
This section defines the SMIL 2.0 Animation Modules, which are composed of a BasicAnimation module and a SplineAnimation module. These modules contain elements and attributes for incorporating animation onto a time line, and a mechanism for composing the effects of multiple animations. Since these elements and attributes are defined in modules, designers of other markup languages can choose whether or not to include this functionality in their languages. Language designers incorporating other SMIL modules do not need to include the animation modules if animation functionality is not needed.
The examples in this document that include syntax for a host language use [SMIL10], [SVG], [HTML4] and [CSS2]. These are provided as an indication of possible integrations with various host languages.
While this document defines a base set of animation capabilities, it is assumed that host languages may build upon the support to define additional or more specialized animation elements. Animation only manipulates attributes and properties of the target elements, and so does not require any knowledge of the target element semantics beyond basic type information.
This module depends on the SMIL 2.0 BasicInlineTiming module, using elements and attributes from the Timing module for its time line. The BasicInlineTiming module is a prerequisite for any profile using SMIL Animation. The reader is presumed to have read and be familiar with the SMIL 2.0 Timing modules.
This section first presents the underlying principals of animation in SMIL 2.0, then the elements and attributes of the BasicAnimation module and of the SplineAnimation module.
This section describes the semantics underlying the SMIL 2.0 animation modules.
The specific elements are not described here, but rather the common concepts
and syntax that comprise the model for animation. Document issues are
described, as well as the means to target an element for animation. The animation
model is then defined by building up from the simplest to the most complex
concepts: first the simple duration and simple animation function
f(t), and then the overall effect
F(t,u).
Animation is defined as a time-based function of a target element
(or more specifically of some attribute of the target element, the
target attribute). The animation defines a mapping of time to values
for the target attribute. This mapping takes into account all aspects of
timing, as well as animation-specific semantics. The overall mapping
is based on a simple animation function
f(t) which describes the animation over the
simple duration of the element. Every animation defines a simple animation
function which produces a value for the target attribute for any time within
the simple duration.
Normative
A target attribute is the name of a feature of a target element as defined in a host language document.
This may be (e.g.) an XML attribute contained in the element or a CSS property that applies to the element. By default, the target element of an animation will be the parent of the animation element (an animation element is typically a child of the target element). However, the target may be any element in the document, identified either by an XML ID reference or via an XLink [XLINK] locator reference.
As a simple example, the following defines an animation of an SVG rectangle shape. The rectangle will change from being tall and thin to being short and wide.
<rect ...>
<animate attributeName="width" from="10px" to="100px"
begin="0s" dur="10s" />
<animate attributeName="height" from="100px" to="10px"
begin="0s" dur="10s" />
</rect>
The rectangle begins with a width of 10 pixels and increases to a width of 100 pixels over the course of 10 seconds. Over the same ten seconds, the height of the rectangle changes from 100 pixels to 10 pixels.
When an animation is running, it should not actually change the attribute values in the DOM [DOM2]. The animation runtime should maintain a presentation value for each animated attribute, separate from the DOM or CSS Object Model (OM). If an implementation does not support an object model, it should maintain the original value as defined by the document as well as the presentation value. The presentation value is reflected in the displayed form of the document. Animations thus manipulate the presentation value, and should not affect the base value exposed by DOM or CSS OM. This is detailed in The animation sandwich model.
Normative
The base value of a target attributeaat timetis the value ofato which animation is applied at timet.The presentation value of a target attribute
aat timetis the value ofaresulting from the application of animation at timet.
The presentation value reflects the effect of animation on the base value. The effect is the change to the base value of the target attribute at any given time. When an animation completes, the effect of the animation is no longer applied, and the presentation value reverts to the base value by default. The animation effect can also be extended to freeze the last value for the length of time determined by the semantics of the fill attribute.
An animation element defines a simple animation function which is evaluated as needed over time by the implementation. The resulting values are applied to the presentation value for the target attribute. Animation functions are continuous in time and can be sampled at whatever frame rate is appropriate for the rendering system. The syntactic representation of the simple animation function is independent of this model, and may be described in a variety of ways. The animation elements in this specification support syntax for a set of discrete or interpolated values, a path syntax for motion based upon SVG paths, keyframe based timing, evenly paced interpolation, and variants on these features.
In the example immediately above, the simple animation function for the width
attribute, specified by 'from="10px" to="100px" ... dur="10s"'
is
f(t) = (10 + 90*t/10) px, wheretis given in seconds.
Simple animation functions may be defined which have additional parameters, or thate are purely or partially algorithmic. For example, a "to" animation interpolates from the current value to the "to" value:
<animate attributeName="top" to="10" dur="2.5s" />
The animation function is a function of the current position, as well as of time:
f(t,u) = (u*(2.5s-t)/2.5s) + 10*(t/2.5s)
In all cases, the animation exposes this as a function of time.
Normative
The simple animation function defined by an animation elementis a function of time,f(t), defined for timest,0<=t<=d, wheredis the simple duration of the element.The simple animation function may be defined as a function which depends on factors in addition to time. This does not affect the model of animation, beyond the trivial addition of additional parameters to
f(t), such asf(t,u)used in the "to" animation example immediately above.
Animations can be defined to either override or add to the base value of an attribute. In this context, the base value may be the DOM value, or the result of other animations that also target the same attribute. This more general concept of a base value is termed the underlying value. Animations that add to the underlying value are described as additive animations. Animations that override the underlying value are referred to as non-additive animations. The animation effect function of an element is the function which includes the affect of the underlying value and accounts for repeating and freezing of the element. Because the animation effect can be affected by repeating and freezing, it is defined over the active duration of the element rather than its simple duration.
Animations can be combined in ways which produce intermediate values outside of the domain of the target attribute, but where the presentation value produced is valid. The type of a target attribute is this larger set. This is detailed in The animation sandwich model.
Normative
The type of a target attributeais the base type of which the domain ofais a subset.The animation effect function,
F(t,u), of an animation element with active durationADis a function mapping timest:0<=t<=ADand valuesuof the type of the target attributeainto values of the type ofa.The underlying value
uof a target attributeaof an animation elementat timetis the value ofato which the animation effect is applied at timet.
The animation effect function F(t,u) is usually
defined as a function of the simple animation function
f(t). f(t) must
be defined in such a manner that F(t,u) produces
values of the correct type.
adAD
t
t may be
in user-perceived time, an element's active duration, or its simple duration.
u
at.
f(t)
F(t,u) defines the mapping for the entire
animation, f(t) has a simplified model that
just handles the simple duration.
F(t,u)
t:
0<=t<=AD) and an underlying value to
a value for the target attribute. A time value of 0 corresponds to the time
at which the animation begins. F(t,u) combines
the simple animation function f(t) with all
the other aspects of animation and timing controls.
When an animation is running, it does not actually change the attribute values in the DOM. The animation runtime should ideally maintain a presentation value for any target attribute, separate from the DOM, CSS, or other object model (OM) in which the target attribute is defined. The presentation value is reflected in the display form of the document. The effect of animations is to manipulate this presentation value, and not to affect the underlying DOM or CSS OM values.
The remainder of this discussion uses the generic term OM for both the XML DOM [DOM2] as well as the CSS-OM. If an implementation does not support an object model, it should ideally maintain the original value as defined by the document as well as the presentation value; for the purposes of this section, we will consider this original value to be equivalent to the value in the OM.
In some implementations of DOM, it may be difficult or impractical to main a presentation value as described. CSS values should always be supported as described, as the CSS-OM provides a mechanism to do so. In implementations that do not support separate presentation values for general XML DOM properties, the implementation must at least restore the original value when animations no longer have an effect.
The rest of this discussion assumes the recommended approach using a separate presentation value.
The model accounting for the OM and concurrently active or frozen animations for a given attribute is described as a "sandwich", a loose analogy to the layers of meat and cheeses in a "submarine sandwich" (a long sandwich made with many pieces of meats and cheese layered along the length of the bread). In the analogy, time is associated with the length of the sandwich, and each animation has its duration represented by the length of bread that the layer covers. On the bottom of the sandwich is the base value taken from the OM. Each active (or frozen) animation is a layer above this. The layers (i.e. the animations) are placed on the sandwich both in time along the length of the bread, as well as in order according to priority, with higher priority animations placed above (i.e. on top of) lower priority animations. At any given point in time, you can take a slice of the sandwich and see how the animation layers stack up.
