animate-elem-29-b.svg |
|
| SVG Image | PNG Image |

|
|
Tests that contain the draft-watermark are under development and may be incorrectly testing a feature.
|
||||||||
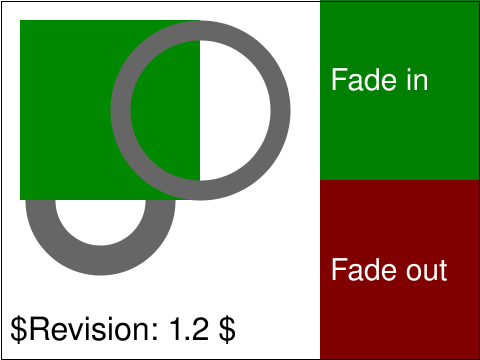
First click once on "fade in" and then, once the animation has completed, click once on "fade out".
The first time you select the link 'fade in', you should see a green square appearing, gradually and smoothly fading from zero to 100% opacity over the course of three seconds. This square is in front of and thus obscures the lower left circle, but is behind the upper right circle which is thus composited on top of the animated green square. Then, when you click on "fade out", the green square will gradually disappear, smoothly fading from 100% to zero opacity over the course of three seconds.
The rendered picture should match the reference image, (except for possible variations in the labelling text (per CSS2 rules)) after activating the link on the fade-in button the first time and waiting three seconds for the animation to complete. The picture should remain looking the same way indefinitely, until another link is activated.
Test compositing of animated fill opacity.