paint-grad-12-t |
|
| SVG Image | PNG Image |

|
|
|
||||||||
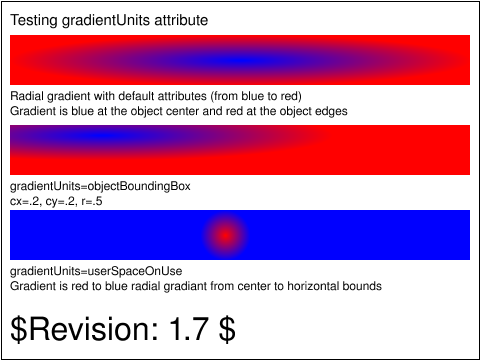
Test that the viewer can handle the gradientUnits attribute on radial gradients. It tests the following values of gradientUnits : default (objectBoundingBox), objectBoundingBox, and userSpaceOnUse.
From top-down the appearance of objects is as follows.
The first rectangle uses the default attributes on the radialGradient element. Therefore the radial gradient should be relative to the object bounding box. It should appear from the center of the viewport (blue) to the edges of the viewport (red). The rectangle is wider than tall so it the gradient should be elliptical, not circular.
The next rectangle uses gradientUnits=objectBoundingBox. The radial gradient should travel from a center of 20%, 20% of the rectangle with a radius of 50%.
The last rectangle uses gradientUnits=userSpaceOnUse. The rectangle element is given it's own transformation and the gradient is assumed to be in this user space. The gradient should appear in the center of the rectangle as a radial gradient from red (center) to blue (edge).
The rendered picture should match the reference image exactly, except for possible variations in the labelling text (per CSS2 rules).