

W3C Architecture Domain Leader,
Co-Chair of the W3C Workshop on Video on the Web
These slides at http://www.w3.org/2008/03/video-on-the-web
The Internet is becoming consumers' primary entertainment source […]— Saul Berman, IBM Media & Entertainment Strategy and Change

© Fox Broadcasting Company
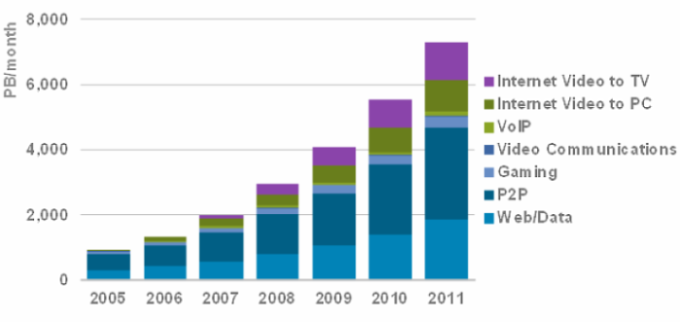
Cisco's Global Consumer Internet Traffic Forecast

Source: Cisco, 2007
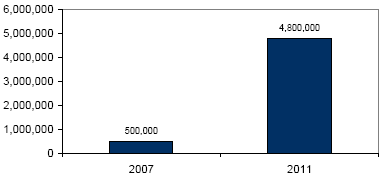
User Generated Video Uploads per day

Source: IDC, 2007
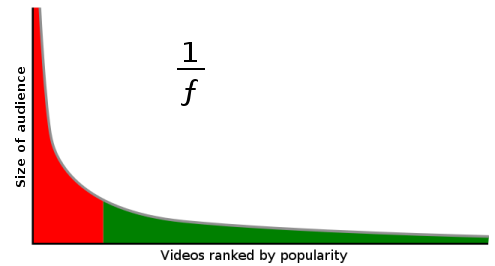
So, what does all this tell us?
The future of entertainment is in the millions of niche markets at the shallow end of the bitstream.— Chris Anderson, Wired magazine

We do video related work in several areas, each more or less affecting different video issues
Lots of activities can potentially impact video

12-13 December 2007, San Jose, California and Brussels, Belgium
Hosted by Cisco Systems

Photo credit: Chris Lilley
Accenture, Adobe Systems, Annodex Association, Apple, CBS Interactive, CableLabs, Canon, Capgemini, CWI, Cisco Systems, Dailymotion, Hitachi, Hot Potato, IBBT, IJS, MTV Networks, Meraka Institute, Motorola, Move Networks, Mozilla Foundation, Nemours Foundation, Nokia Corporation, RealNetworks, Samsung Electronics, Sony, Sun Microsystems, Thomson, Turner Broadcasting System, University Of California at Santa Cruz, University of Wollongong, VRT medialab, Via Licensing, Walt Disney Internet Group, Web3D Consortium, Wright State University, YouTube, thePlatform

Photo credit: Robert Freund
<video> HTML 5<video src='MyVideo'
id='vid'
controls
autoplay
>
vid.play();
vid.pause();
vid.muted = true;
vid.addCueRange("ranges", 10, 20, false, enterCallBack, exitCallBack);

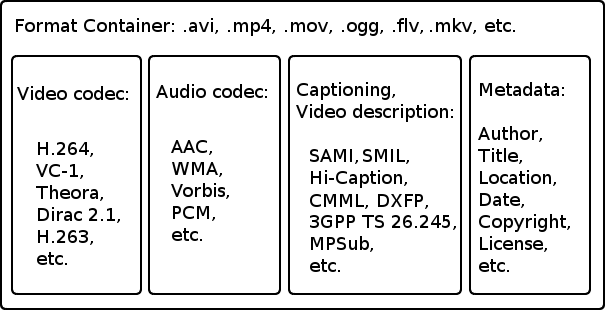
Flash 6: flv container
Stream #0: Video: flv Stream #1: Audio: mp3
Flash 8: flv container
Stream #0: Video: vp6 Stream #1: Audio: mp3
Flash 9: MPEG-4 container
Stream #0: Video: h264/avc Stream #1: Audio: he-aac
Video codecs are still evolving: H264/AVC SVC (2007), H.265 (2012?), …
- Known to not require per-unit or per-distributor licensing
- Compatible with the open source development model
- Of sufficient quality as to be usable
- Not an additional submarine patent risk for large companies
None of the codecs fit the requirements for HTML 5…
Goals:
See also Multimedia Semantics Incubator Group.

Photo credit: Robert Freund
Can use SVG or MPEG-7, but require indirection
<svg:rect id="beth"
x="14.64" y="15.73" width="146.98" height="147.48"
style="opacity:1;fill:none;fill-opacity:1;
fill-rule:nonzero;stroke:#ff0000;stroke-opacity:1"
/>
<SpatialDecomposition>
<StillRegion id="beth">
<SpatialMask>
<SubRegion>
<Box>14.64 15.73 161.62 163,21</Box>
<SubRegion>
</SpatialMask>
</StillRegion>
</SpatialDecomposition>
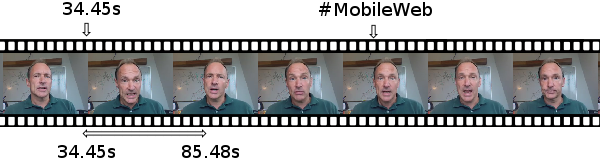
http://dig.csail.mit.edu/2007/09/OneWebDay

<video src="http://dig.csail.mit.edu/2007/09/OneWebDay"
region="r1" clipBegin="34.45"/>
http://dig.csail.mit.edu/2007/09/OneWebDay?clipBegin=34.45
http://dig.csail.mit.edu/2007/09/OneWebDay#clipBegin(34.45)
New Video Activity: 5 Working Groups
Items on the list:
