Goals and Logistics (1/2)
Goals
- understand the context of providing Web content to mobile devices
- get a good idea of what needs to be taken into account when developing mobile web content
- get a few leads on how to put in practice
Goals and Logistics (2/2)
Logistics
- ask questions
- refer to slide number for clarifications
- use #webinar IRC channel (Web-based interface)
Outline
- Why Best Practices are needed
- Overview of the Best Practices
- Diving into the Best Practices
- Putting them in application
- Looking forward: mobileOK
Why Best Practices are needed (1/4)
Why Best Practices are needed (2/4)
What's so different?
- small screen
- limited input
- slow/costly network access
- great diversity of devices and browsers
Why Best Practices are needed (3/4)
What's so different?

- much more personal,
- always on, always connected,
- always available when needed,
- cheaper, much more widespread.
Why Best Practices are needed (4/4)
Need for a document to:
- explain the common pitfalls,
- highlight the strengths of the mobility,
- raise awareness of Web developers.
The Web on mobile devices too important to be ignored.
Outline
- Why do we need Best Practices?
- Overview of the Best Practices
- Diving into the Best Practices
- Putting them in application
- Looking forward: mobileOK
Overview of the Best Practices (2/5)
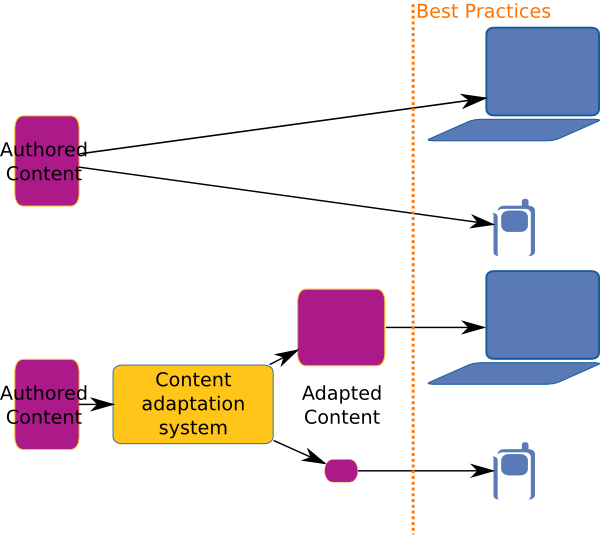
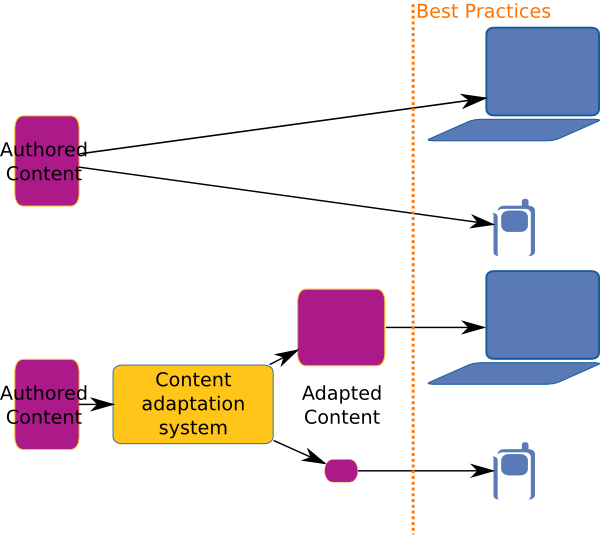
Serving content to mobile devices

