Details
A continuación, figuran algunos de los usos actuales de la información de idioma. Sin embargo, a medida que evolucionen las especificaciones y los navegadores, es posible que en el futuro haya muchas otras aplicaciones para la información de idioma.
Aplicación de estilos en páginas
Los atributos de idioma le permiten variar el estilo de su contenido según el idioma. Para obtener más información sobre cómo hacer esto, consulte la sección Estilos con atributos de idioma.
Por ejemplo, es posible que las fuentes o el interlineado deban modificarse para adaptarse a diversos alfabetos, que el tipo de comillas deba variar según el idioma, que el énfasis deba expresarse a través de elementos lingüísticos, etc.
En el siguiente ejemplo, podrá ver cómo establecer una fuente específica para un texto en árabe insertado en una página.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}Otro ejemplo de comportamiento que depende del idioma es el uso de los guiones. Las reglas para el uso de los guiones varían mucho de un idioma a otro. La descripción de la propiedad de los guiones (hyphens) en CSS (que, en el momento en que se redactó este documento, apenas comienza a ser adoptada por los navegadores) expresa lo siguiente: “Para un uso de los guiones que sea automático y correcto, se requiere de un recurso para el uso de los guiones que sea apropiado para el idioma del texto que se está fragmentando. Por lo tanto, el agente de usuario (UA) solo debe usar guiones automáticos en textos para los que el autor haya indicado un idioma (p. ej.: a través de HTML lang o XML xml:lang), y para los que tenga un recurso para el uso de los guiones que sea apropiado”.
Otras características tipográficas y de diseño que se ven afectadas por el idioma incluyen los saltos de línea, la justificación y la conversión de mayúsculas y minúsculas; habrá otras características a medida que se desarrollen las especificaciones.
Selección de fuentes
Los agentes de usuario pueden utilizar (y utilizan) la información de idioma a fin de seleccionar fuentes apropiadas para el idioma, que optimizan la experiencia general del usuario en la página.
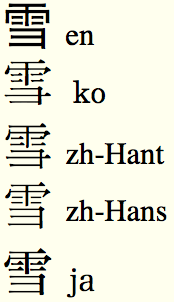
Por ejemplo, en una página codificada con Unicode, es posible que los textos en chino simplificado, chino tradicional, japonés y coreano compartan el mismo punto de código para un carácter ideográfico. Sin embargo, los hablantes de estos idiomas esperan los glifos que se utilizan para variar los pequeños detalles de un idioma a otro. Si el autor del contenido no aplica el estilo explícito, algunos navegadores asignan automáticamente fuentes apropiadas según el idioma del contenido. La imagen que figura a continuación muestra cómo queda el texto al cambiar solo el valor del atributo de idioma en un navegador como Firefox o Internet Explorer.

Búsquedas
Si bien los principales motores de búsqueda suelen utilizar la detección automática de idioma para identificar el idioma de los recursos, se puede usar el marcado interno de páginas para mejorar la calidad de los resultados de búsqueda en base a las preferencias lingüísticas del usuario.
Traducción
Las herramientas de traducción pueden utilizar los atributos de idioma para reconocer páginas o secciones de un texto en un idioma específico, y ajustar automáticamente el proceso de flujo de trabajo o proteger el texto de los cambios que pueda realizar el traductor en las herramientas de traducción.
Sintetizadores de voz y traductores de braille
La información de idioma ayuda a los sintetizadores de voz y a los traductores de braille a producir resultados que se puedan aprovechar. Estas aplicaciones necesitan saber si pueden producir resultados a partir del texto, o si tienen que cambiar a otro modo de idioma.
Las Guías para el acceso a través de Internet de W3C recomiendan el etiquetado de idiomas, práctica que exigen las políticas gubernamentales de algunos países, p. ej.: la Ley contra la discriminación por discapacidad del Reino Unido.
Analizadores y scripts
El etiquetado de contenido con información de idiomas también permite el procesamiento específico según el idioma.
Por ejemplo, un script o una hoja de estilos XSLT podrían utilizarse para diversas tareas, que incluyen:
- la extracción de un texto con un idioma específico desde una página,
- la búsqueda y selección de información desde páginas que están en un idioma específico,
- la reorganización apropiada de contenido para un determinado idioma (los criterios de organización varían mucho de un idioma a otro),
- la aplicación de estilos para una cultura específica, como el reemplazo de las comillas o el uso del énfasis durante la conversión a otro formato, como XSL-FO.
Tenga en cuenta que, al crear la información, usted no siempre sabe cómo se querrá procesar su información más adelante.