Details
Тут перераховано деякі з випадків, в яких інформація про мову корисна в даний момент, однак, так як специфікації і браузери розвиваються, то в майбутньому може бути багато додаткових програм для встановлення інформації про мову.
Стилізація сторінок
Мовні атрибути дозволяють варіювати стиль вашого контенту за рахунок мови. Для отримання додаткової інформації про те, як це зробити, дивіться Стилізація за допомогою використанням атрибуту lang.
Наприклад, можливо, буде потрібно змінити шрифти або міжрядковий інтервал, щоб розмістити різні алфавіти, лапки згенеровані за допомогою стилю можуть відрізнятися мовою, наголос, можливо, треба буде виразити способами, які залежать від мови, і т.д.
Наступний приклад показує, як можна було б встановити певний шрифт для вбудованого Арабського тексту на сторінці.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}Інший приклад залежної від мови поведінки - це переноси. Правила перенесення дуже залежать від мови. Опис властивості дефісів в CSS (яка на момент написання тільки починає бачити прийняття браузерів) говорить "Правильна автоматична розстановка переносів вимагає, щоб перенесення ресурсу відповідало мові тексту. Отже, в UA потрібна лише автоматична розстановка переносів для яких автор призначив мову (наприклад в HTML - lang або в XML - xml:lang) і для яких є відповідний ресурс розстановки переносів. "
Other typographic and layout features that are affected by language include line-breaking, justification, and case conversion, and more are coming as the specifications develop.
Вибір шрифту
Клієнтські додатки можуть використовувати (і використовують) інформацію про мову для вибору відповідних мові шрифтів, що покращує загальне враження користувача від сторінки.
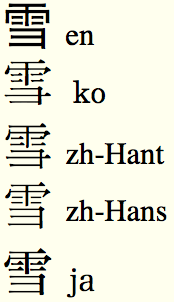
Наприклад, на сторінці закодованій в Unicode, текст на Спрощеній Китайській, Традиційній Китайській, Японській, і Корейській мовах може поділяти теж саме місце коду для ідеографічних символів, але люди, які говорять на цих мовах очікують гліфи, які використовуються для невеликих змін від мови до мови. При відсутності явного стилю, застосованого автором контенту, деякі браузери автоматично призначають відповідні шрифти згідно до мови контенту. Ілюстрації на малюнку нижче показують як вплине на текст той факт, якщо ми нічого не змінюватимо, але при наявності значення мовного атрибуту в таких браузерах як Firefox або Internet Explorer.

Пошук
Хоча автоматичне визначення мови зазвичай використовується великими пошуковими системами для визначення мови ресурсів, внутрішня розмітка сторінки може використовуватися для поліпшення якості результатів пошуку, які базуються на лінгвістичних вподобаннях користувача.
Переклад
Інструменти для перекладу можуть використовувати мовні атрибути для визначення сторінок або розділів тексту на певній мові та автоматично настроїти робочий процес або захистити текст від змін перекладачем в інструментах для перекладу.
Програми для читання нетекстового контенту
Інформація про мову допомагає синтезаторам мови і перекладачам Брайля видавати корисні результати. Ці додатки мають знати чи можуть вони видавати результат з тексту, або ж, можливо, їм необхідно переключитися на інший мовний режим.
Простановка мовних тегів рекомендована Керівництвом Веб Доступності W3C, яке запроваджене державною політикою в деяких країнах, наприклад в UK (Великобританії) - Закон про дискримінацію інвалідів (UK).
Аналізатори та скрипти
Відмітка контенту інформацією про мову також дозволяє специфічну мовну обробку.
Наприклад, скрипт або таблиця стилів XSLT можуть використовуватися для різних речей, включаючи:
- вибірка специфічного мовного тексту із сторінки
- пошук і відбір інформації зі сторінок, які написані конкретною мовою
- зміна порядку контенту зручним для цієї мови способом (порядки сортування дуже залежать від мови)
- примінення такого культурного специфічного стайлінгу, як відповідні заміни цитування або наголосу під час перетворення в такий формат, як XSL-FO.
Майте на увазі, що при створенні інформації ви не завжди знаєте, як пізніше люди захочуть її обробити.