Best Practices applies on delivered content.
Overview of the Best Practices (3/5)
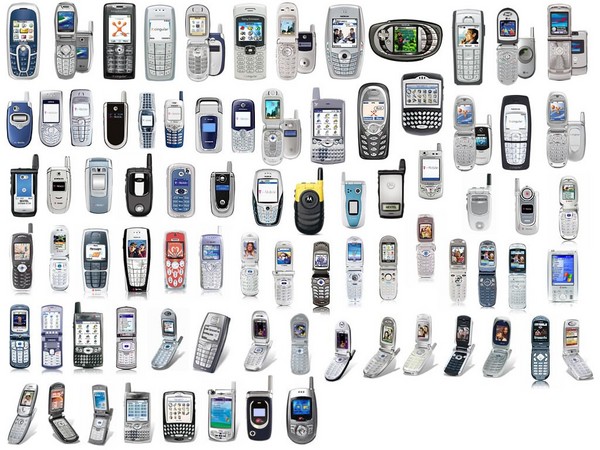
Baseline device

(Source: RusselBeattie.com)
Overview of the Best Practices (4/5)
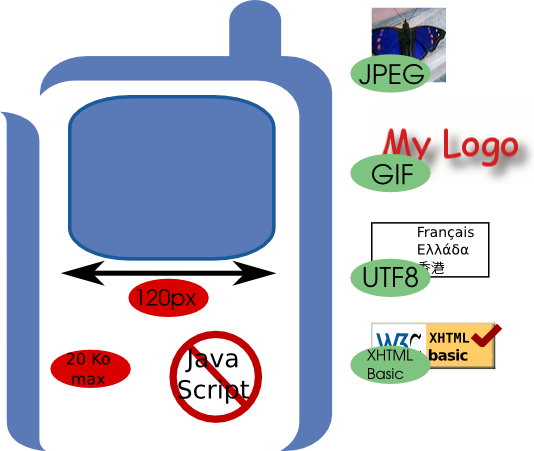
Default Delivery Context

Overview of the Best Practices (5/5)
Default Delivery Context
- a snapshot in time that will be revised
- best experience with per-device approach
Outline
- Why do we need Best Practices?
- Overview of the Best Practices
- Diving into the Best Practices
- Putting them in application
- Looking forward: mobileOK
Diving into the Best Practices (1/14)
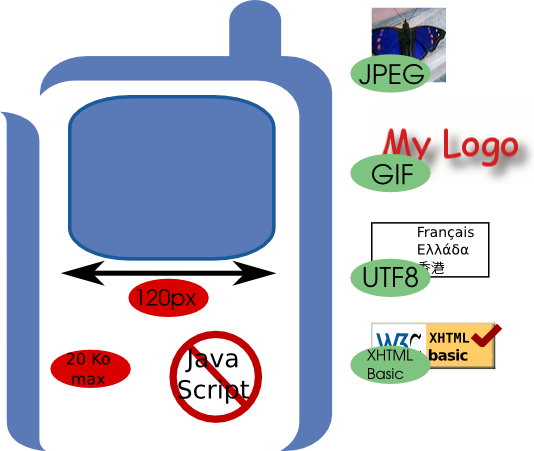
General principles
60 Best Practices which can be grouped under the following ideas:
- Design for One Web
- Rely on Web Standards
- No frames, layout tables, spacer GIFs
- Do not Rely Exclusively on cookies, scripting, visual effects
- Optimize Navigation
- Check Graphics and Colors
- Small is Beautiful
- Use the Network Sparingly
- Help and Guide User input
- Think of Users on the Go
Diving into the Best Practices (2/14)
Design for One Web


- Provide a consistent user experience across devices
- Use the most of each device, while working around known deficiencies
- Test on real devices
Diving into the Best Practices (3/14)
Rely on Web Standards

