Web Content Accessibility Guidelines (WCAG)
- W3C Web-Standard seit 11 Dezember 2008:
WCAG 2.0 ist in vier "Prinzipien" gegliedert:
Zur Umsetzung von Richtlinien und Kriterien gibt es Techniken:
Techniken sind Technologie-spezifisch (zB HTML, CSS, AJAX, ...)
Deutsche Autorisierte Übersetzung derzeit in Arbeit:
Mehr Information: WCAG 2.0 bald auf Deutsch
Web-Barrierefreiheit ist der gleichwertiger Zugang zum Web:
Authoring Tool Accessibility Guidelines (ATAG)
- Last Call für ATAG 2.0 wird diesen Sommer erwartet:
User Agent Accessibility Guidelines (UAAG)
- erste Entwürfe für UAAG 2.0 wurden bereits veröffentlicht:
Dynamische Web-Anwendungen (wie AJAX) bringen Herausforderungen:
Accessible Rich Internet Applications (WAI-ARIA)
- fortgechrittener Entwurf mit bereits breite Unterstützung:
WAI-ARIA ergänzt (X)HTML-basierte Technolgien und Formate
Was representiert der folgende Code?
<div>
<div>Veggies
<div>
<div>Green
<div>
<div>Asparagus</div>
<div>Kale</div>
<div>Leafy
<div>
<div>Lettuce</div>
<div>Kale</div>
<div>Spinach</div>
<div>Chard</div>
</div>
</div>
<div>Green beans</div>
</div>
</div>
<div>Legumes</div>
<div>Yellow
<div>
<div>Bell peppers</div>
<div>Squash</div>
</div>
</div>
</div>
</div>
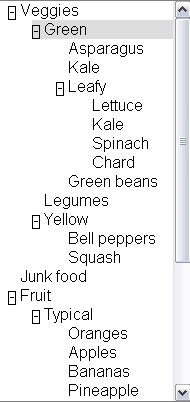
</div>Der vorherige Code hat visuell eine Baumansicht representiert:

Der vorherige Code wurde mit semantische Werte ergänzt:
<div role="wairole:tree">
<div role="wairole:treeitem">Veggies
<div role="wairole:group">
<div role="wairole:treeitem">Green
<div role="wairole:group">
<div role="wairole:treeitem">Asparagus</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Leafy
<div role="wairole:group">
<div role="wairole:treeitem">Lettuce</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Spinach</div>
<div role="wairole:treeitem">Chard</div>
</div>
</div>
<div role="wairole:treeitem">Green beans</div>
</div>
</div>
<div role="wairole:treeitem">Legumes</div>
<div role="wairole:treeitem">Yellow
<div role="wairole:group">
<div role="wairole:treeitem">Bell peppers</div>
<div role="wairole:treeitem">Squash</div>
</div>
</div>
</div>
</div>
</div>Rasante verbreitung von Mobile-Endgeräte mit Web-Funktionalität:
Mobile Web Best Practices (MWBP)
- W3C Web-Standard seit 29 Juli 2008:
Es gibt einen engen Zusammenhang zwischen Mobile Web und Web Accessibility:
Mehr Information: Web Content Accessibility and Mobile Web
WAI Ageing Education and Harmonisation (WAI-AGE)
- EU Forschungsprojekt seit 1 April 2007:
Über 200 wissenschaftliche Arbeiten untersucht:
Mehr Information: Web Accessibility for Older Users: A Literature Review
Die meisten Anforderungen für ältere Menschen überlappen mit Anforderungen für Menschen mit Behinderung:
Andere Anforderungen für ältere Menschen sind allgemeine Usability-Anforderungen:
Manche Anforderungen für ältere Menschen könnten die Anforderungen für Menschen mit Behinderung ergänzen:
WCAG 2.0 ist ein wichtiger Meilenstein für Menschen mit Behinderung:
WCAG 2.0 bietet Vorteile für zusätzliche Nutzergruppen:
Mehr Information: Developing a Web Accessibility Business Case for Your Organization
Shadi Abou-Zahra, W3C/WAI
http://www.w3.org/People/shadi/
shadi@w3.org