

Les Bonnes Pratiques du Web Mobile
et le validateur mobileOK
Contenu

- Le World Wide Web Consortium
- Les Bonnes Pratiques du Web Mobile
- mobileOK
- Une page
Hello mobileOK!
- Pour aller plus loin...
1ère partie:
Le World Wide Web Consortium
Le W3C
Création de standards Web et de directives visant à assurer au Web une croissance à long terme.



Les standards du Web

X(HTML), CSS, XML, SVG, PNG, WCAG, RDF, XSLT, ...
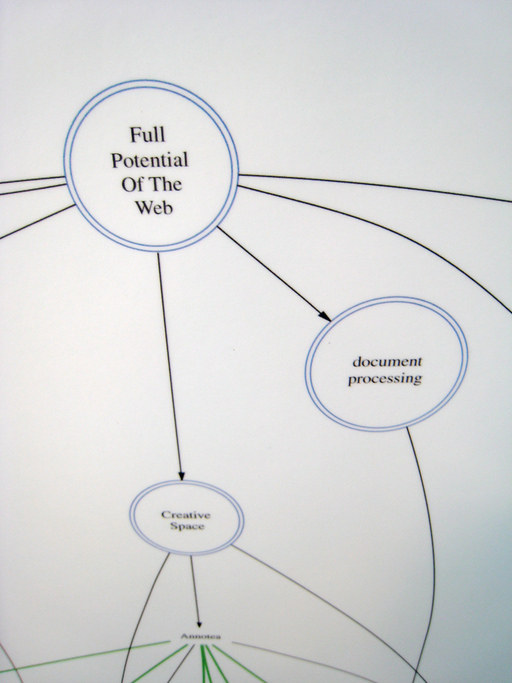
L'Initiative pour le Web Mobile

L'Initiative pour le Web Mobile a été créée pour faire du Web sur les mobiles une réalité.
Tim Berners-Lee, Directeur du W3C et inventeur du Web

Groupes de travail:
2ème partie:
Les Bonnes Pratiques du Web Mobile
Pour quoi faire? (1/3)

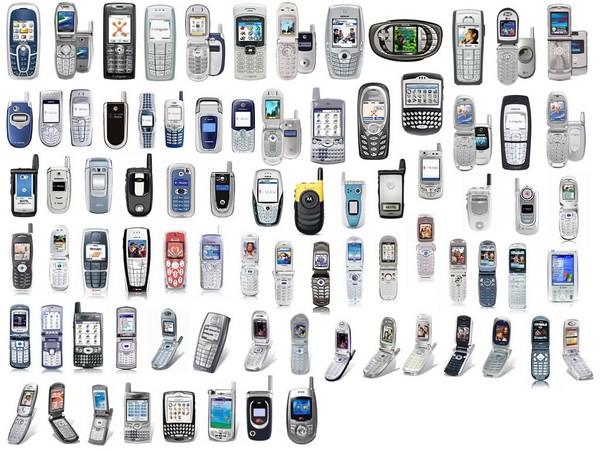
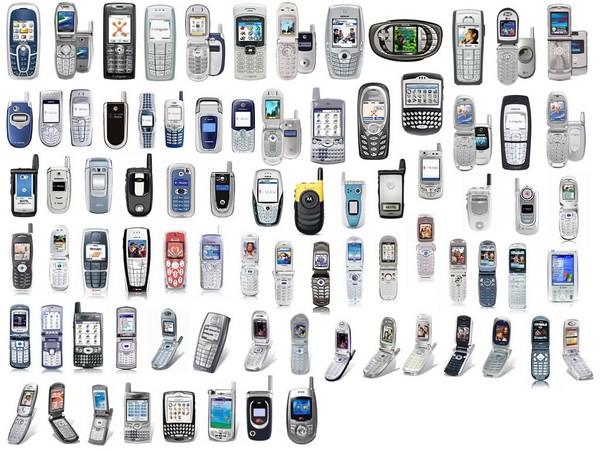
- Parce que les terminaux sont tous différents!
- Parce qu'il est impossible de faire des tests sur tous les terminaux
Pour quoi faire? (2/3)

- Parce que pouvoir butiner en toute confiance, c'est essentiel
Pour quoi faire? (3/3)

- Parce qu'une bonne expérience utilisateur, c'est primordial
Des Bonnes Pratiques
pour qu'un auteur de pages Web,
expert ou non,
puisse proposer une expérience utilisateur acceptable
sur une large majorité de terminaux mobiles.
Petite appartée:
Quid des applications? (1/2)
La mode est aux widgets, aux applications.
Pourquoi se limiter aux pages Web?
Quels sont les différents types d'applications possibles?
-
Application native
- Difficile à développer et à maintenir
- Comment déployer une application sur des terminaux mobiles?
-
Application Java
- Plus facile à développer, difficile à maintenir
- Le déploiement reste problématique
-
Application Web
- Facile à développer et à maintenir. Pas de déploiement nécessaire.
- Bridée dans l'accès aux fonctionnalités des terminaux pour le moment.
→ Le Web devient la plate-forme de développement par excellence!
Petite appartée:
Quid des applications? (2/2)
D'accord pour le Web en temps que plate-forme, mais...
Pourquoi se limiter aux pages Web?
- Les applications Web dérivent de...
- sites Web composés de...
- pages Web!
Toute construction doit reposer sur des bases solides.
[Des bonnes pratiques spécifiques au développement d'applications Web mobiles sont en gestation]
Vue d'ensemble des Bonnes Pratiques