A good mobile Web page is a good Web page
- Use conformant XHTML Basic with proper encoding declarations
- Use CSS for styling, markup for semantics and structure
- Make sure that even the error messages are mobile-friendly
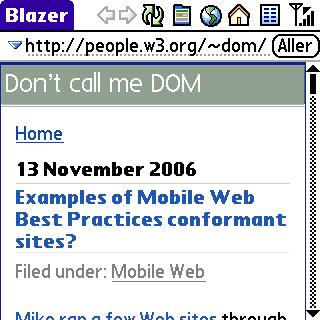
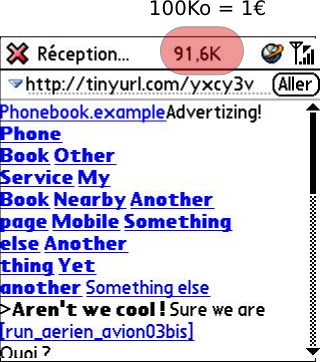
Diving into the Best Practices (5/14)
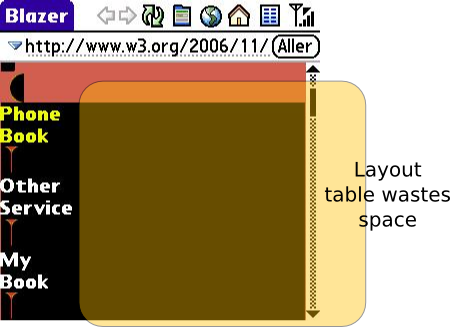
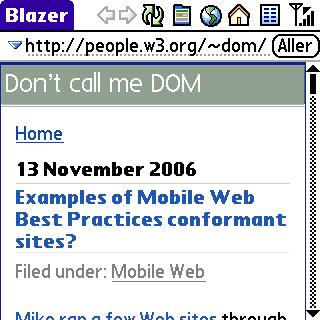
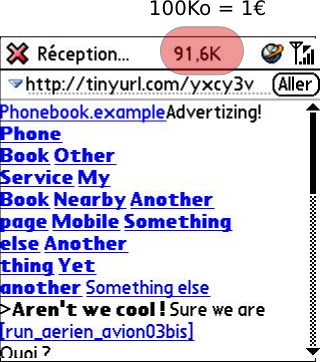
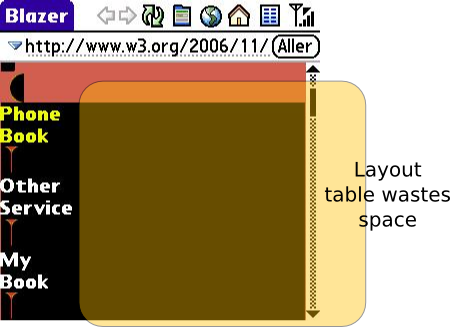
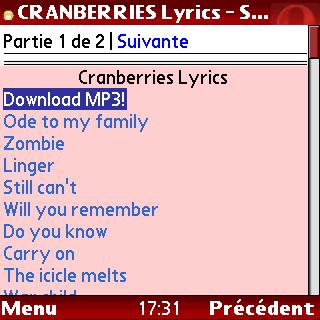
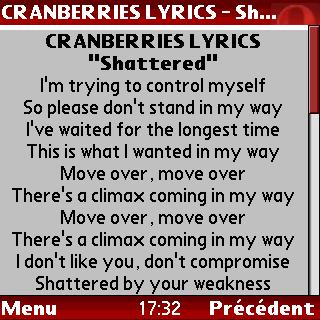
Table layout

(a fake copy of a real phonebook site on a high-end phone)
Diving into the Best Practices (7/14)
Optimize Navigation


