interact-cursor-01-f.svg |
|
| SVG Image | PNG Image |

|
|
Tests that contain the draft-watermark are under development and may be incorrectly testing a feature.
|
||||||||
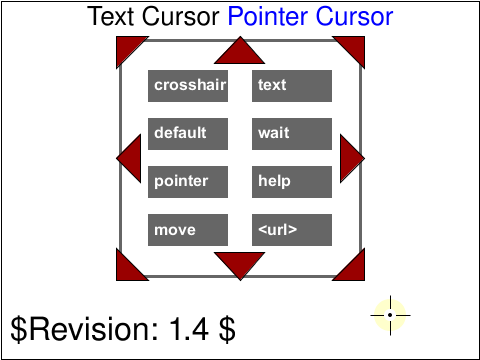
This test requires user interaction. Firstly, the default cursor behaviour should be examined. Move the cursor to the top left corner, in the white area. This is the default cursor. Now move the cursor over the text at the top of the example. The cursor changes to the text cursor. Lastly, move the cursor to the blue link text - the cursor changes to the pointer cursor.
Now, move the cursor in turn to each of the gray rectangles (but not on top of the white text label text). From top to bottom in the first row, the cursor should change to:
A crosshair or other 'accurate positioning' cursor The 'default' cursor, as noted above The 'pointer' cursor, as noted above A cursor indicating movement, such as panning
Now from top to bottom in the second row, the cursor should change to:
The 'text' cursor, as noted above A 'wait' cursor A 'help' cursor A special cursor which looks like a small magnifying glass. This is a downloaded image cursor.
Moving to the bottom-leftmost of the eight red triangles, and moving around them clockwise, the cursor should change to:
SouthEast-resize, South-resize, SouthWest resize, West-resize, NorthWest-resize, North-resize, NorthEast-resize, East-resize.
Lastly, move the cursor to the target in the bottom-right of the test. The cursor must not change to the 'pointer' cursor, but instead to the custom magnifying glass cursor as noted above.
The test is passed if, at each position, the cursor changes as described in the operator script.
Purpose of test is to determine if the cursor property and cursor element are supported.