Mobile Web Best Practices 1.0:
- Un standard W3C depuis Juillet 2008
- explique les difficultés classiques: écran, clavier, réseau, ...
- montre les intérêts de la plate-forme mobile: personnel, répandu, disponible, ...
- 60 bonnes pratiques à garder à l'esprit pour créer ou adapter son site.
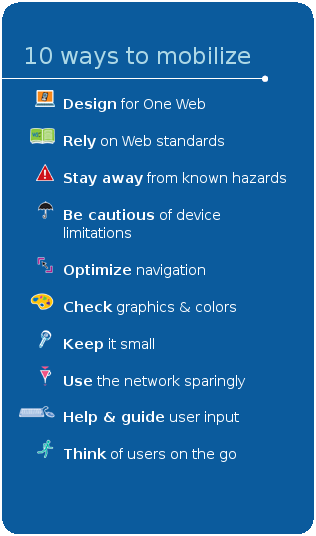
- Résumé dans les flipcards!
- Audience: les auteurs de sites Web au sens large (développeurs, designers graphiques, chefs de projet, testeurs)
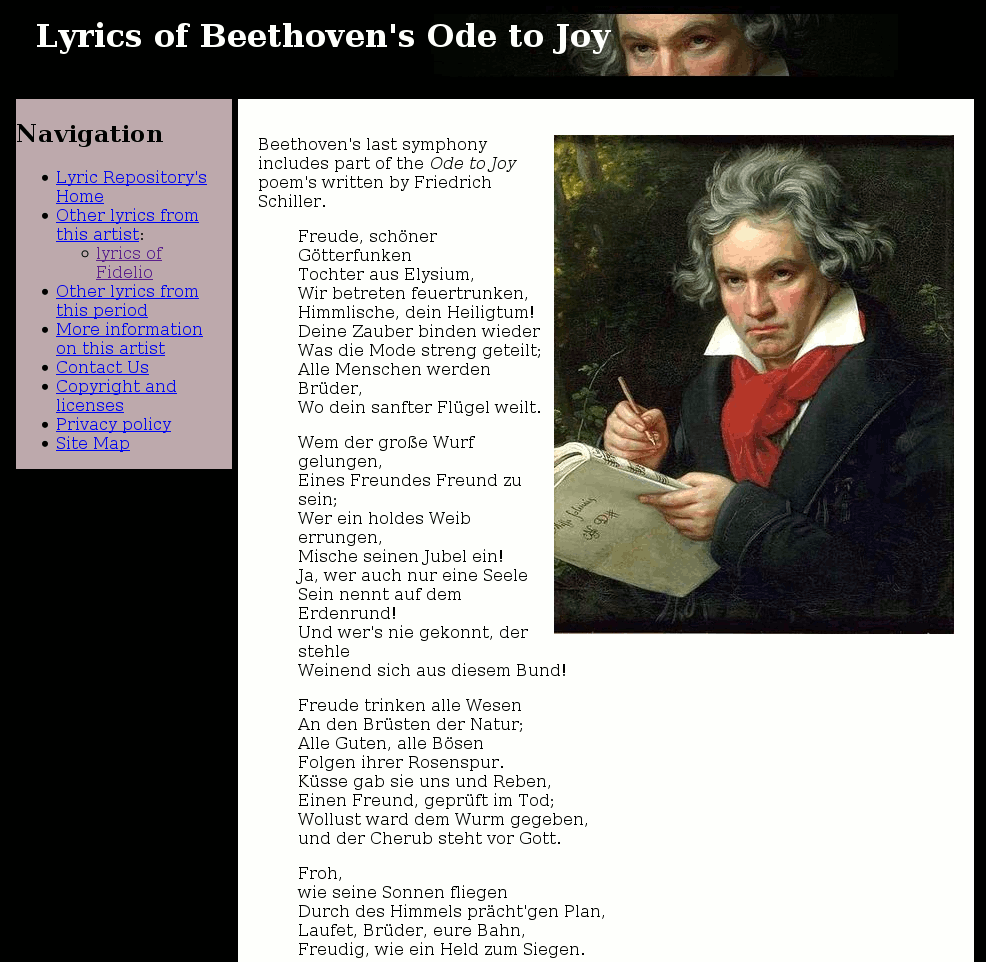
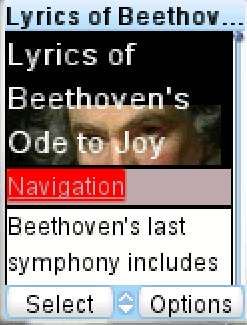
Les Bonnes Pratiques en action
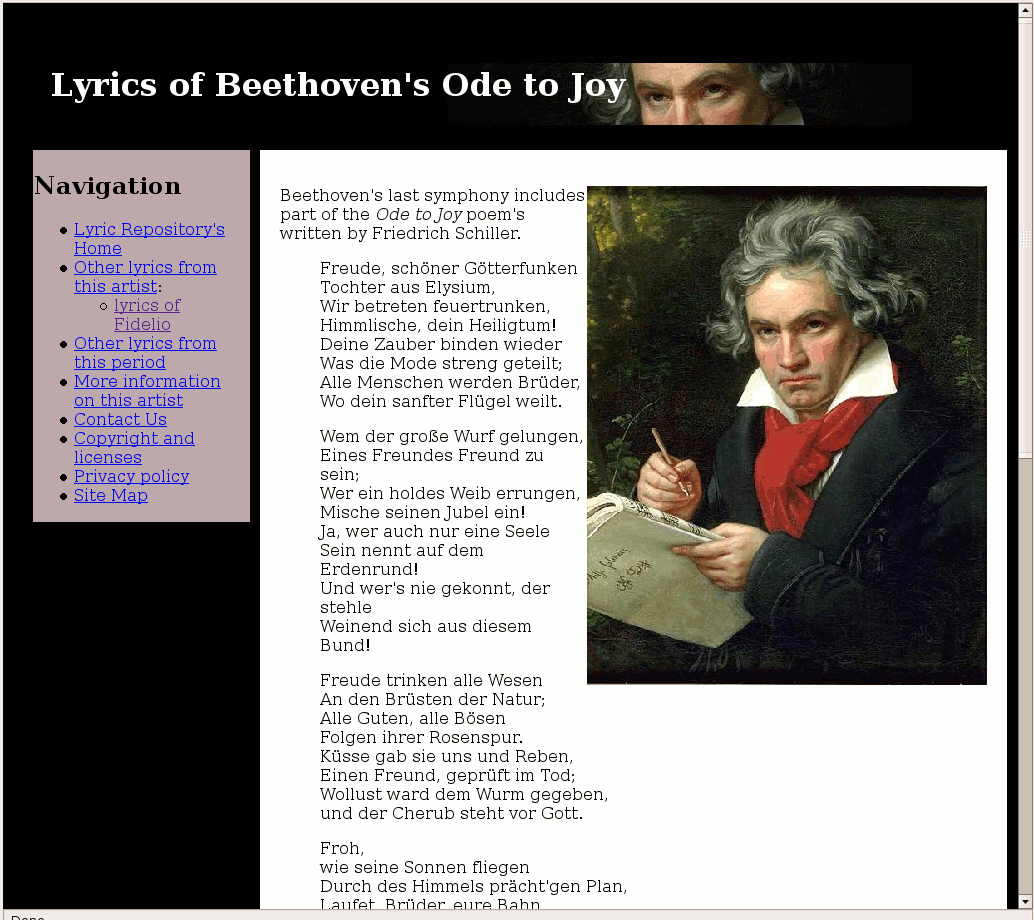
AVANT
- desktop (classe) -

