


Click anywhere with the mouse or press the space bar to continue.
http://www.w3.org/2006/Talks/mwiparis-bp
Paris, France, November 16 2006

While most mobile devices have a Web-access enabled, a minority of users actually make use of them, and many associate it to a poor browsing experience and lack of good content.
Part of the difficulty in building a site that works well on mobile devices come from the limitations often bound to these devices: the screen sizes are much smaller than on a computer; the small keyboards make it much harder to type in data; the network access can be slow (even if the bandwidth issues tend to dwindle, latency remains an issue), and is often quite expensive.
Beyond the difficulties bound to the target devices, an important aspect that most developers encounter fairly soon when they create sites for mobile devices is that the diversity among devices (and thus screen sizes, input methods, etc.) and browsers is much broader than it is in the computer world, making it much harder to know what parameters should be taken into account during the design phase.
Beyond the difficulties, an important aspect of designing content for mobile devices is to take into account the fact they are mobile, which make them tools much more available to their owners than traditional computers. They are mostly always turned on, always able to get network access, and usually are much more personal items to their owners.
Also, while most people in developed countries have a mobile phone and many in developing countries, owning a computer with Internet access is not even nearly as widespread in both contexts, due to the hardware cost as well as the difficulty to set up and maintain these.
Need for a document to:
based on well-established practices.
Mobile Web Best Practices 1.0 - Basic Guidelines:

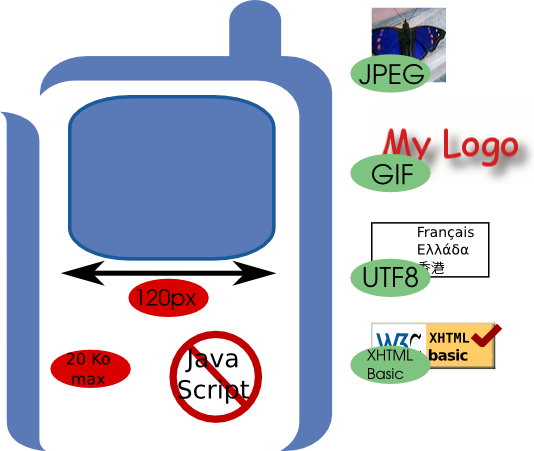
Given the extreme diversity of devices in the market, it is difficult to know what kind of device to target; even if you're using content adaptation, you may encounter devices of which you don't know the properties. To address this, and based on the characteristics of the popular devices, the Mobile Web Best Practices Working Group has defined a virtual device that be used as a default target, called "Default Delivery Context", with some well-known properties (usable screen width of 120px, support for XHTML Basic 1.1, GIF and JPEG, …).

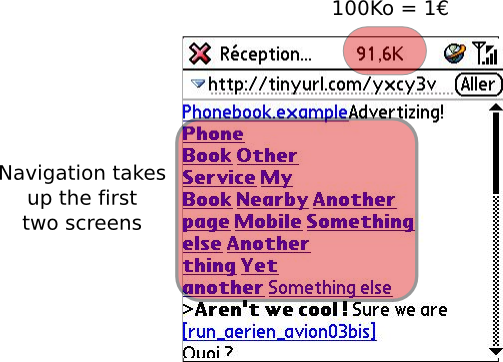
To illustrate what it costs not to follow the Best Practices, we have set up a fake Phonebook page, heavily inspired from existing services.
Downloading the full page requires 304 Ko of data, which can cost up to 3€ on a classical data plan in Europe.
The long list of navigational links at the top of the page completely hides the part of the site the user came for in the first place.

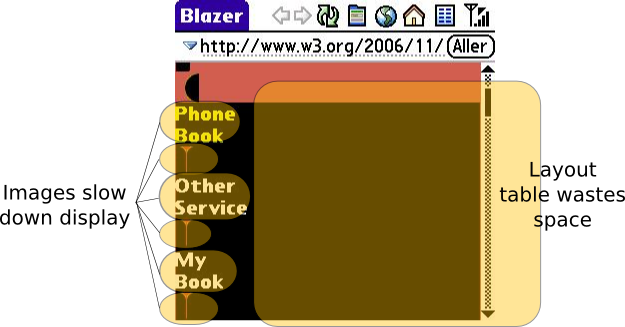
Once loaded, it appears that most of the page decoration is done through images, even for the simplest texts, with more than different 40 files loaded. This represent a total downloading time of 30s on a GPRS network.
The choice of using an HTML table to layout the page makes it extremely inefficient on mobile devices, wasting a lot of rare screen estate, and putting the interesting part of the page even further below the screen fold.
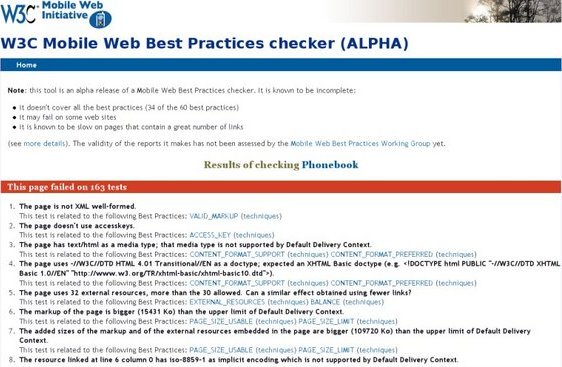
Looking at the code of the page would reveal a much wider set of coding horrors.

→ mobileOK mark:
(ongoing effort)
Contact : Dominique Hazael-Massieux <dom@w3.org>
Mobile Web Best Practices Working Group