Note that animations manipulate the presentation value coming out of the OM in which the attribute is defined, and pass the resulting value on to the next layer of document processing. This does not replace or override any of the normal document OM processing cascade.
Specifically, animating an attribute defined in XML will modify the presentation value before it is passed through the style sheet cascade, using the XML DOM value as its base. Animating an attribute defined in a style sheet language will modify the presentation value passed through the remainder of the cascade.
In CSS2 and the DOM 2 CSS-OM, the terms "specified", "computed" and "actual"
are used to describe the results of evaluating the syntax, the cascade and
the presentation rendering. When animation is applied to CSS properties of
a particular element, the base value to be animated is read using the (readonly)
getComputedStyle() method on that element. The values produced
by the animation are written into an override stylesheet for that element,
which may be obtained using the getOverrideStyle() method. These
new values then affect the cascade and are reflected in a new computed value
(and thus, modified presentation). This means that the effect of animation
overrides all style sheet rules, except for user rules with the
!important property. This enables !important user
style settings to have priority over animations, an important requirement
for accessibility. Note that the animation may have side effects upon the
document layout. See also
section
6.1, "Specified, computed, and actual values," of [CSS2] and
section
5.2.1, "Override and computed style sheet," of [DOM2CSS].
Within an OM, animations are prioritized according to when each begins. The animation first begun has lowest priority and the most recently begun animation has highest priority. When two animations start at the same moment in time, the activation order is resolved as follows:
Note that if an animation is restarted (see also Restarting animations), it will always move to the top of the priority list, as it becomes the most recently activated animation. That is, when an animation restarts, its layer is pulled out of the sandwich, and added back on the very top. In contrast, when an element repeats the priority is not affected (repeat behavior is not defined as restarting).
Each additive animation adds its effect to the result of all sandwich layers below. A non-additive animation simply overrides the result of all lower sandwich layers. The end result at the top of the sandwich is the presentation value that must be reflected in the document view.
Some attributes that support additive animation have a defined legal range for values (e.g. an opacity attribute may allow values between 0 and 1). In some cases, an animation function may yield out of range values. It is recommended that implementations clamp the results to the legal range as late as possible, before applying them to the presentation value. Ideally, the effect of all the animations active or frozen at a given point should be combined, before any clamping is performed. Although individual animation functions may yield out of range values, the combination of additive animations may still be legal. Clamping only the final result and not the effect of the individual animation functions provides support for these cases. Intermediate results may be clamped when necessary although this is not optimal. The host language must define the clamping semantics for each attribute that can be animated. As an example, this is defined for animateColor element.
Initially, before any animations for a given attribute are active, the presentation value will be identical to the original value specified in the document (the OM value).
When all animations for a given attribute have completed and the associated
animation effects are no longer applied, the presentation value will again
be equal to the OM value. Note that if any animation is defined with
fill="freeze", the effect
of the animation will be applied as long as the animation element remians
in the frozen state, and so the presentation value will continue to reflect
the animation effect. Refer also to the section
"Freezing animations".
Some animations (e.g. animateMotion) will implicitly target an attribute, or possibly several attributes (e.g. the "posX" and "posY" attributes of some layout model). These animations must be combined with any other animations for each attribute that is affected. Thus, e.g. an animateMotion animation may be in more than one animation sandwich (depending upon the layout model of the host language). For animation elements that implicitly target attributes, the host language designer must specify which attributes are implicitly targeted, and the runtime must accordingly combine animations for the respective attributes.
Note that any queries (via DOM interfaces) on the target attribute will reflect the OM value, and will not reflect the effect of animations. Note also that the OM value may still be changed via the OM interfaces (e.g. using script). While it may be useful or desired to provide access to the final presentation value after all animation effects have been applied, such an interface is not provided as part of SMIL Animation. A future version may address this.
Although animation does not manipulate the OM values, the document display must reflect changes to the OM values. Host languages can support script languages that can manipulate attribute values directly in the OM. If an animation is active or frozen while a change to the OM value is made, the behavior is dependent upon whether the animation is defined to be additive or not, as follows: (see also the section Additive animation).
Within the timing model, animation is considered to be "continuous" media. The animation elements defined in SMIL Animation do not have a natural intrinsic duration, so they are assigned an intrinsic duration of indefinite.
This has several consequences, which are noted in various sections below. In particular, most animation elements will have an explicit duration set with the dur attribute, since a finite, known duration is required for interpolation.
As described above, the simple animation function
f(t) defines the animation for the simple duration
d. However, SMIL Timing allows the author to
repeat the simple duration. SMIL Timing also allows authors to specify whether
the animation should simply end when the active duration completes, or whether
it should be frozen at the last value. SMIL Animation specifies
what it means for an animation to be frozen. In addition, the author
can specify how each animation should be combined with other animations and
the original DOM value.
This section describes the semantics for the additional functionality, including a detailed model for combining animations. This is presented as a sequence of functions building on the simple animation function:
fr(t), defines the effect of repeating
an animation element.
fc(t), defines the effect of
accumulating values from one iteration to the next of a repeated animation
element.
ff(t), includes the effect of freezing
an animation element at the end of its active duration.
F(t,u), defines how a an animation element
depends on the underlying value u of the target
attribute.
Since these functions describe the animation outside of the simple duration,
they are defined for any non-negative time
t.
As described in the section
Interval timing
of the BasicInlineTiming module, repeating an element causes the element
to be "played" several times in sequence. The repeated period is 0 to the
simple duration of the element. Animation follows this model, where "playing"
the animation means applying the simple animation function
f(t) repeatedly.
Normative
The repeated animation function,
fr(t), for any simple animation functionf(t)is
fr(t) = f( REMAINDER( t, d ) ),where
t>=0,dis the simple duration , andREMAINDER( t, d )is defined as(t - d*floor(t/d)).
This formulation follows the end-point exclusive model described in
Interval timing.
As an animation repeats, it starts at f(0),
is sampled and applied up to but not including the end-point
f(d). At the end of the simple duration, i.e.
at the beginning of the next iteration, it starts back at
f(0). f(d) may
never actually be applied.
In the following example, the 2.5 second animation function will be repeated twice; the active duration will be 5 seconds. The attribute top will go from 0 to (almost) 10, return to 0 at 2.5 seconds, and repeat.
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatCount="2"
/>
In the following example, the animation function will be repeated two full times and then the first half is repeated once more; the active duration will be 7.5 seconds.
<animate attributeName="top" from="0" to="10" dur="3s"
repeatCount="2.5"
/>
In the following example, the animation function will repeat for a total of 7 seconds. It will play fully two times, followed by a fractional part of 2 seconds. This is equivalent to a repeatCount of 2.8. The last (partial) iteration will apply values in the range "0" to "8".
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatDur="7s" />
In the following example, the simple duration is longer than the duration specified by repeatDur, and so the active duration will effectively cut short the simple duration. However, animation function still uses the specified simple duration. The effect of the animation is to interpolate the value of "top" from 10 to 15, over the course of 5 seconds.
<animate attributeName="top" from="10" to="20"
dur="10s"
repeatDur="5s" />
Note that if the simple duration is not defined (e.g. it is indefinite),
repeat behavior is not defined (but
repeatDur still defines the active duration). In the following
example the simple duration is indefinite, and so the
repeatCount is effectively ignored.
Nevertheless, this is not considered an error: the active duration is also
indefinite. The effect of the animation is to to just use the value for
f(0), setting the fill color to red for the
remainder of the animate element's duration.
<animate attributeName="fill" from="red" to="blue" repeatCount="2" />
In the following example, the simple duration is indefinite, but the repeatDur still determines the active duration. The effect of the animation is to set the fill color to red for 10 seconds.
<animate attributeName="fill" from="red" to="blue" repeatDur="10s" />
In the following example, the simple duration is longer than the duration specified by repeatDur, and so the active duration will effectively cut short the simple duration. However, the animation function still interpolates using the specified simple duration. The effect of the animation is to interpolate the value of "top" from 10 to 17, over the course of 7 seconds.
<animate attributeName="top" from="10" to="20"
dur="10s"
repeatDur="7s" />
The author may also select whether a repeating animation should repeat the original behavior for each iteration, or whether it should build upon the previous results, accumulating with each iteration. For example, a motion path that describes an arc can repeat by moving along the same arc over and over again, or it can begin each repeat iteration where the last left off, making the animated element bounce across the window. This is called cumulative animation.
Normative
Every animation element must be defined as either cumulative or non-cumulative. An animation element may be defined as cumulative only if addition is defined for the target attribute. The cumulative animation function,
fc(t), for any simple animation functionf(t)is
fc(t) = fr(t), if the element is non-cumulative.If the element is cumulative:
Letfi(t)represent the cumulative animation function for a given iterationi.The first iteration
f0(t)is unaffected by accumulate, and so is the same as the original simple animation function definition. Each subsequent iteration adds to the result of the previous iterations:f0(t) = f(t)
fi(t) = (f(d) * i) + f(t - (i*d))for any integeri > 0.The cumulative animation function is then
fc(t) = fi(t), wherei = floor(t/d).
Note that fi+1(t)starts at
f(d)*i + f(0). To avoid jumps, authors will
typically choose animation functions which start at 0.
For example, the path notation for a simple arc (detailed in The animateMotion element) can be used to describe a bouncing motion:
<img ...>
<animateMotion path="m 0 0 c 30 50 70 50 100 0 z" dur="5s"
accumulate="sum" repeatCount="4" />
</img>
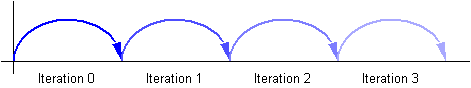
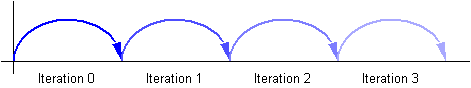
The image moves from the original position along the arc over the course of 5 seconds. As the animation repeats, it builds upon the previous value and begins the second arc where the first one ended, as illustrated in Figure 1, below. In this way, the image "bounces" across the screen. The same animation could be described as a complete path of 4 arcs, but in the general case the path description can get quite large and cumbersome to edit.
Figure 1 - Illustration of repeating animation with
accumulate="sum".

Figure 1 - A cumulative repeating animation. Each repeat iteration builds upon the previous.
Note that cumulative animation only controls how a single animation accumulates the results of the simple animation function as it repeats. It specifically does not control how one animation interacts with other animations to produce a presentation value. This latter behavior is described in the section Additive animation. Similarily, if an element restarts, the accumulate from the first run is not applied to the second. See Restarting animations.
Any numeric attribute that supports addition can support cumulative animation.
For example, we can define a "pulsing" animation that will grow the "width"
of an SVG <rect> element by 100 pixels in 50 seconds.
<rect width="20px"...>
<animate attributeName="width" dur="5s"
values="0; 15; 10" additive="sum"
accumulate="sum" repeatCount="10" />
</rect>
Each simple duration causes the rectangle width to bulge by 15 pixels and end up 10 pixels larger. The shape is 20 pixels wide at the beginning, and after 5 seconds is 30 pixels wide. The animation repeats, and builds upon the previous values. The shape will bulge to 45 pixels and then end up 40 pixels wide after 10 seconds, and will eventually end up 120 (20 + 100) pixels wide after all 10 repeats.
Animation elements follow the definition of fill in the Timing module. This section extends that specification to cover animation-specific semantics.
By default when an animation element ends, its effect is no longer applied to the presentation value for the target attribute. For example, if an animation moves an image and the animation element ends, the image will "jump back" to its original position.
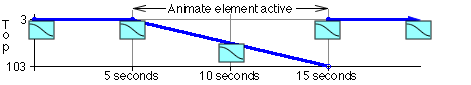
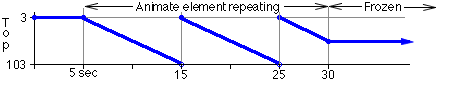
<img top="3" ...> <animate begin="5s" dur="10s" attributeName="top" by="100"/> </img>
As shown in Figure 2, the image will appear stationary at the top value of
"3" for 5 seconds, then move 100 pixels down in 10 seconds. 15 seconds after
the document begin, the animation ends, the effect is no longer applied,
and the image jumps back from 103 to 3 where it started (i.e. to the underlying
DOM value of the top attribute).
Figure 2 - Illustration of animation without freezing.

Figure 2 - Simple animation without freezing. After the animate element ends, the effect of the animation is removed.
The fill attribute can be used to maintain the value of the animation after the active duration of the animation element ends:
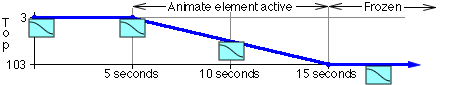
<img top="3" ...>
<animate begin= "5s" dur="10s" attributeName="top" by="100"
fill="freeze" />
</img>
The animation ends 15 seconds after the document begin, but the image remains at the top value of 103 (Figure 3). The attribute freezes the last value of the animation for the duration of the freeze effect. This duration is controlled by the time container, and never extends past the end of the time container's simple duration.
Figure 3 - Illustration of animation with
fill="freeze".

Figure 3 - Simple frozen animation. After the animate element
ends, the effect of the animation is retained.
If the active duration cuts short the simple duration (including the case of partial repeats), the effect value of a frozen animation is defined by the shortened simple duration. In the following example, the simple animation function repeats two full times and then again for one-half of the simple duration. In this case, the value while frozen will be 53:
<img top="3" ...>
<animate begin= "5s" dur="10s" attributeName="top" by="100"
repeatCount="2.5" fill="freeze" />
</img>
Figure 4 - Illustration of animation combining a partial
repeat and
fill="freeze".

In the following example, the dur attribute
is missing, and so the simple duration is indefinite. The active duration
is constrained by end to be 10 seconds.
Interpolation is not defined, and the value while frozen will be
the from value, 10:
<animate from="10" to="20" end="10s" fill="freeze" .../>
Stating this formally:
Normative
The frozen animation function,
ff(t), for an element with active durationAD,0<=t<=ADis given byff(t) = fc(t)for all timest:0<=t<AD
IfADis not an even multiple of the simple durationd,ff(AD) = fc(AD).
IfADis an even multiple ofd, i.e.AD = d*ifor some positive integeri, and the animation is non-cumulative,ff(AD) = f(d).If
ADis an even multiple ofd, i.e.AD = d*ifor some positive integeri, and the animation is cumulative,ff(AD) = f(d) * i.
In addition to repeating and accumulating values of a single animation, an
animation may be expressed as a delta to an attribute's value, rather than
as an absolute value. This can be used in a single animation to modify the
underlying DOM value, or complex animations can be produced by combining
several simple ones.
For example, a simple "grow" animation can increase the width of an object
by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
The width begins at 20 pixels, and increases to 30 pixels over the course of 10 seconds. If the animation were declared to be non-additive, the same from and to values would make the width go from 0 to 10 pixels over 10 seconds.
Many complex animations are best expressed as combinations of simpler animations. A "vibrating" path, for example, can be described as a repeating up and down motion added to any other motion:
<img ...>
<animateMotion from="0,0" to="100,0" dur="10s" />
<animateMotion values="0,0; 0,5; 0,0" dur="1s"
repeatDur="10s" additive="sum"/>
</img>
The animation effect function, captures the semantics
of this for a single animation element:
Normative
The animation effect function,
F(t,u), for an animation element with simple duration x and active duration y is a function mapping t, 0<=t<=AD and u, a value of the type of the target attribute of the animation into that same type.Every animation element must be defined as either additive or non-additive. An element may be defined as additive only if addition is defined for type type of the target attribute.
If the animation is additive,F(t,u) = u + ff(t).
If the animation is non-additive,F(t,u) = ff(t).
When there are multiple animations defined for a given attribute that overlap at any moment, the two either add together or one overrides the other. Animations overlap when they are both either active or frozen at the same moment. The ordering of animations (e.g. which animation overrides which) is determined by a priority associated with each animation. The animations are prioritized according to when each begins. The animation first begun has lowest priority and the most recently begun animation has highest priority.
Higher priority animations that are not additive will override all earlier (lower priority) animations, and simply set the attribute value. Animations that are additive apply (i.e. add to) to the result of the earlier-activated animations. For details on how animations are combined, see The animation sandwich model.
