U+000A) character is removed if
'white-space' is set to 'normal', 'nowrap', or 'pre-line'.
- If 'white-space' is set to 'pre' or 'pre-wrap', any sequence of
spaces (U+0020) unbroken by an element boundary is treated as a
sequence of non-breaking spaces. However, for 'pre-wrap', a line breaking
opportunity exists at the end of the sequence.
- If 'white-space' is set to 'normal' or 'nowrap', linefeed
characters are transformed for rendering purpose into one of the
following characters: a space character, a zero width space
character (U+200B), or no character (i.e. not rendered),
according to UA-specific algorithms based on the content script.
- If 'white-space' is set to 'normal', 'nowrap', or 'pre-line',
- every tab (U+0009) is converted to a space (U+0020)
- any space (U+0020) following another space (U+0020) — even
a space before the inline, if that space also has
'white-space' set to 'normal', 'nowrap' or 'pre-line' — is removed.
Then, the entire block is rendered. Inlines are laid out, taking bidi
reordering into account, and wrapping as specified by the
'white-space' property.
When wrapping, line breaking opportunities are determined based
on the text prior to the white space collapsing steps above.
As each line is laid out,
- If a space (U+0020) at the beginning of a line has 'white-space'
set to 'normal', 'nowrap', or 'pre-line', it is removed.
- All tabs (U+0009) are rendered as a horizontal shift that lines
up the start edge of the next glyph with the next tab stop. Tab
stops occur at points that are mutiples of 8 times the width of
a space (U+0020) rendered in the block's font from the block's
starting content edge.
- If a space (U+0020) at the end of a line has 'white-space' set to
'normal', 'nowrap', or 'pre-line', it is also removed.
- If spaces (U+0020) or tabs (U+0009) at the end of a line have
'white-space' set to 'pre-wrap', UAs may visually collapse them.
A float should not introduce a line break opportunity.
Note.
CSS 2.1 does not fully define where line breaking opportunities occur.
Floated and absolutely-positioned elements do not introduce a line
breaking opportunity.
Given the following markup fragment, taking special note of spaces (with varied backgrounds and borders for emphasis and identification):
<ltr>A <rtl> B </rtl> C</ltr>
...where the <ltr> element represents a left-to-right embedding and
the <rtl> element represents a right-to-left embedding, and
assuming that the 'white-space' property is set to 'normal', the
above processing model would result in the following:
- The space before the B ( ) would collapse with the space after the A ( ).
- The space before the C ( ) would collapse with the space after the B ( ).
This would leave two spaces, one after the A in the left-to-right
embedding level, and one after the B in the right-to-left embedding
level. This is then rendered according to the Unicode bidirectional
algorithm, with the end result being:
A BC
Note that there are two spaces between A and B, and none between B
and C. This can sometimes be avoided by using the natural bidirectionality
of characters instead of explicit embedding levels. Also, it is good
to avoid spaces immediately inside start and end tags, as these tend
to do weird things when dealing with white space collapsing.
Control characters other than U+0009 (tab), U+000A (line feed),
U+0020 (space), and U+202x (bidi formatting characters) are treated as
characters to render in the same way as any normal character.
Combining characters should be treated as part of the character
with which they are supposed to combine. For example, :first-letter
styles the entire glyph if you have content like
"o<span>̈</span>"; it doesn't just
match the base character.