- phone (pas classe!) -


APRES
- desktop (toujours classe!) -

- phone (classe) -


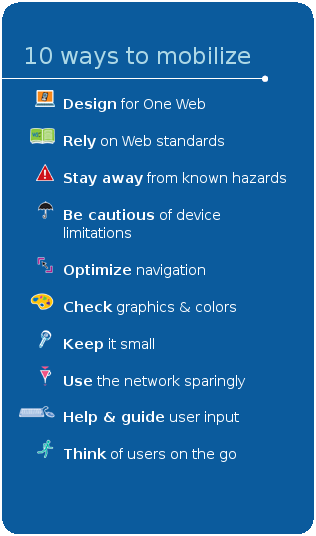
Dix Commandements

- Il n'y a qu'un Web
- En respectant les standards, tu coderas
- Les difficultés connues tu éviteras
- Les limites des mobiles tu respecteras
- La navigation tu optimiseras
- Les graphiques et les couleurs tu vérifieras
- La parcimonie tu utiliseras
- Du réseau tu n'abuseras pas
- L'utilisateur tu guideras
- À la mobilité tu penseras
Trop de contraintes?

L'art vit de contraintes et meurt de libertés
Michel-Ange
3ème partie:
mobileOK
La marque mobileOK

- L'ensemble des bonnes pratiques qui peuvent être vérifiées automatiquement
- Une marque qui permet d'affirmer
J'ai pris en compte les contraintes du monde mobile
- La base solide à utiliser pour créer un site Web
- Vérifiable en un clic grâce au validateur mobileOK du W3C
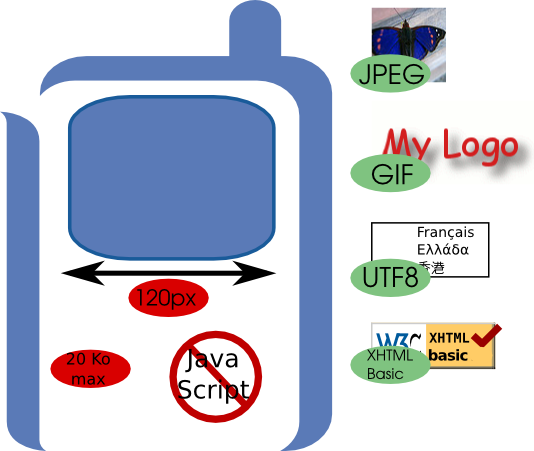
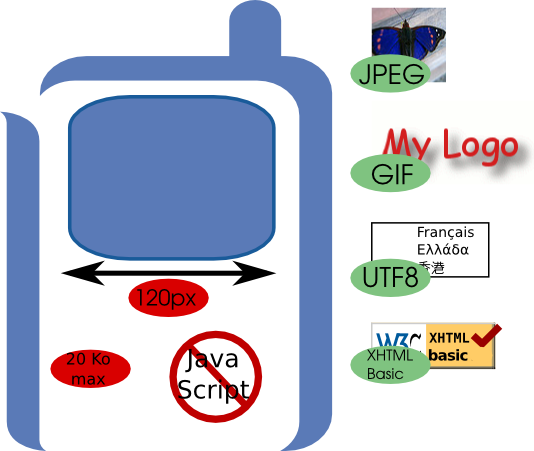
Le validateur émule le contexte mobile
-
mobileOK définit un contexte de diffusion par défaut hypothétique
(default delivery context ou DDC en anglais)

