



François Daoust <fd@w3.org>, W3C Staff Contact
Mobile Web Best Practices Working Group
Slides:
http://www.w3.org/2008/Talks/09-mwbp-miux/
Position Paper (PDF):
http://www.w3.org/2008/Talks/09-mwbp-miux/mwbp.pdf
Mobile Internet User eXperience (MIUX'08)
Amsterdam, The Netherlands, 2 September 2008
This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)

The Mobile Web Initiative's goal is to make browsing the Web from mobile devices a reality
Tim Berners-Lee, W3C Director and inventor of the Web
There will always be a need for native/Java applications, but...
→ The Web will be the main mobile development plaform in the future!
→ Mobile Web pages need to rely on solid foundations.

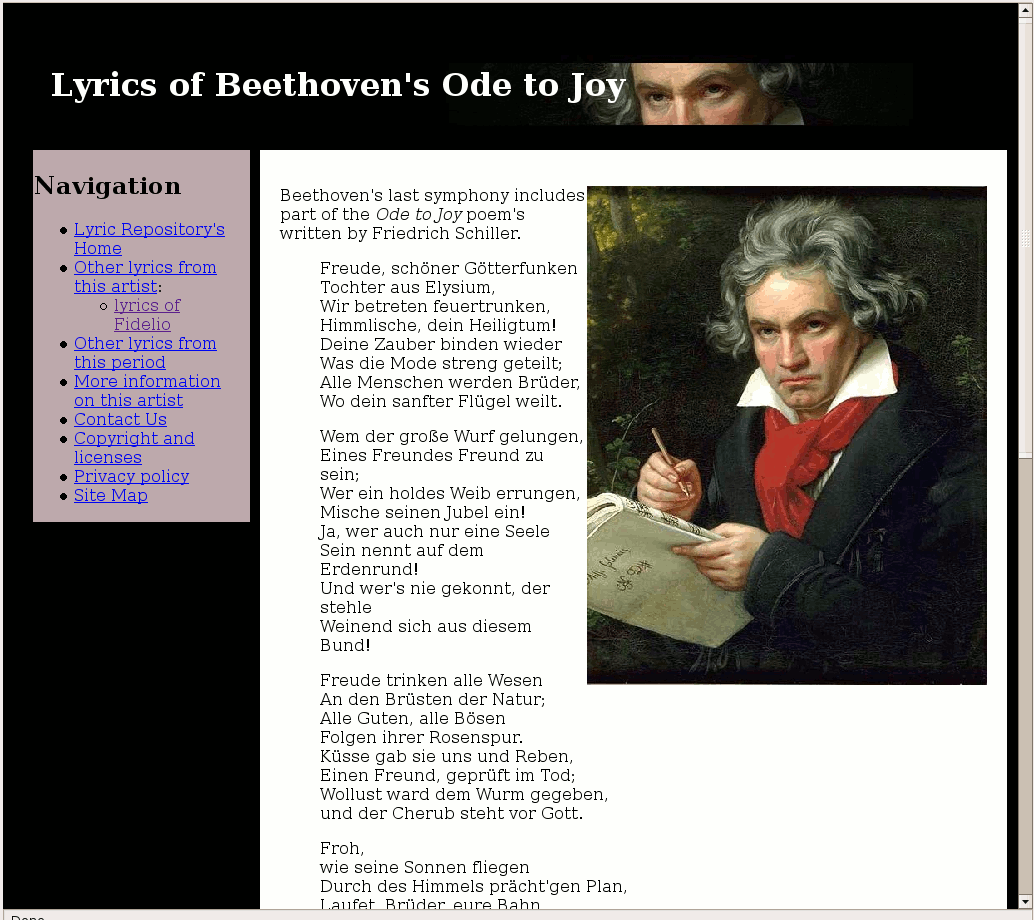
- desktop (still good!) -

- phone (good) -


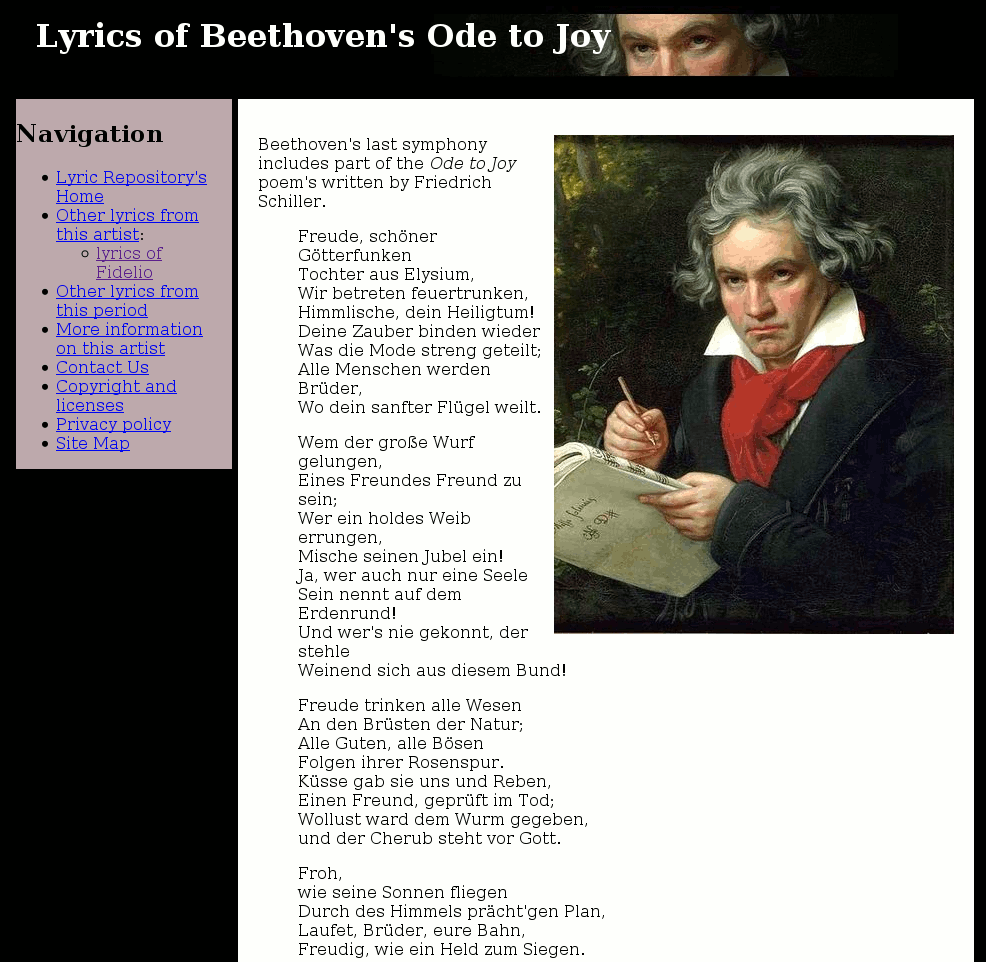
- desktop (good) -

- phone (bad) -


Design for One Web
Content designed with diverse devices in mind reduces cost, increases flexibility, and reaches the needs of more people.
[CAPABILITIES] Exploit device capabilities to provide an enhanced user experience.
Optimize navigation
Simple navigation and typing become critical when using a small screen and keyboard, and limited bandwidth.
[NAVBAR] Provide only minimal navigation at the top of the page.
Use the network sparingly