Additive animation is defined for numeric attributes and other data types for which an addition function is defined. This includes numeric attributes for concepts such as position, widths and heights, sizes, etc. This also includes color (refer to The animateColor element), and may include other data types as specified by the host language.
It is often useful to combine additive animations and fill behavior, for example when a series of motions are defined that should build upon one another:
<img ...>
<animateMotion begin="0" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="5s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="10s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
</img>
The image moves along the first path, and then starts the second path from the end of the first, then follows the third path from the end of the second, and stays at the final point.
While many animations of numerical attributes will be additive, this is not always the case. As an example of an animation that is defined to be non-additive, consider a hypothetical extension animation "mouseFollow" that causes an object to track the mouse.
<img ...>
<animateMotion dur="10s" repeatDur="indefinite"
path="[some nice path]" />
<mouseFollow begin="mouseover" dur="5s"
additive="replace" fill="remove" />
</img>
The mouse-tracking animation runs for 5 seconds every time the user mouses
over the image. It cannot be additive, or it will just offset the motion
path in some odd way. The mouseFollow needs to override the
animateMotion while it is
active. When the mouseFollow completes, its effect is no longer
applied and the animateMotion
again controls the presentation value for position.
In addition, some numeric attributes (e.g. a telephone number attribute) may not sensibly support addition. It is left to the host language to specify which attributes support additive animation. Attribute types for which addition is not defined, such as strings and Booleans, cannot support additive animation.
The accumulate attribute should not be confused with the additive attribute. The additive attribute defines how an animation is combined with other animations and the base value of the attribute. The accumulate attribute defines only how the simple animation function interacts with itself, across repeat iterations.
Typically, authors expect cumulative animations to be additive (as in the examples described for accumulate above), but this is not required. The following example is cumulative but not additive.
<img ...>
<animate dur="10s" repeatDur="indefinite"
attributeName="top" from="20" by="10"
additive="replace" accumulate="sum" />
</img>
The animation overrides whatever original value was set for "top", and begins at the value 20. It moves down by 10 pixels to 30, then repeats. It is cumulative, so the second iteration starts at 50 (the value of 30 from the previous iteration plus the from value, 20) and moves down by another 10 to 60, and so on.
When a cumulative animation is also defined to be additive, the two features
function normally. The accumulated effect for
F(t,u) is used as the value for the animation,
and is added to the underlying value for the target attribute. For example:
<img top="10" ... >
<animate dur="10s" repeatdur="indefinite"
attributename="top" from="20" by="10"
additive="sum" accumulate="sum" />
</img>
The animation adds to the original value of 10 that was set for "top", and begins at the value 30. It moves down by 10 pixels to 40, then repeats. It is cumulative, so the second iteration starts at 60 (the value of 40 from the previous iteration plus 20) and moves down by another 10 to 70, and so on.
Refer also to The animation sandwich model.
Animation elements follow the definition of restart in the SMIL Timing module. This section is descriptive.
When an animation restarts, the defining semantic is that it behaves as though
this were the first time the animation had begun, independent of any earlier
behavior. The animation effect function
F(t,u) is defined independent of the restart
behavior. Any effect of an animation playing earlier is no longer applied,
and only the current animation effect
F(t,u) is applied.
If an additive animation is restarted while it is active or frozen, the previous
effect of the animation (i.e. before the restart) is no longer applied to
the attribute. Note in particular that cumulative animation is defined only
within the active duration of an animation. When an animation restarts, all
accumulated context is discarded, and the animation effect
F(t,u) begins accumulating again from the first
iteration of the restarted active duration.
Many animations specify the simple animation function
f(t) as a sequence of values to be applied
over time. For some types of attributes (e.g. numbers), it is also possible
to describe an interpolation function between values.
As a simple form of describing the values, animation elements can specify a from value and a to value. If the attribute takes values that support interpolation (e.g. a number), the simple animation function can interpolate values in the range defined by from and to, over the course of the simple duration. A variant on this uses a by value in place of the to value, to indicate an additive change to the attribute.
More complex forms specify a list of values, or even a path description for motion. Authors can also control the timing of the values, to describe "keyframe" animations, and even more complex functions.
In all cases, the animation effect function,
F(t,u), must yield legal values for the target
attribute. Three classes of values are described:
The animate element can interpolate unitless scalar values, and both animate and set elements can handle String values without any semantic knowledge of the target element or attribute. The animate and set elements must support unitless scalar values and string values. The host language must define which additional language abstract values should be handled by these elements. Note that the animateColor element implicitly handles the abstract values for color values, and that the animateMotion element implicitly handles position and path values.
In order to support interpolation on attributes that define numeric values with some sort of units or qualifiers (e.g. "10px", "2.3feet", "$2.99"), some additional support is required to parse and interpolate these values. One possibility is to require that the animation framework have built-in knowledge of the unit-qualified value types. However, this violates the principle of encapsulation and does not scale beyond CSS to XML languages that define new attribute value types of this form.
The recommended approach is for the animation implementation for a given host environment to support two interfaces that abstract the handling of the language abstract values. These interfaces are not formally specified, but are simply described as follows:
Support for these two interfaces ensures that an animation engine need not replicate the parser and any additional semantic logic associated with language abstract values.
This is not an attempt to specify how an implementation provides this support, but rather a requirement for how values are interpreted. Animation behaviors should not have to understand and be able to convert among all the CSS-length units, for example. In addition, this mechanism allows for application of animation to new XML languages, if the implementation for a language can provide parsing and conversion support for attribute values.
The above recommendations notwithstanding, it is sometimes useful to interpolate values in a specific unit-space, and to apply the result using the specified units rather than canonical units. This is especially true for certain relative units such as those defined by CSS (e.g. em units). If an animation specifies all the values in the same units, an implementation may use knowledge of the associated syntax to interpolate in the unit space, and apply the result within the animation sandwich, in terms of the specified units rather than canonical units. As noted above, this solution does not scale well to the general case. Nevertheless, in certain applications (such as CSS properties), it may be desirable to take this approach.
If the simple duration of an animation is indefinite (e.g. if no
dur value is specified), interpolation
is not generally meaningful. While it is possible to define an animation
function that is not based upon a defined simple duration (e.g. some random
number algorithm), most animations define the function in terms of the simple
duration. If an animation function is defined in terms of the simple duration
and the simple duration is indefinite, the first value of the animation function
(i.e. f(0)) should be used (effectively as
a constant) for the animation function.
The SMIL 2.0 BasicAnimation module provides
The BasicAnimation module defines attributes and elements following the model presented in the Animation Model section.
The elements of the BasicAnimation module have in common the attributes used to identify the target attribute and, less universally, the attributes by which the animation functions are specified.
The animation target is defined as a specific attribute of a particular element. The means of specifying the target attribute and the target element are detailed in this section.
The target attribute to be animated is specified with attributeName. The value of this attribute is a string that specifies the name of the target attribute, as defined in the host language.
The attributes of an element that can be animated are often defined by different languages, and/or in different namespaces. For example, in many XML applications, the position of an element (which is a typical target attribute) is defined as a CSS property rather than as XML attributes. In some cases, the same attribute name is associated with attributes or properties in more than one language, or namespace. To allow the author to disambiguate the name mapping, an additional attribute attributeType is provided that specifies the intended namespace.
The attributeType attribute is optional. By default, the animation runtime will resolve the names according to the following rule: If there is a name conflict and attributeType is not specified, the list of CSS properties supported by the host language is matched first (if CSS is supported in the host language); if no CSS match is made (or CSS does not apply) the default namespace for the target element will be matched.
If a target attribute is defined in an XML Namespace other than the default namespace for the target element, the author must specify the namespace of the target attribute using the associated namespace prefix as defined in the scope of the animation element. The prefix is prepended to the value for attributeName.
For more information on XML namespaces, see [XML-NS].
An animation element can define the target element of the animation either explicitly or implicitly. An explicit definition uses an attribute to specify the target element. The syntax for this is described below.
If no explicit target is specified, the implicit target element is the parent element of the animation element in the document tree. It is expected that the common case will be that an animation element is declared as a child of the element to be animated. In this case, no explicit target need be specified.