-
correspond à un minimum pour une expérience raisonnable du Web.
-
la plupart des tests sont basés sur les propriétés du DDC.
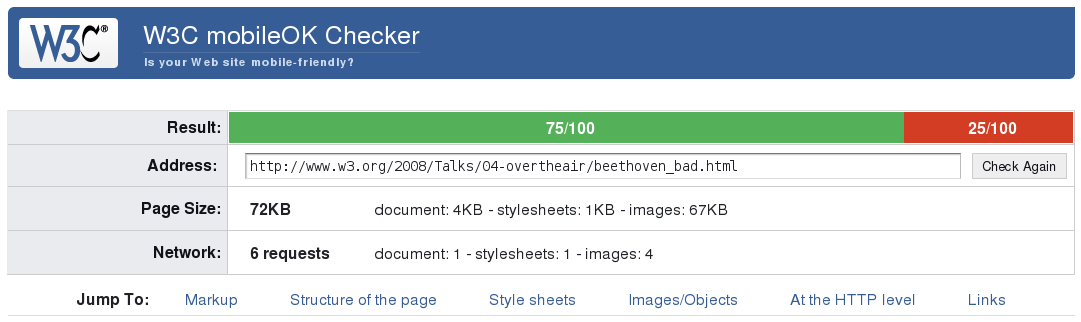
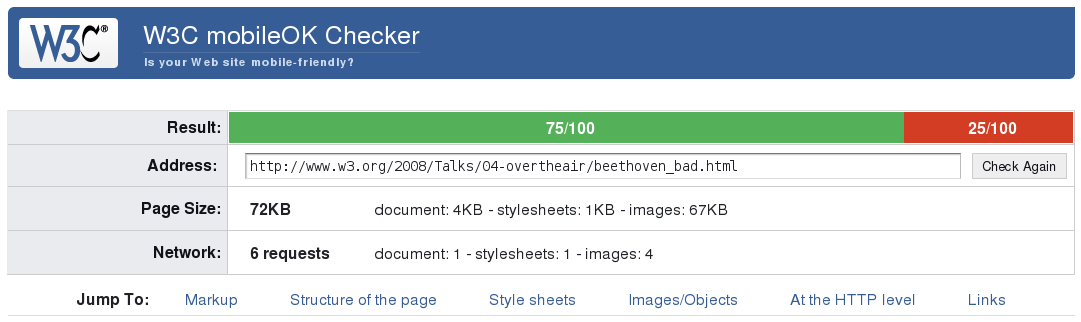
Exemple de rapport mobileOK (1/2)