Web protocol features can help improve the user experience by reducing the impact of network bottlenecks and latencies.
[CACHING] Provide caching information in HTTP responses.
Think of users on the go
Web users on the go want compact information when time is short and distractions many.
[CENTRAL_MEANING] Ensure that material that is central to the meaning of the page precedes material that is not.
What is mobileOK?

I took mobile constraints into account
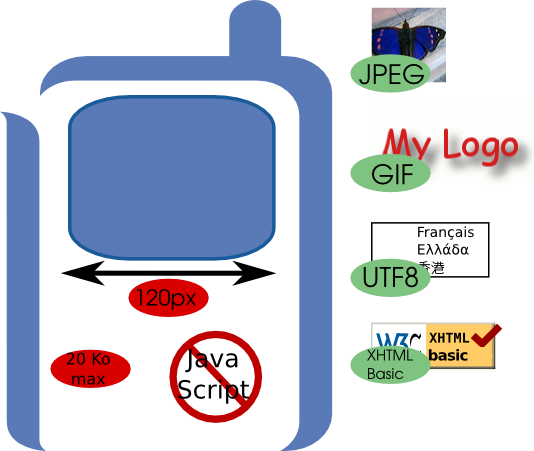
mobileOK applies to an hypothetical default delivery context (DDC):
the minimum delivery context specification necessary for a reasonable experience of the Web
.
Checking mobileOK conformance = running a mobileOK Checker on a page

Once pages follow the Mobile Web Best Practices, how to exploit device capabilities and awareness of the delivery context to create Mobile Web Applications with a cool user experience?
Areas being explored:
The Mobile Web Best Practices Working Group is also working on:


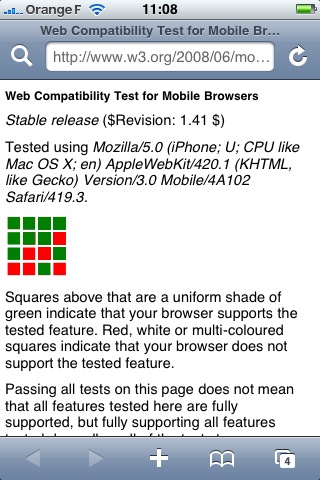
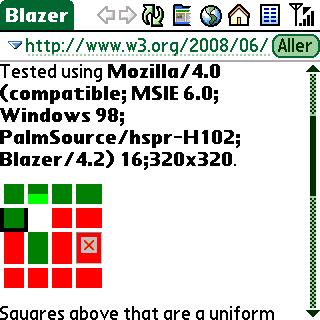
The Test Suites Working Group is working on several test suites, among which the Web Compatibility Test for Mobile Browsers



In other working groups:

 This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)
This talk is part of the MobiWeb 2.0 project supported by the European Union's 7th Research Framework Programme (FP7)