If an explicit target element reference cannot be resolved (e.g. if no such element can be found), the animation has no effect. In addition, if the target element (either implicit or explicit) does not support the specified target attribute, the animation has no effect. See also Handling syntax errors.
The following two attributes can be used to identify the target element explicitly:
When integrating animation elements into the host language, the language designer should avoid including both of these attributes. If however, the host language designer chooses to include both attributes in the host language, then when both are specified for a given animation element the XLink href attribute takes precedence over the targetElement attribute.
The advantage of using the targetElement attribute is the simpler syntax of the attribute value compared to the href attribute. The advantage of using the XLink href attribute is that it is extensible to a full linking mechanism in future versions of SMIL Animation, and the animation element can be processed by generic XLink processors. The XLink form is also provided for host languages that are designed to use XLink for all such references. The following two examples illustrate the two approaches.
This example uses the simpler targetElement syntax:
<animate targetElement="foo" attributeName="bar" .../>
This example uses the more flexible XLink locater syntax, with the equivalent target:
<foo xmlns:xlink="http://www.w3.org/1999/xlink"> ... <animate xlink:href="#foo" attributeName="bar" .../> ... </foo>
When using an XLink href attribute on an animation element, the following additional XLink attributes need to be defined in the host language. These may be defined in a DTD, or the host language may require these in the document syntax to support generic XLink processors. For more information, refer to [XLINK].
The following XLink attributes are required by the XLink specification. The values are fixed, and so may be specified as such in a DTD. All other XLink attributes are optional, and do not affect SMIL Animation semantics.
Additional details on the target element specification as relates to the host document and language are described in Required definitions and constraints on animation targets.
Every animation function defines the value of the attribute at a particular moment in time. The time range for which the animation function is defined is the simple duration. The animation function does not produce defined results for times outside the range of 0 to the simple duration.
An animation is described either as a list of values, or in a simplified form that describes the from, to and by values. The from/to/by form is defined in Simple animation functions defined by from, to and by.
If any values are not legal, the animation will have no effect (see also Handling Syntax Errors).
The animation will apply the values in order over the course of the animation. For discrete and linear animations, values in the values attribute are equally spaced through the animation duration. For paced animations, the values are spaced so that a uniform rate of change is obtained.
The following example using the values syntax animates the width of an SVG shape over the course of 10 seconds, interpolating from a width of 40 to a width of 100 and back to 40.
<rect ...> <animate attributeName="width" values="40;100;40" dur="10s"/> </rect>
The simple animation function for this example (with time in seconds) is
f(t) = 40 + 60*t/5, 0 <= t < 5,and
f(t) = 100 - 60*(t-5)/5, 5 <= t <= 10.
The simple animation function defined by the values and calcMode attributes can be formally specified:
Normative
With i =
floor((t*n)/d), d the simple
duration of the animation element, n the number
of entries in the values
attribute and value[i] the
ith entry (counting from 0):
n equal time periods,
one per value. The animation function takes on the values in order, one value
for each time period:
f(t) = value[i]
n-1 equal periods,
and the animation function is a linear interpolation between the values at
the associated times:
f(t)
= value[i] + (value[i+1]-value[i]) *
(t-ti)/d.
dist(v1,v2), the total
distance traversed D(i) up to and including
value[i] is
D(0) = 0, and
D(i) = dist(value[0],value[1]) + dist(value[1],value[2]) +...+ dist(value[i-1],value[i]), for integersiwith0<i<=n.
The animation function takes on the values in the values attribute at times determined by these distances:
T(i) = (D(i)/D(n)) *
d, for integers i with
0<=i<=n.
f(t) = value[i] +
(value[i+1]-value[i]) * (t-T(i))/d,
where i is the largest
non-negative integer such that
T(i)<=t.
Note that a linear or paced animation will be a smoothly closed loop if the first value is repeated as the last.
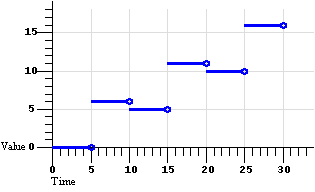
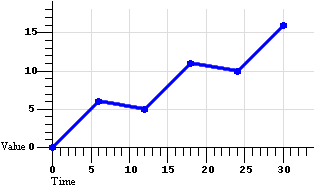
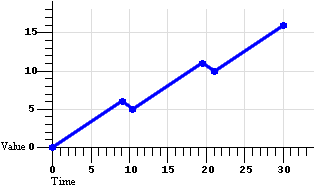
The three figures 5a, 5b and 5c below show how the same basic animation will change a value over time, given different interpolation modes. All examples are based upon the following example, but with different values for calcMode:
<animate dur="30s" values="0; 6; 5; 11; 10; 16" calcMode="[as specified]" />
Figure 5 - Discrete, linear and paced animation
 |
Figure 5a: Default discrete animation. |
 |
Figure 5b: Default linear animation. |
 |
Figure 5c: Default paced animation. |
The following example describes a simple discrete animation:
<animate attributeName="foo" dur="8s"
values="bar; fun; far; boo" />
The value of the attribute "foo" will be set to each of the four strings for 2 seconds each. Because the string values cannot be interpolated, only discrete animation is possible; any calcMode attribute would be ignored.
The following example describes a simple linear animation:
<animate attributeName="x" dur="10s" values="0; 10; 100"
calcMode="linear"/>
The value of "x" will change from 0 to 10 in the first 5 seconds, and then from 10 to 100 in the second 5 seconds. Note that the values in the values attribute are spaced evenly in time; in this case the result is a much larger actual change in the value during the second half of the animation. Contrast this with the same example changed to use "paced" interpolation:
<animate attributeName="x" dur="10s" values="0; 10; 100"
calcMode="paced"/>
To produce an even pace of change to the attribute "x", the second segment defined by the values list gets most of the simple duration: The value of "x" will change from 0 to 10 in the first second, and then from 10 to 100 in the next 9 seconds. While this example could be easily authored as a from-to animation without paced interpolation, many examples (such as motion paths) are much harder to author without the paced value for calcMode.
As described in The animation effect function F(t,u), the simple animation function may be
The animation effect function F(t,u) defines the semantics of these attributes, and give examples. This section gives only the syntax.
See the BasicInlineTiming module for definitions of the attributes repeatCount, repeatDur and fill.
The additive and cumulative behavior of repeating animations is controlled with the additive and accumulate attributes, respectively:
f(t).
An animation is described either as a list of values, as described earlier, or in a simplified form that uses from, to and by values.
The simpler from/to/by syntax provides for several variants. To use one of these variants, one of by or to must be specified; a from value is optional. It is not legal to specify both by and to attributes; if both are specified, only the to attribute will be used (the by will be ignored). The combinations of attributes yield the following classes of animation.
from value and a to value defines
a simple animation. The animation function is defined to start with the
from value, and to finish with the to value.from value
vf and a to value
vt is equivalent to the same animation with a
values list with 2 values, vf and
vt.
from value and a by value defines
a simple animation in which the animation function is defined to start with
the from value, and to change this over the course of the simple
duration by a delta specified with the by attribute.
This may only be used with attributes that support addition (e.g. most numeric
attributes).from value
vf and a by value
vb is equivalent to the same animation with a
values list with 2 values, vf and
(vf+vb).
by
attribute. This may only be used with attributes that support additive
animation.by value
vb is equivalent to the same animation with a
values list with 2 values, 0 and
vb, and additive="sum". Any other
specification of the additive attribute in a by animation
is ignored.
to attribute. Using this form, an author
can describe an animation that will start with any current value for the
attribute, and will end up at the desired to value. Examples
The following "from-to animation" example animates the width of an SVG shape over the course of 10 seconds from a width of 50 to a width of 100.
<rect ...> <animate attributeName="width" from="50" to="100" dur="10s"/> </rect>
The following "from-by animation" example animates the width of an SVG shape over the course of 10 seconds from a width of 50 to a width of 75.
<rect ...> <animate attributeName="width" from="50" by="25" dur="10s"/> </rect>
The following "by animation" example animates the width of an SVG shape over the course of 10 seconds from the original width of 40 to a width of 70.
