W3C
Goal is to define a common, multi-device, timing mechanism and a practical programming model for time-sensitive, multi-device Web applications.

(*) published in 2011, good ol' times?
(*) 2014
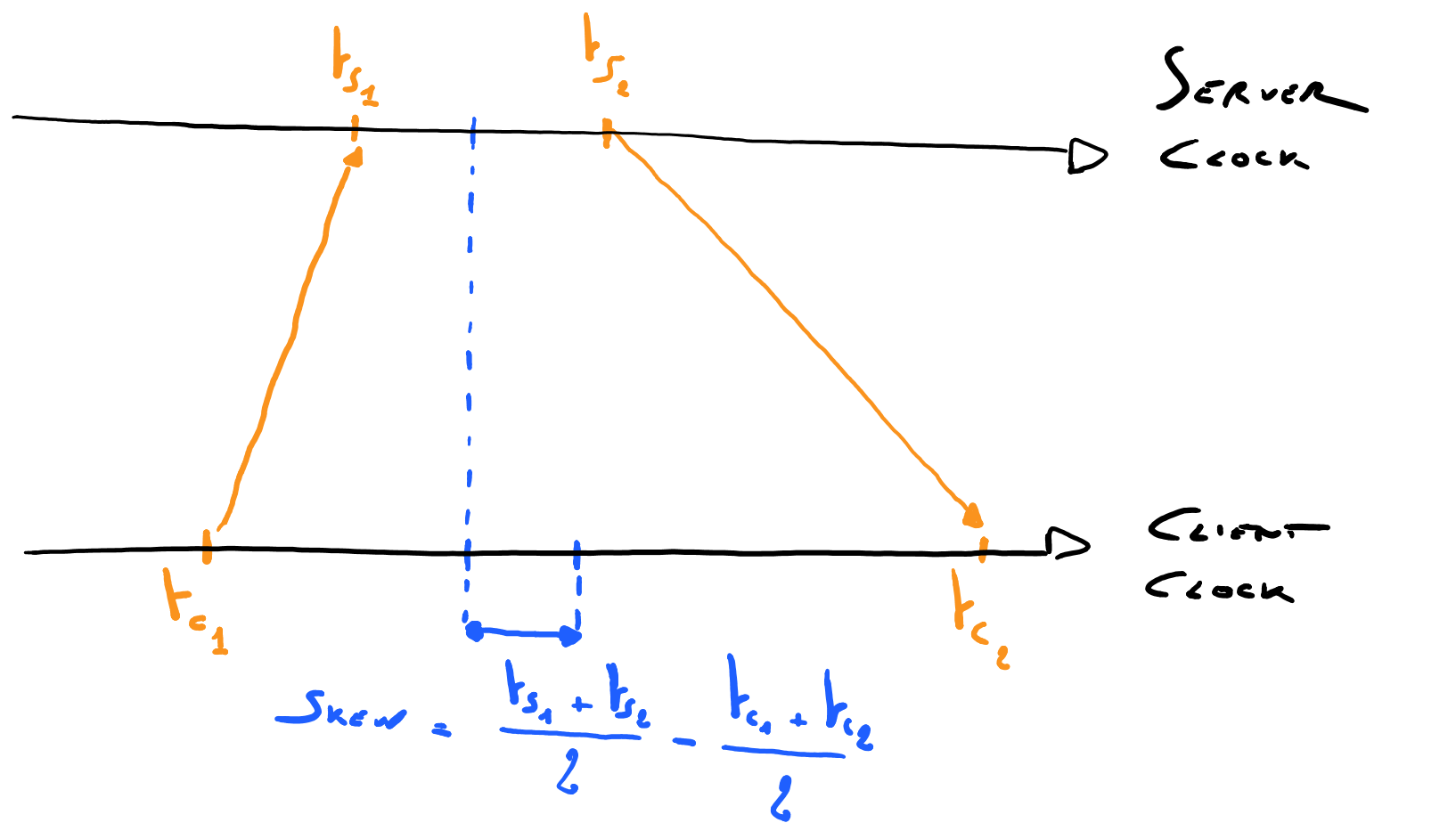
(*) sync ≠ instantaneous propagation,
network latency still exists!

A Web app must be able to tell the user agent to sync with an external (*) clock.
(*) from a server, local peer or perhaps media transport stream

... can be achieved in JS (*)
(*) although native support would be better
(and required for UDP-based protocols)
An app must be able to distribute the timeline (*):
At 15:53:29.813 according to the sync clock,
the position is 5.3s
and the playback rate is 1.0

(*) and updates to that timeline, taking into account that
user agents can compute the position on their own:
pos(t) = pos0 + playback_rate * (t - t0)
... can be achieved in JS (*)
(*) typically via a WebSocket connection
A media resource has a media timeline that maps times (in seconds) to positions in the media resource [...]. The media timeline also has an associated clock. Which clock is used is user-agent defined, [...] but it should approximate the user's wall clock.
Need a way to tell the user agent to use our timeline, and in particular to follow our clock!
... can be somewhat achieved in JS (*)
(*) through skips and continuous adjustments to playbackrate
but support depends on the user agent, codec and platform
and this is more a hack than anything else, right?
playbackrate was not designed for that


Leave the door open to different clock synchronization mechanisms (*)
(*) Provider provides JS library to create TimingProvider objects.
var provider = [provider specific];
var timing = new TimingObject(provider);
var video = document.getElementById('vid');
video.timingsrc = timing;
timing.update({ position: 5.0, velocity: 1.0 });
var vec = timing.query();
console.log("pos:" + vec.position + " vel:" + vec.velocity);
partial interface HTMLMediaElement {
attribute TimingObject timingsrc;
};
When set, the media element would follow the media timeline of the TimingObject (*) and its associated clock.
(*) real master, no automatic pausing for buffering

interface TimingTextTrack : TextTrack {
attribute TimingObject timingsrc;
};
Same as TextTrack but no dependency on MediaElement.
Example at: http://webtiming.github.io/sequencer/
MediaController?) (*)(*) which may soon be deprecated

playbackrate(*) provided the spec is mature enough and the WG created!
Demos courtesy of Norut / Motion Corporation