painting-marker-01-f |
|
| SVG Image | PNG Image |

|
|
|
||||||||
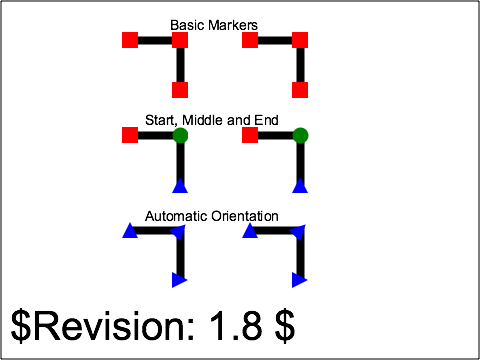
Tests the basic support for markers. For the three tests, there should be two identical paths with markers drawn. The path on the left is rendered using the marker elements. The path on the right is rendered using the equivalent SVG, showing what the marked path should look like.
The top test examines the basic support for the marker element and style. The markers are red rectangles.
The middle test examines the support for the different styles of marker properties. The "marker-start" property defines the marker to use at the first vertex of the marked path, in this case a red rectangle. The "marker-end" property defines the marker to use at the last vertex of the marked path, in this case a blue triangle. The "marker-mid" property defines the marker to use at all vertices, other than the first and last, of the marked path, in this case a green circle.
The bottom test examines the support for marker orientation along the path direction. The second vertex, the top right corner of the path, has a marker that is rotated 45 degrees, since that is the average of the horizontal and vertical segments each side. The last vertex, the bottom right corner of the path, has a marker rotated 90 degrees since that is the direction of the last path segment.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).