<rect width="40"...> <animate attributeName="width" by="30" dur="10s"/> </rect>
From-to and from-by animations also support cumulative animation, as in the following example:
<rect width="20px"...>
<animate attributeName="width" dur="5s" from="10px" to="20px"
accumulate="sum" repeatCount="10" />
</rect>
The rectangle will grow from 10 to 20 pixels in the first 5 seconds, and then from 20 to 30 in the next 5 seconds, and so on up to 110 pixels after 10 repeats. Note that since the default value for additive is replace, the original value is ignored. The following example makes the animation explicitly additive:
<rect width="20px"...>
<animate attributeName="width" dur="5s" from="10px" to="20px"
accumulate="sum" additive="sum" repeatCount="10" />
</rect>
The results are the same as before, except that all the values are shifted up by the original value of 20. The rectangle is 30 pixels wide after 5 seconds, and 130 pixels wide after 10 repeats.
A to animation of an attribute which supports addition is a kind of mix of additive and non-additive animation. The underlying value is used as a starting point as with additive animation, however the ending value specified by the to attribute overrides the underlying value as though the animation was non-additive.
The following "to animation" example animates the width of an SVG shape over the course of 10 seconds from the original width of 40 to a width of 100.
<rect width="40"...> <animate attributeName="width" to="100" dur="10s"/> </rect>
Since a to animation has only 1 value, a discrete to animation will simply set the to value for the simple duration. In the following example, the rect will be blue for the 10 second duration of the animate element.
<rect color="red"...> <animate attributeName="color" to="blue" dur="10s" calcMode="discrete"/> </rect>
The semantics of to animation fit into the general animation model, but with a few special cases. The normative definition given here parallels the definition for other types of animation presented in the Animation Model section.
Normative
The simple animation function
f(t,u)for a to animation withtovaluevtis a linear interpolation between the underlying value,u, and thetovalue:
f(t,u) = (u * (d-t)/d) + (vt * t/d), fort:0<=t<=dwheredis the simple duration.
If no other (lower priority) animations are active or frozen, this defines
simple interpolation. However if another animation is manipulating the underlying
value, the to animation will initially add to the effect of the
lower priority animation, and increasingly dominate it as it nears the end
of the simple duration, eventually overriding it completely. The value for
f(t,u) at the end of the simple duration is
just the to value.
Repeating to animations is the same as repeating other animations:
Normative
The repeated animation function,fr(t,u), has the standard definition:fr(t,u) = f( REMAINDER(t,d), u ).
Because to animation is defined in terms of absolute values of the target attribute, cumulative animation is not defined:
Normative
The cumulative animation function,fc(t), for a to animation isfc(t,u) =fr(t,u).
A frozen to animation takes on the value at the time it is frozen,
masking further changes in the underlying value. This matches the dominance
of the to value at the end of the simple duration. Even if other,
lower priority animations are active while a to animation is frozen,
the value does not change.
Normative
The frozen animation function,ff(t), for a to animation isff(t,u)= fc(t,u), if the animation is not frozen at timet, and
ff(t,u)= vf, if the animation is frozen at timet, wherevfis the value offf(t,u)at the moment the animation was frozen.
For example, consider
<rect width="40"...> <animate attributeName="width" to="100" dur="10s" repeatCount="2.5" fill="freeze"/> </rect>
The width will animate from 40 to 100 pixels in the first 10 seconds, repeat 40 to 100 in the second 10 seconds, go from 40 to 70 in the final 5 seconds, and freeze at 70.
To animation defines its own kind of additive semantics, so the additive attribute is ignored.
Normative
The animation effect function,F(t,u)for a to animation isF(t,u)=ff(t,u).
Multiple to animations will also combine according to these semantics. As the animation progresses, the higher-priority animation will have greater and greater effect, and the end result will be to set the attribute to the final value of the higher-priority to animation.
For an example of additive to animation, consider the following two additive animations. The first, a by-animation applies a delta to attribute "x" from 0 to -10. The second, a to animation animates to a final value of 10.
<foo x="0" ...>
<animate id="A1" attributeName="x"
by="-10" dur="10s" fill="freeze" />
<animate id="A2" attributeName="x"
to="10" dur="10s" fill="freeze" />
</foo>
The presentation value for "x" in the example above, over the course of the
10 seconds is presented in Figure 6 below. These values are simply computed
using the formula described above. Note that the value for
F(t,u) for A2 is the presentation value for
"x", since A2 is the higher-priority animation.
Figure 6 - Effect of Additive to animation example
Time F(t,u)for A1F(t,u)for A20 0 0 1 -1 0.1 2 -2 0.4 3 -3 0.9 4 -4 1.6 5 -5 2.5 6 -6 3.6 7 -7 4.9 8 -8 6.4 9 -9 8.1 10 -10 10
The SMIL BasicAnimaion module defines four elements, animate, set, animateMotion and animateColor.
The animate element introduces a generic attribute animation that requires little or no semantic understanding of the attribute being animated. It can animate numeric scalars as well as numeric vectors. It can also animate a single non-numeric attribute through a discrete set of values. The animate element is an empty element; it cannot have child elements.
This element supports from/to/by and values descriptions for the animation function, as well as all of the calculation modes. It supports all the described timing attributes. These are all described in respective sections above.
Numerous examples are provided above, as are normative definitions of the semantics of all attributes supported by animate.
The set element provides a simple means of just setting the value of an attribute for a specified duration. As with all animation elements, this only manipulates the presentation value, and when the animation completes, the effect is no longer applied. That is, set does not permanently set the value of the attribute.
The set element supports all attribute types, including those that cannot reasonably be interpolated and that more sensibly support semantics of simply setting a value (e.g. strings and Boolean values). The set element is non-additive. The additive and accumulate attributes are not allowed, and will be ignored if specified.
The set element supports all the timing
attributes to specify the simple and active durations. However, the
repeatCount and
repeatDur attributes will just
affect the active duration of the set,
extending the effect of the set (since
it is not really meaningful to "repeat" a static operation). Note that using
fill="freeze" with
set will have the same effect as defining
the timing so that the active duration is indefinite.
The set element supports a more restricted set of attributes than the animate element. Only one value is specified, and neither interpolation control nor additive or cumulative animation is supported:
Normative
The simple animation function defined by a set element isf(t) = vwere
vis the value of thetoattribute.The set element is non-cumulative and non-additive.
Examples
The following changes the stroke-width of an SVG rectangle from the original value to 5 pixels wide. The effect begins at 5 seconds and lasts for 10 seconds, after which the original value is again used.
<rect ...>
<set attributeName="stroke-width" to="5px"
begin="5s" dur="10s" fill="remove" />
</rect>
The following example sets the class attribute of the text element
to the string "highlight" when the mouse moves over the element, and removes
the effect when the mouse moves off the element.
<text>This will highlight if you mouse over it...
<set attributeName="class" to="highlight"
begin="mouseover" end="mouseout" />
</text>
The animateMotion element will move an element along a path. The element abstracts the notion of motion and position across a variety of layout mechanisms - the host language defines the layout model and must specify the precise semantics of position and motion. The path can be described in either of two ways:
All values must be x, y value pairs. Each x and y value may specify any units supported for element positioning by the host language. The host language defines the default units. In addition, the host language defines the reference point for positioning an element. This is the point within the element that is aligned to the position described by the motion animation. The reference point defaults in some languages to the upper left corner of the element bounding box; in other languages the reference point may be implicit, or may be specified for an element.
The syntax for the x, y value pairs is:
coordinate-pair ::= ( coordinate comma-wsp coordinate ) coordinate ::= num num ::= Number
Coordinate values are separated by at least one white space character or
a comma. Additional white space around the separator is allowed. The values
of coordinate must be defined as some sort of number in the
host language.
The attributeName and attributeType attributes are not used with animateMotion, as the manipulated position attribute(s) are defined by the host language. If the position is exposed as an attribute or attributes that can also be animated (e.g. as "top" and "left", or "posX" and "posY"), implementations must combine animateMotion animations with other animations that manipulate individual position attributes. See also The animation sandwich model.
If none of the from, to, by and values attributes are specified, the animation will have no effect.
The default calculation mode (calcMode) for animateMotion is paced. This will produce constant velocity motion along the specified path. Note that while animateMotion elements can be additive, the addition of two or more paced (constant velocity) animations may not result in a combined motion animation with constant velocity.
