styling-css-06-b.svg |
|
| SVG Image | PNG Image |

|
|
Tests that contain the draft-watermark are under development and may be incorrectly testing a feature.
|
||||||||
For the test to work, you must have previously visited ../linkingToc-t.svg which you can do by traversing the "Visited" link, then going back to this test file.
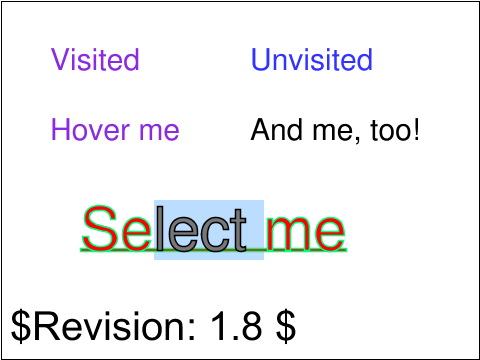
The links marked "Visited" and "Hover me" should now be purple, while the "Unvisited" link is blue.
Note: If you do not have a pointing device, or if it provides pick but not hover (eg a stylus on a PDA) skip the hover portion of the test and mark this part as passed: Hover the pointing device over the "Hover me" and then, over the "And me, too!". As each of the two text strings text is hovered, it should turn a dark orange color while the other string should be whatever color it was before being hovered.
Note: If the device you are using does not support text selection, e.g. a mobile phone, you may skip this part of the test and consider this part passed.:Finally, select some of the "Select me" text. SVG states that text selection causes an element to receive focus. There is a style rule :focus { fill: rgb( 0, 255, 127); stroke: rgb( 0, 255, 127); stroke-width:3px } which applies, although since it has specificity 010 while the following rule text:active {text-decoration: underline; fill: red } has a higher specificity of 011, the fill is in fact red while the stroke is still green.
Because this is a dynamic test , a single static image cannot fully capture all the states. The reference image simulates the state during the third subtest. Visited and unvisited links have the appropriate blue and purple colors. The color and presentation of the selected text are user-agent dependent, but the unselected part of the "Select me" text must be red and underlined with a green stroke.
Tests the dynamic pseudoclasses :link, :visited, :active, :hover and :focus.