

This test exercises basic user-specified clip paths, using a text string (i.e., content of a 'text' element) as the clip path.
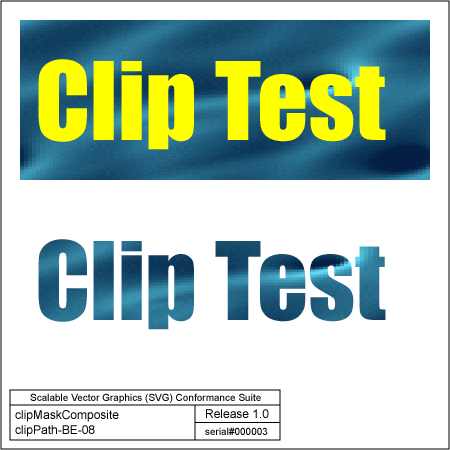
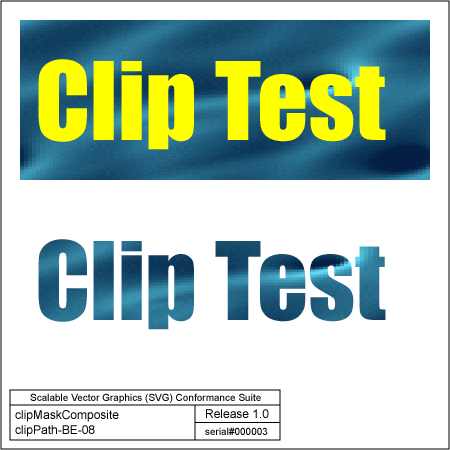
In the top half of the picture, there is a rectangular image of a swirly blue pattern with large yellow text, "Clip Path" superimposed. The image is a PNG file, imported into the picture via the 'image' element.
The bottom half of the picture should show the same imported blue image clipped to the outline of the large "Clip Path" text string. That is, the interpreter should display only that portion of the image which lies within the character outlines of the "Clip Path" string.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules). (Note that the imported PNG image is somewhat granular and low resolution).
The test uses the 'rect' element, as well as basic fill (solid primary colors), stroke (black 1-pixel lines), font-family (Helvetica and Impact) and font-size properties.