The use of linear for the calcMode with more than 2 points described in the values attribute may result in motion with varying velocity. The linear calcMode specifies that time is evenly divided among the segments defined by the values. The use of linear does not specify that time is divided evenly according to the distance described by each segment.
For motion with constant velocity, calcMode should be set to paced.
from="(-100,0)" and
to="(0,0)". Authors must be able to describe motion
both in this manner, as well as relative to the container block. The
origin attribute supports this
distinction. Nevertheless, because the host language defines the layout model,
the host language must also specify the "default" behavior, as well as any
additional attribute values that are supported.
The animateColor element specifies an animation of a color attribute. The host language must specify those attributes that describe color values and can support color animation.
All values must represent [sRGB] color values. Legal value syntax for attribute values is defined by the host language.
Interpolation is defined on a per-color-channel basis.
The values in the from/to/by and values attributes may specify negative and out of gamut values for colors. The function defined by an individual animateColor may yield negative or out of gamut values. The implementation must correct the resulting presentation value, to be legal for the destination (display) colorspace. However, as described in The animation sandwich model, the implementation should only correct the final combined result of all animations for a given attribute, and should not correct the effect of individual animations.
Values are corrected by "clamping" the values to the correct range. Values less than the minimum allowed value are clamped to the minimum value (commonly 0, but not necessarily so for some color profiles). Values greater than the defined maximum are clamped to the maximum value (defined by the host language) .
Note that color values are corrected by clamping them to the gamut of the destination (display) colorspace. Some implementations may be unable to process values which are outside the source (sRGB) colorspace and must thus perform clamping to the source colorspace, then convert to the destination colorspace and clamp to its gamut. The point is to distinguish between the source and destination gamuts; to clamp as late as possible, and to realize that some devices, such as inkjet printers which appear to be RGB devices, have non-cubical gamuts.
Note to implementers: When animateColor is specified as a to animation, the animation function should assume Euclidean RGB-cube distance where deltas must be computed. See also Specifying the simple animation function f(t) and Simple animation functions specified by from, to and by. Similarly, when the calcMode attribute for animateColor is set to paced, the animation function should assume Euclidean RGB-cube distance to compute the distance and pacing.
This section describes what a language designer must actually do to specify the integration of SMIL Animation into a host language. This includes basic definitions and constraints upon animation.
In addition to the requirements listed in this section, those listed in Common animation integration requirements must be satisfied.
The host language designer must choose whether to support the targetElement attribute or the XLink attributes for specifying the target element. Note that if the XLink syntax is used, the host language designer must decide how to denote the XLink namespace for the associated attributes. The namespace can be fixed in a DTD, or the language designer can require colonized attribute names (qnames) to denote the XLink namespace for the attributes. The required XLink attributes have fixed values, and so may also be specified in a DTD, or can be required on the animation elements. Host language designers may require that the optional XLink attributes be specified. These decisions are left to the host language designer - the syntax details for XLink attributes do not affect the semantics of SMIL Animation.
In general, target elements may be any element in the document. Host language designers must specify any exceptions to this. Host language designers are discouraged from allowing animation elements to target elements outside of the document in which the animation element is defined. The XLink syntax for the target element could allow this, but the SMIL timing and animation semantics of this are not defined in this version of SMIL Animation.
The definitions in this module can be used to animate any attribute of any
element in a host document. However, it is expected that host language designers
integrating SMIL Animation may choose to constrain which elements and attributes
can support animation. For example, a host language may choose not to support
animation of the language attribute of a script
element. A host language which included a specification for DOM functionality
might limit animation to the attributes which may legally be modified through
the DOM.
Any attribute of any element not specifically excluded from animation by the host language may be animated, as long as the underlying data type (as defined by the host language for the attribute) supports discrete values (for discrete animation) and/or addition (for interpolated, additive and cumulative animation).
All constraints upon animation must be described in the host language specification or in an appropriate schema, as the DTD alone cannot reasonably express this.
The host language must define which language abstract values should be handled for animated attributes. For example, a host language that incorporates CSS may require that CSS length values be supported. This is further detailed in Animation function value details.
The host language must specify the interpretation of relative values. For example, if a value is specified as a percentage of the size of a container, the host language must specify whether this value will be dynamically interpreted as the container size is animated.
The host language must specify the semantics of clamping values for attributes. The language must specify any defined ranges for values, and how out of range values will be handled.
The host language must specify the formats supported for numeric attribute values. This includes both integer values and floating point values. As a reasonable minimum, host language designers are encouraged to support the format described in section 4.3.1, "Integers and real numbers," of [CSS2].
The host language specification must define which elements can be the target of animateMotion. In addition, the host language specification must describe the positioning model for elements, and must describe the model for animateMotion in this context (i.e. the semantics of the default value for the origin attribute must be defined). If there are different ways to describe position, additional attribute values for the origin attribute should be defined to allow authors control over the positioning model.
See the full DTD for the SMIL Animation Modules.
This section defines the functionality of the SMIL 2.0 SplineAnimation module. This module adds attributes for spline interpolation and for uneven spacing of points in time. These attributes may be used in animate, animateMotion and animateColor elements.
The SplineAnimation module extends the discrete, linear and paced calculation modes of the BasicAnimation module, providing additional control over interpolation and timing:
The use of discrete for the calcMode together with a path specification is allowed, but will simply jump the target element from point to point. The times are derived from the points in the path specification, as described in the path attribute, immediately below.
If a list of keyTimes is specified, there must be exactly as many values in the keyTimes list as in the values list.
If no keyTimes attribute is specified, the simple duration is divided into equal segments as described in The simple animation function f(t).
Each successive time value must be greater than or equal to the preceding time value.
The keyTimes list semantics depends upon the interpolation mode:
If the interpolation mode is paced, the keyTimes attribute is ignored.
If there are any errors in the keyTimes specification (bad values, too many or too few values), the animation will have no effect.
If the simple duration is indefinite and the interpolation mode is
linear or spline,
any keyTimes specification will be ignored.
x1 y1 x2 y2, describing
the Bezier control points for one time segment. The
keyTimes values that define the
associated segment are the Bezier "anchor points", and the
keySplines values are the control
points. Thus, there must be one fewer sets of control points the
keySplines attribute than there
are keyTimes.
The values must all be in the range 0 to 1.
This attribute is ignored unless the calcMode is set to spline.
This semantic (the duration is divided into n-1 even periods)
applies as well when the
keySplines attribute is specified, but
keyTimes is not. The times associated
to the keySplines values are
determined as described above.
The syntax for the control point sets in keySplines lists is:
control-pt-set ::= ( fpval comma-wsp fpval comma-wsp fpval comma-wsp fpval )
Using:
fpval ::= Floating point number S ::= spacechar* comma-wsp ::= S (spacechar|",") S spacechar ::= (#x20 | #x9 | #xD | #xA)
Control point values are separated by at least one white space character or a comma. Additional white space around the separator is allowed. The allowed syntax for floating point numbers must be defined in the host language.
If the argument values for keyTimes or keySplines are not legal (including too few or too many values for either attribute), the animation will have no effect (see also Handling syntax errors).
In the calcMode, keyTimes and keySplines attribute values, leading and trailing white space and white space before and after semicolon separators will be ignored.
Discrete animation can be used with keyTimes, as in the following example:
<animateColor attributeName="color" dur="10s" calcMode="discrete"
values="green; yellow; red" keyTimes="0.0; 0.8;" />
This example also shows how keyTimes values can interact with an indefinite duration. The value of the "color" attribute will be set to green for 5 seconds, and then to yellow for 5 seconds, and then will remain red for the remainder of the document, since the (unspecified) duration defaults to "indefinite".
The following example illustrates the use of keyTimes:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="linear"/>
The keyTimes values cause the "x" attribute to have a value of "0" at the start of the animation, "50" after 8 seconds (at 80% into the simple duration) and "100" at the end of the animation. The value will change more slowly in the first half of the animation, and more quickly in the second half.
For some attributes, the pace of change may not be easily discernable by viewers. However for animations like motion, the ability to make the speed of the motion change gradually, and not in abrupt steps, can be important. The keySplines attribute provides this control.
