animate-elem-21-t.svg |
|
| SVG Image | PNG Image |

|
|
Tests that contain the draft-watermark are under development and may be incorrectly testing a feature.
|
||||||||
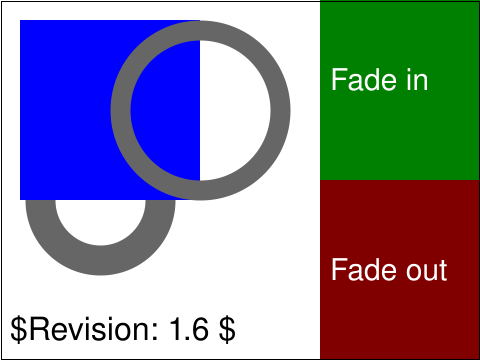
Click "fade in", wait 3 seconds. Click "fade out", wait 3 seconds. Click "fade in" again, wait 6 seconds.
The test is passed if:
Test for chained animations.
The assumption is that you will first click on "fade in" and then click on "fade out", each exactly once. The first time you select the link 'fade in', you should see a blue square appearing, gradually and smoothly fading from white to blue over the course of three seconds. This square is in front of and thus obscures the lower left circle, but is behind the upper right circle. The fill color of these circles is also animated, from white to grey. The animations are triggered by the start of the corresponding animation of the blue square.
With the second click on "fade in", however, the behavior might be different. In the case of having a first click on "fade in", waiting three seconds, and then immediately perform a first click on "fade out", waiting three seconds, and then immediately perform a second click on "fade in", you should see the following. After the first click on "fade in", the blue square goes from white to blue. After the first click on "fade out", the blue square goes from blue to white. After the second click on "fade in", however, the blue square goes from white to blue, and then goes back from blue to white. This is because of the hyperlinking rules as they relate to resolved start times in the SMIL Animation specification.