La note finale de la page d'exemple présentée auparavant.
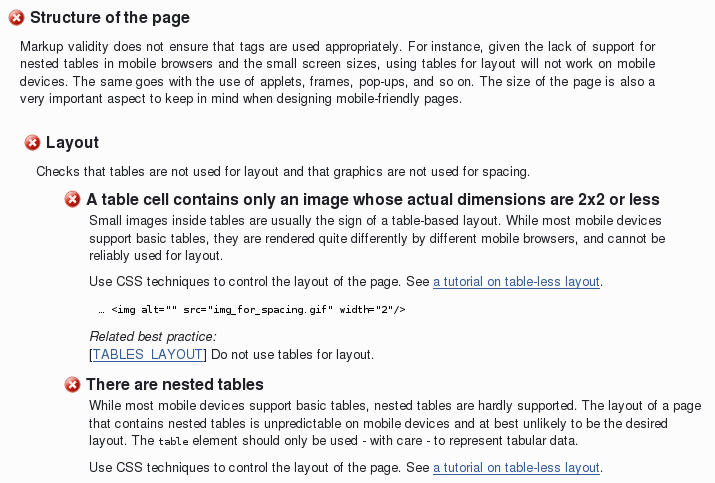
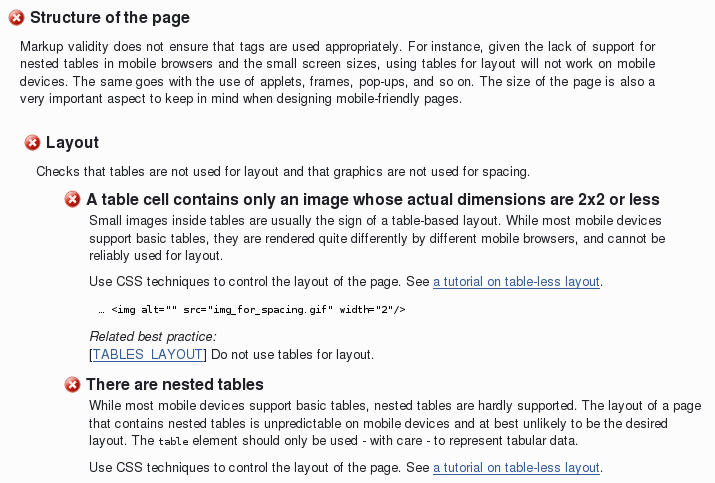
Exemple de rapport mobileOK (2/2)

Gros plan sur une partie du rapport.
4ème partie:
Une page Hello mobileOK!
Page Hello mobileOK! (1/2)
- desktop -

- mobile -

<html>
<body>
<p>
Hello mobileOK!
</p>
</body>
</html>
Voir la page, Voir le rapport mobileOK
- Il manque la déclaration du DOCTYPE
- Il manque la déclaration du namespace XHTML
- Il manque le titre de la page
Page Hello mobileOK! (2/2)
- desktop -

- mobile -

<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML Basic 1.1//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>mOK Basic</title>
</head>
<body>
<p>
Hello mobileOK!
</p>
</body>
</html>
Voir la page, Voir le rapport mobileOK
- Youpi! La page est mobileOK!
- Où sont les styles?
Du CSS pour mon mobile (1/2)
Interne vs. Externe
- pour quelques styles spécifiques à une page
Interne
<style type="text/css">
blah... blah...
</style>
- quand plusieurs pages utilisent les mêmes styles (usage du cache)
- pour changer les styles en fonction du type de media...
Externe
<link rel="stylesheet"
type="text/css"
href="styles.css" />
Du CSS pour mon mobile (2/2)
La règle @media
<link rel="stylesheet" type="text/css"
media="screen" href="screen.css" />
<link rel="stylesheet" type="text/css"
media="handheld" href="handheld.css" />
- Les browsers mobiles ne récupèrent que le CSS
handheld
- Le CSS pour les desktops peut être aussi complexe que voulu
- La même page est servie pour tout le monde, mais certains effets de style peuvent être spécifiques
Attention: certains browsers full-Web (sic!) récupèrent le CSS screen.
Il faut alors être plus précis. Par exemple, pour l'iPhone:
<link rel="stylesheet" type="text/css"
media="only screen and (max-device-width: 480px)" href="handheld.css" />
Page Hello mobileOK! avec styles
- desktop -

- mobile -

<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML Basic 1.1//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>mOK Basic</title>
<link rel="stylesheet" type="text/css"
media="screen" href="screen.css" />
<link rel="stylesheet" type="text/css"
media="handheld" href="handheld.css" />
</head>
<body>
<p>Hello mobileOK!</p>
</body>
</html>
screen.css
p { font-size: 2em; }
body:after { content: url(W3C-MWI-large.png) }
handheld.css
p { font-size: 0.5em; }
Voir la page, Voir le rapport mobileOK
5ème partie:
Pour aller plus loin...
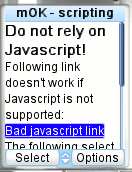
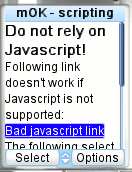
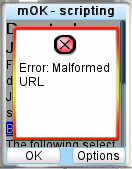
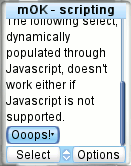
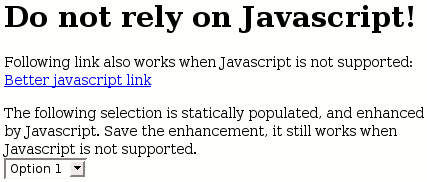
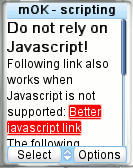
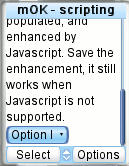
Ajouter du Javascript (1/2)
- desktop -

