Web of Things

Dominique Hazael‑Massieux
dom@w3.org
W3C Mobile Lead
@dontcallmeDOM
W3C
Mission
- “Lead the Web to its Full Potential”
- Through standardization of technologies and guidelines
- Make the Web work for everyone, everywhere on every device
- Royalty-Free Technologies
The Web as a Platform
- Wide-scale interoperability
- Consensus building
- Trade-off between interoperability and expressivity
Standardization know-how
- ”Pave the cowpath”
- Tension between innovation and formalization
- Timing is key
- Widely deployed interoperable implementations are the end goal
Recent changes in W3C
- Stronger focus on business input
- HTML5 everywhere
- Broader community involment via Community Groups
- Opening of Chinese host
Web of Devices
Web of Data
Web of Services
Web of People
Reach of the Web browser
- The browser is the troyan horse of the Web platform
- Satisfies ubiquitous needs
- Sandbox security model has made it easy to distribute
- Expand from a document platform to an app platform
Devices @ W3C
Device APIs
- Device APIs Working Group and others
- JavaScript sensor/actuator APIs:
- camera
- mic
- battery
- GPS
- accelerometer
- NFC
- vibration
- proximity
- …
Device APIs Definition
- defined in WebIDL
- Asynchronous
- Use either callbacks, or DOM events
- Moving to use the new DOM Promise
- With different security requirements
- Requiring user consent for sensitive data
Services Discovery

Hyperdevices
Device Adaptation
- Adapt UI to device (e.g. screen)
- Responsive Design
- CSS Media Queries
- Responsive Images
- Server and Client side
Multimodal Architecture
- Architecture to articulate input from a variety of modalities
- EMMA to qualify quality of input
- SCXML to describe state machines
Web-based apps
- Web technologies used outside of the browser sandbox
- Firefox OS, Tizen, Windows, PhoneGap, BlackBerry OS, …
- On-going standardization efforts in W3C: System Applications Working Group
Open questions
- Tension between device-specific features and device-independence
- Web in the browser vs Web-technologies based apps (security model)
- User Experience constraints
- How far down can the browser scale?
- Connectivity beyond IP?
- Privacy concerns
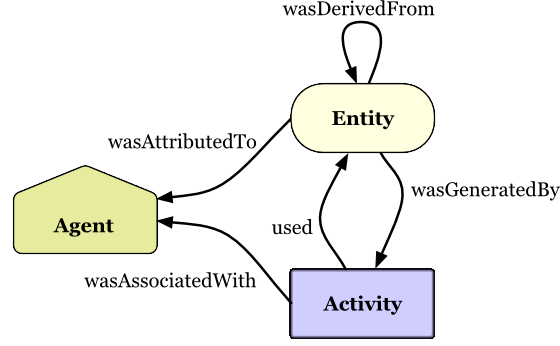
Data @ W3C
SPARQL
- Query RDF graphs
- Allows to build queries based on concrete terms (without the abstraction required e.g. by SQL)
SELECT ?title WHERE { <urn:isbn:978-2212128284> dc:title ?title . }- Can be completed with some inference (e.g. via OWL)
HTML
- lists:
<ul>and<ol> - associative arrays:
<dt>/<dd> - links:
<a href>(→ graphs) - ad-hoc annoations with
data-*attributes - semantics with microformats, RDFa
- Built-in internationalization
- Easy to display for humans
- Satisfies REST HATEOAS principle (for GET, but also other methods)
JSON-LD
- RDF model serialized in JSON
- Brings standardized linking to JSON data
{
"@context": "http://json-ld.org/contexts/person.jsonld",
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}Open questions
- Interactions of Semantic Web and Browser stack
- Developer take up of Semantic Web Stack
- XML / JSON / SW / HTML: too much choice?
- Data typing in JSON
- Binary format for RDF
- Applicability to storage and CPU constrained devices
- Applicability to data streams
Services @ W3C
- Web Services (WS-*) stack: SOAP 1.2, WSDL, WS Choregraphy, WS Orchestration
- Semantic Web stack: SPARQL, SPARQL Update
- Semantic Web Service: Semantic Annotations for WSDL and XML Schema
- REST: Linked Data Platform
- Browser: XHR, Web Intents, Local Network Service Discovery,
registerProtocolHandler
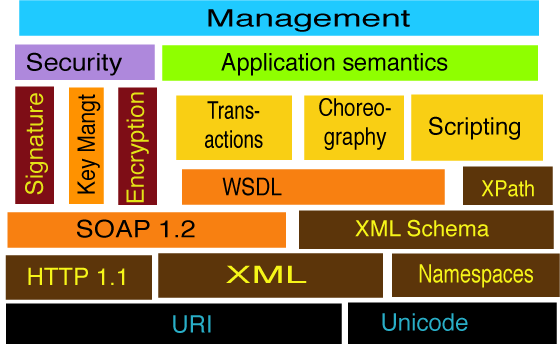
Web Services stack

