



François Daoust <fd@w3.org>
W3C Mobile Web Initiative,
W3C Mobile Web Best Practices Working Group
http://www.w3.org/2008/Talks/09-mwbp-smart/
Smart Mobility 2008
Sophia-Antipolis, France, 17 September 2008
This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)
Lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web.




The Mobile Web Initiative's goal is to make browsing the Web from mobile devices a reality
Tim Berners-Lee, W3C Director and inventor of the Web

Working groups:
Best practices to improve the User eXperience on mobile devices.


→ Trust starts with a good User eXperience

→ Best Practices to ensure a correct User eXperience on many devices

About the Mobile Web Best Practices 1.0 specification:






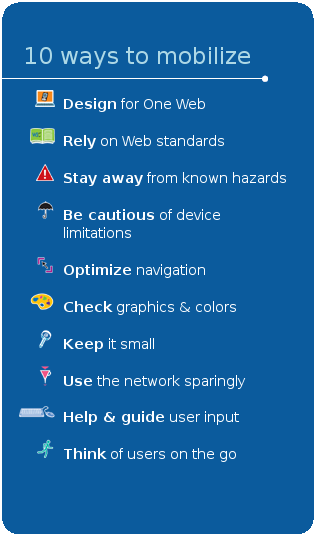
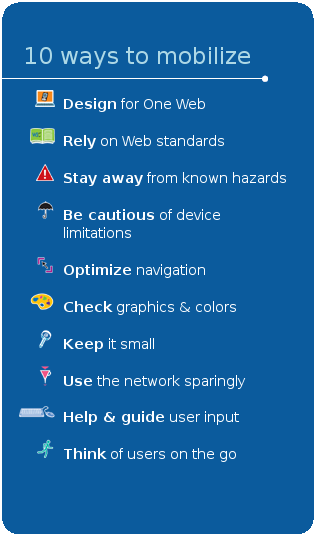
Design for One Web
Content designed with diverse devices in mind reduces cost, increases flexibility, and reaches the needs of more people.
[CAPABILITIES] Exploit device capabilities to provide an enhanced user experience.
Rely on Web standards
In the highly fragmented market of devices and browsers, standards are the best guarantee for interoperability.
[STYLE_SHEETS_USE] Use style sheets to control layout and presentation, unless the device is known not to support them.
Stay away from known hazards
Thoughtful design can help reduce usability problems due to small screens and keyboards, and other features of mobile devices.
[POP_UPS] Do not cause pop ups or other windows to appear and do not change the current window without informing the user.
Be cautious of device limitations
When choosing to use a particular Web technology, consider that mobile devices vary greatly in capability.
[COOKIES] Do not rely on cookies being available.
Optimize navigation
Simple navigation and typing become critical when using a small screen and keyboard, and limited bandwidth.
[NAVBAR] Provide only minimal navigation at the top of the page.
Checks graphics & colors
Images, colors, and style brighten content, but require care: devices may have low-contrast screens or may not support some formats.
[COLOR_CONTRAST] Ensure that foreground and background color combinations provide sufficient contrast.
Keep it small
Smaller sites make users happier by costing less in time and money.
[SCROLLING] Limit scrolling to one direction, unless secondary scrolling cannot be avoided.
Use the network sparingly
Web protocol features can help improve the user experience by reducing the impact of network bottlenecks and latencies.
[CACHING] Provide caching information in HTTP responses.
Help & guide user input
Keyboards and other input methods on mobile devices can be tedious to use, so effective designs minimize the need for them.
[PROVIDE_DEFAULTS] Provide pre-selected default values where possible.
Think of users on the go
Web users on the go want compact information when time is short and distractions many.
[CENTRAL_MEANING] Ensure that material that is central to the meaning of the page precedes material that is not.

I took mobile constraints into account


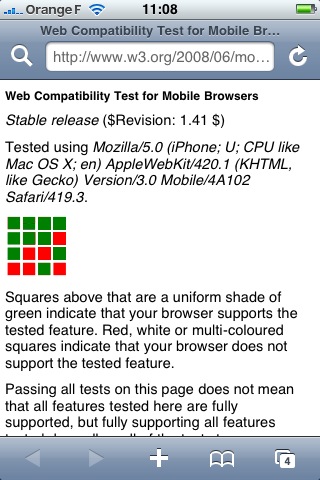
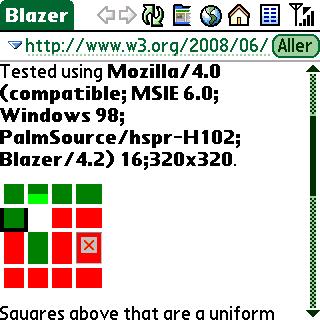
The Test Suites Working Group is working on several test suites.


Two examples from the Web Compatibility Test for Mobile Browsers
to discuss the security challenges involved in allowing Web applications and widgets to access sensitive devices APIs
to discuss the social networking history to date, analyze the risks and opportunities and portray the state of affairs

 This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)
This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)