animate-elem-41-t |
|
| SVG Image | PNG Image |

|
|
|
||||||||
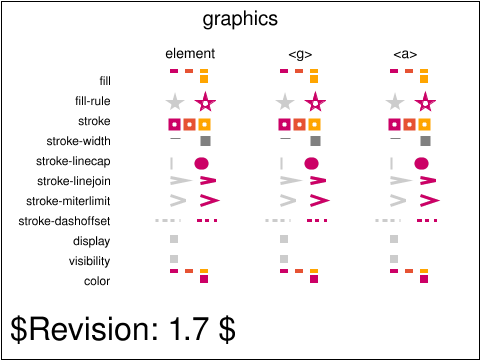
This test validates the operation of the animate element on the various graphics properties. This test is very similar to animate-elem-78-t which uses the set element instead of the animate element to modify graphics properties.
For each of the graphics properties, there are three tests. One animates the graphics property directly on an element (such as a rect or a line) which uses the property. The other two tests apply the animation on a container element (g and a), and validate that the animated property is inherited by elements which are child of the container.
For each animation test, the element on which the animation is applied is also translated by an animation so that the various states of the animation can be checked more easily. In most tests, there is a gray reference marker which shows the expected animation state at the begining of the animation, mid-way, or at the end of the animation.
The following animations should show continuous changes: fill, stroke, stroke-width, stroke-miterlimit, stroke-dashoffset and color. Note that visually, stroke-miterlimit shows a sharp transition, but that is because the miter is cut off when the animated miter limit reaches the test sharp angle's miter value. The stroke-miterlimit value is changed continously but that is not visible in this test.
The following animations have a discrete behavior: fill-rule, stroke-linecap, stroke-linejoin, display and visibility.