Extending the above example to use keySplines:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" />
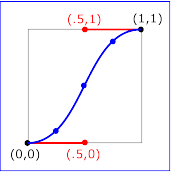
The keyTimes still cause the "x" attribute to have a value of "0" at the start of the animation, "50" after 8 seconds and "100" at the end of the animation. However, the keySplines values define a curve for pacing the interpolation between values. In the example above, the spline causes an ease-in and ease-out effect between time 0 and 8 seconds (i.e. between keyTimes 0 and .8, and values "0" and "50"), but a strict linear interpolation between 8 seconds and the end (i.e. between keyTimes .8 and 1, and values "50" and "100"). Figure 7 shows the curves that these keySplines values define.
Figure 7 - Illustration of keySplines effect

keySplines="0 0 1 1"
(the default) |

keySplines=".5 0 .5 1"
|
||

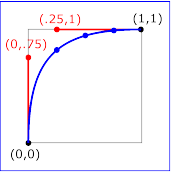
keySplines="0 .75 .25 1"
|

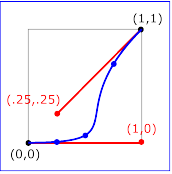
keySplines="1 0 .25 .25"
|
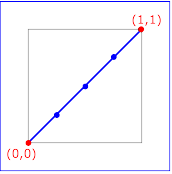
Each diagram in Figure 7 illustrates the effect of keySplines settings for a single interval (i.e. between the associated pairs of values in the keyTimes and values lists.). The horizontal axis can be thought of as the input value for the unit progress of interpolation within the interval - i.e. the pace with which interpolation proceeds along the given interval. The vertical axis is the resulting value for the unit progress, yielded by the keySplines function. Another way of describing this is that the horizontal axis is the input unit time for the interval, and the vertical axis is the output unit time. See also the section Timing and real-world clock times.
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={as in table} />
Using the keySplines values for each of the four cases above, the approximate interpolated values as the animation proceeds are:
| keySplines values | Initial value | After 1s | After 2s | After 3s | Final value |
| 0 0 1 1 | 10.0 | 12.5 | 15.0 | 17.5 | 20.0 |
| .5 0 .5 1 | 10.0 | 11.0 | 15.0 | 19.0 | 20.0 |
| 0 .75 .25 1 | 10.0 | 18.0 | 19.3 | 19.8 | 20.0 |
| 1 0 .25 .25 | 10.0 | 10.1 | 10.6 | 16.9 | 20.0 |
For a formal definition of Bezier spline calculation, see [COMP-GRAPHICS], pages 488-491.
The keyTimes and keySplines attributes can also be used with the from/to/by shorthand forms for specifying values, as in the following example:
<animate attributeName="foo" from="10" to="20"
dur="10s" keyTimes="0.0; 0.7"
calcMode="spline" keySplines=".5 0 .5 1" />
The value will change from 10 to 20, using an "ease-in/ease-out" curve specified by the keySplines values. The keyTimes values cause the value of 20 to be reached at 7 seconds, and to hold there for the remainder of the 10 second simple duration.
The following example describes a somewhat unusual usage, a from-to
animation with discrete animation. The stroke-linecap attribute
of SVG elements takes a string, and so implies a
calcMode of
discrete. The animation will set the
stroke-linecap attribute to round
for 5 seconds (half the simple duration) and then set the
stroke-linecap to square for 5 seconds.
<rect stroke-linecap="butt"...>
<animate attributeName="stroke-linecap"
from="round" to="square" dur="10s"/>
</rect>
The SplineAnimation module extends the BasicAnimation elements animate, animateMotion and animateColor, adding the attributes keyTimes and keySplines, and the value spline for the caclMode attribute.
The SplineAnimation module extends the animate element defined by the BasicAnimation module, adding the following attributes and values.
Examples are provided above, as are normative definitions of the semantics of all attributes supported by animate.
The SplineAnimation module extends the animateMotion element defined by the BasicAnimation module, adding the following attributes and values.
A path data segment must begin with either one of the "moveto" commands.
For all calcMode settings, the
definition of the simple animation function,
f(t), uses the number of values in the
values attribute to determine how
the simple duration is d is divided into segments.
When a path attribute is used, the
number of values is defined to be the number of points defined by the path,
unless there are "move to" commands within the path. A "move to" command
does not define an additional "segment" for the purposes of timing or
interpolation. A "move to" command does not count as an additional point
when dividing up the duration. When a
path is combined with a
paced
calcMode setting, all "move to" commands are considered
to have 0 duration (i.e. they always happen instantaneously), and should
not be considered in computing the pacing.
If the path attrtibute is is specified, any from/to/by or values attribute values will be ignored.
Examples are provided above, as are normative definitions of the semantics of all attributes supported by animate.
For complete velocity control, calcMode can be set to spline and the author can specify a velocity control spline with keyTimes and keySplines.
The SplineAnimation module extends the animateColor element defined by the BasicAnimation module, adding the following attributes and values.
To specify the integration of the SMIL 2.0 SplineAnimation module into a host language, the language designer must integrate SMIL 2.0 BasicAnimation into the language, satisfying all the requirements listed in BasicAnimation integration requirements.
In addition to integrating BasicAnimation, the requirements listed in Common animation integration requirements must be satisfied for the SplineAnimation module.
See the full DTD for the SMIL Animation Modules.
This section presents host-language-integration issues which are the same for the BasicAnimation and SplineAnimation modules.
The host language profile must integrate the SMIL 2.0 BasicInlineTiming module into the host language, satisfying all requirements of that module. In addition, all modules of the SMIL 2.0 Timing and Synchronization modules and of the SMIL 2.0 Time Manipulation modules which are integrated into the host language must be available on BasicAnimation elements.
In particular, the fill attribute is supported on animation elements only if the host langauge integrates the SMIL 2.0 BasicTimeContainers module in addition to the BasicInlineTiming module.
The host langauge profile may add additional attributes to Animation elements. Attributes added to any Animation element must be added to all Animation elements. In particular, this module does not define an XML ID attribute. It is expected that the host language profile will add an XML ID attribute to the Animation elements.
Language designers integrating SMIL Animation are encouraged to define new animation elements where such additions will be of convenience to authors. The new elements must be based on SMIL Animation and SMIL Timing and Synchronization, and must stay within the framework provided by SMIL Timing and Synchronization and SMIL Animation.
Language designers are also encouraged to define support for additive and cumulative animation for non-numeric data types where addition can sensibly be defined.
Language designers integrating SMIL Animation are encouraged to disallow
manipulation of attributes of the animation elements after the document has
begun. This includes both the attributes specifying targets and values, as
well as the timing attributes. In particular, the id attribute
(of type ID) on all animation elements must not be mutable (i.e. should be
read-only). Requiring animation runtimes to track changes to id
values introduces considerable complexity, for what is at best a questionable
feature.
It is recommended that language specifications disallow manipulation of animation element attributes through DOM interfaces after the document has begun. It is also recommended that language specifications disallow the use of animation elements to target other animation elements.
Note in particular that if the attributeName attribute can be changed (either by animation or script), problems may arise if the target attribute has a namespace qualified name. Current DOM specifications do not include a mechanism to handle this binding.
Dynamically changing the attribute values of animation elements introduces semantic complications to the model that are not yet sufficiently resolved. This constraint may be lifted in a future version of SMIL Animation.
The specific error handling mechanisms for each attribute are described with the individual syntax descriptions. Some of these specifications describe the behavior of an animation with syntax errors as "having no effect". This means that the animation will continue to behave normally with respect to timing, but will not manipulate any presentation value, and so will have no visible impact upon the presentation.
In particular, this means that if other animation elements are defined to begin or end relative to an animation that "has no effect", the other animation elements will begin and end as though there were no syntax errors. The presentation runtime may indicate an error, but need not halt presentation or animation of the document.
Some host languages and/or runtimes may choose to impose stricter error handling (see also Error handling semantics for a discussion of host language issues with error handling). Authoring environments may also choose to be more intrusive when errors are detected.
The host language designer may impose stricter constraints upon the error handling semantics. That is, in the case of syntax errors, the host language may specify additional or stricter mechanisms to be used to indicate an error. An example would be to stop all processing of the document, or to halt all animation.
Host language designers may not relax the error handling specifications, or the error handling response (as described in Handling syntax errors). For example, host language designers may not define error recovery semantics for missing or erroneous values in the values or keyTimes attribute values.