SPARQL Update
- Update an RDF Store through a SPARQL service
- alternative available as an equivalent HTTP API
Linked Data Platform
- Interfacing Semantic Web via REST
- Set of common approaches and formats, and Best Practices
- Still in development
In the browser
- Most often, ad-hoc tight coupling via XHR, postMessage, Web Sockets
- WebSockets subprotocols offer another level of indirection
- Network Service Discovery brings existing standardized services in the browser
navigator.register*Handler(in HTML5) might open more loose coupling of services- Web Intents offered a more abstract approach (but lost momentum)
Open questions
- Many stacks again
- generic REST API clients still in early stage
- Loose-coupled services for the browser have limited traction
- JavaScript APIs vs Network Services (WebIDL vs REST)
- REST on other transports (e.g. Web Sockets)?
People @ W3C
- Accessibility
- Security
- Privacy
- Social Networking
Accessibility
- Making Web content accessible to persons with disability
- Guidelines
- Technologies to annotate content (e.g. WAI ARIA)
Security
- SSL/TLS
- Securing browsers mashups: CORS, CSP
- JavaScript Crytographic API
- Secure Element Access
Privacy
- Privacy Interest Group
- Guidelines and spec reviews
- Do-Not-Track HTTP header
Social Networking
Open questions
- HTTPs reliance on centralized Certificate Authorities
- Scaling privacy protection to dumb objects
- Common identity/authentication framework
- Applicability to low power/low connectivity devices
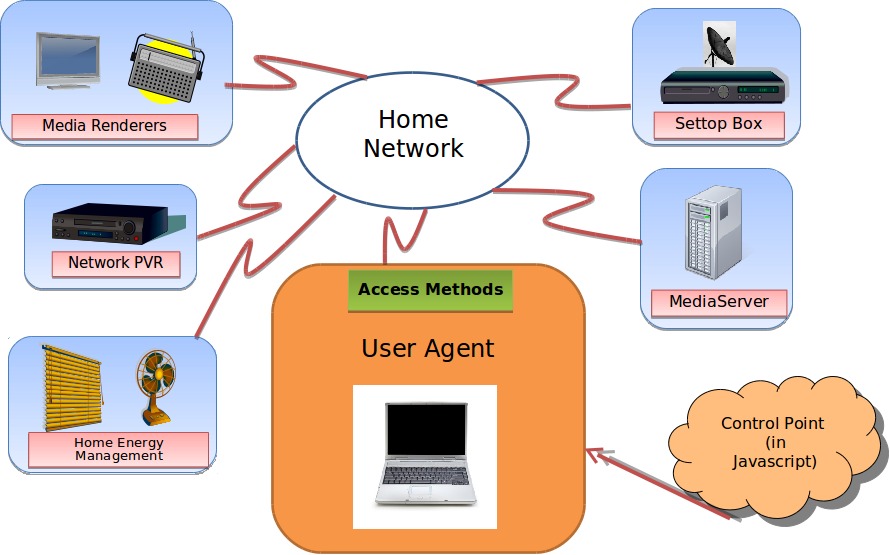
“Web of Things”
- Coined by Dave Raggett
- Bringing wide-scale interop to Internet of Things
- Still researchy in W3C
- Expose remote services as local JavaScript APIs
- Policy enforcement for security/privacy
- Personal Zone concept binds to social networking
- Built for smart devices, but looking at scaling down to objects
Community Groups
Get Involved
- Lots of open questions
- Community Groups open to all
- Likely a W3C Workshop in 2014
Use a spacebar or arrow keys to navigate