W3C

- Standards setting body for the Web
- 400 Members, with most key players in ICT
- 70+ staff, mostly technical
- Founded by Web inventor, Tim Berners-Lee
- Key foundational principles:
- Interoperability
- Openness
- Royalty-free patent policy
Copyright © 2015 W3C ® (MIT, ERCIM, Keio, Beihang)
Dominique Hazaël-Massieux, W3C
@dontcallmedom / dom@w3.org



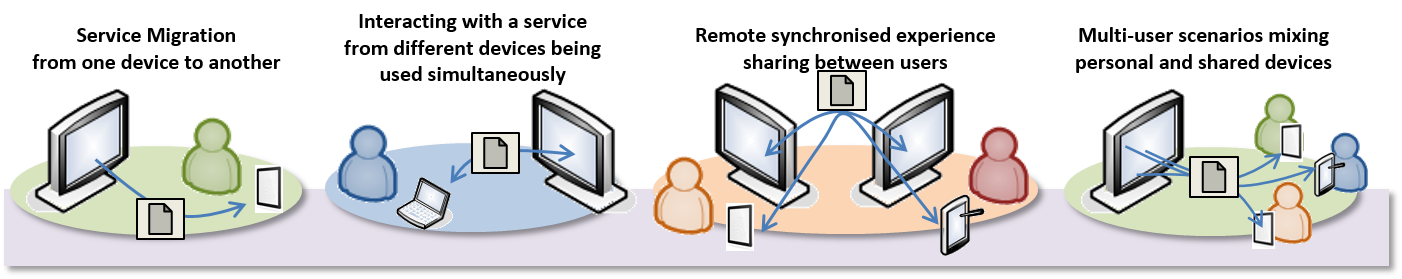
Seamless integration of users devices leads to a better UX

Web technologies are available on any device










change events

This project has received funding from the European Union’s Seventh Framework Programme for research, technological development and demonstration under grant agreement 610404