- mobile -



Pas bien: Voir la page, Voir le rapport mobileOK
Quelques règles permettent de rajouter du Javascript sans tout casser:
-
Pas de liens Javascript:
<a href="javascript:submit();">Link</a>
... mais des événements avec une action par défaut:
<a href="page.html" onclick="submit();">Link</a>
-
La réflexion pour tester l'existence d'une méthode:
if (window.ActiveXObject) {
// Instantiate using new ActiveXObject
} else if (window.XMLHttpRequest) {
// Instantiate using new XMLHttpRequest
}
-
Le site doit rester navigable sans Javascript
Adaptation de contenu (1/3)
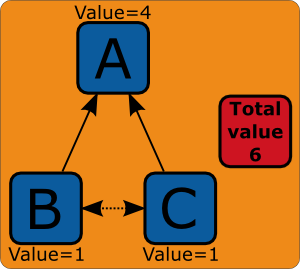
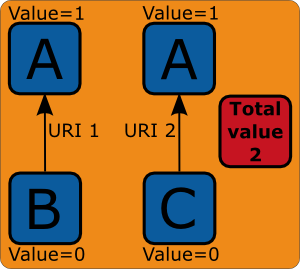
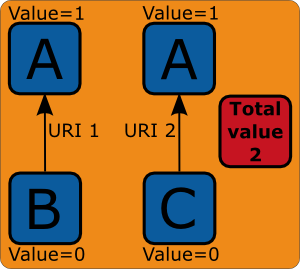
Le W3C défend un Web unique:
-
Un seul espace d'adressage pour accroître la valeur du Web


-
Cohérence thématique entre les représentations...
autant que possible!
-
L'adaptation de contenu est encouragée par les Bonnes Pratiques:
[CAPABILITIES] Exploitez les capacités d'un terminal pour une meilleure expérience utilisateur.
Adaptation de contenu (2/3)

Pour une adaptation sans heurts:
- Commencer par une base solide: du contenu mobileOK!
-
Utiliser une base de données de description de terminaux mobiles:
C.f. DDR Simple API
- Classifier les terminaux selon ses besoins.
- Un minimum de versions, c'est mieux!
Adaptation de contenu (3/3)
Le saviez-vous?
- Certains opérateurs mobiles déploient des proxy pour adapter le contenu automatiquement

- Cette adaptation est controversée,
ni l'auteur ni l'utilisateur final ne peuvent la contrôler
- Le W3C travaille sur un document intitulé:
Content Transformation Guidelines
Au fait, où s'arrête le Web mobile?

Conclusion

- Le Web mobile est fragmenté
- Des Bonnes Pratiques sont nécessaires pour faciliter le développement de contenu mobile
- Les flipcards tiennent sur une table de chevet!
- Le validateur mobileOK teste le niveau de mobilité d'une page Web.
- On peut aller plus loin sans avoir à gérer plusieurs versions
- L'adaptation de contenu est plus facile si elle repose sur des bases solides
- Questions ? ?? ?!?
Crédits photos
Picorées sur Flickr
Glanées sur elainev.com
Reproduites avec l'aimable autorisation de Elaine Vallet:















































 Cette présentation fait partie du projet MobiWeb 2.0 financé par le programme de recherche FP7 de la Commission Européenne.
Cette présentation fait partie du projet MobiWeb 2.0 financé par le programme de recherche FP7 de la Commission Européenne.