- Provide a consistent but minimal navigation at the top
- Use descriptive links texts, with access keys for the most important
ones
- Use an easy-to-type address for your entry page
- Don't put too many links on a page, but make sure each page of your
site is easily reachable
Diving into the Best Practices (8/14)
Check Graphics and Colors
- Send images with a resolution adapted to the device screen and declare
their dimensions in the markup
- Label images with a text equivalent
- Ensure used colors don't reduce readability
- Use relative measures to let the content adapt to the screen
Diving into the Best Practices (9/14)
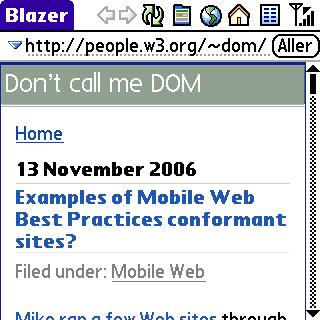
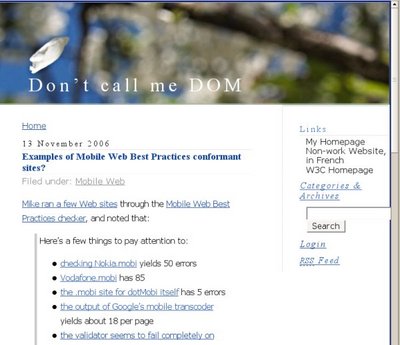
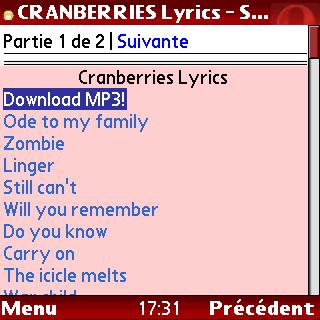
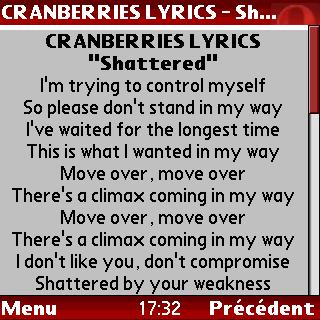
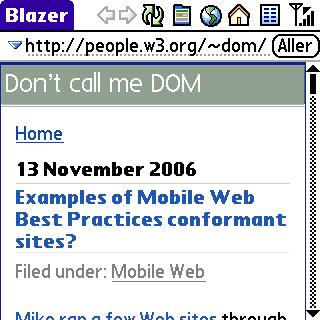
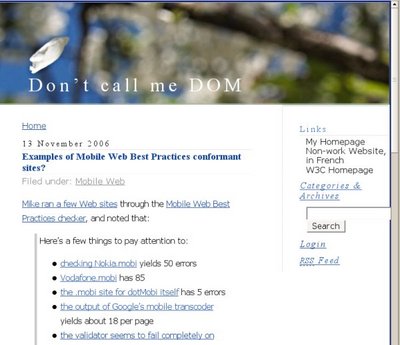
Example
 →
→ 
Diving into the Best Practices (10/14)
Small is Beautiful

- Optimize the size of the markup and style sheets, and keep them withing
the memory limitations of the devices
- Avoid content that requires scrolling in two directions
Diving into the Best Practices (11/14)
Use the Network Sparingly
Cost and Time for some typical usage of external resources
| Site | Markup | Images | Style sheets | Cost | Time |
|---|
| My Blog | 10 Ko | 1 → 1.6 Ko | 1 CSS → 4 Ko | 0.15 € | 4.5s on GPRS |
|---|
| CNN | 100 Ko | 115 → 300 Ko | 2 CSS → 90 Ko (!) | ~5 € | 2 min on GPRS
incl. 1 min latency |
|---|
- Avoid auto-refresh and HTML redirection
- Limit the number of images, objects, scripts and style sheets
- Make sure your content can be cached
Diving into the Best Practices (12/14)
Help and Guide User Input
- Use form controls that needs the least text entries, and provide
default values where possible
- Label form controls and indicate the expected input mode (e.g. letters
or numbers)
Diving into the Best Practices (13/14)
Think of Users on the Go
- Keep the page title short and useful
- Prefer a simple and direct language, highlighting the central meaning
of the page
- Choose short and targeted pages, adapted to users on the go
Diving into the Best Practices (14/14)
Be Creative!
Man built most nobly when limitations were at their greatest. Frank Lloyd Wright
Outline
- Why do we need Best Practices?
- Overview of the Best Practices
- Diving into the Best Practices
- Putting them in application
- Looking forward: mobileOK
Putting it in Application (2/3)
Implementation Techniques
Putting it in Application (3/3)
Find the right tool
Outline
- Why do we need Best Practices?
- Overview of the Best Practices
- Diving into the Best Practices
- Putting them in application
- Looking forward: mobileOK
Looking Forward: MobileOK
- how do I tell I spent time to make my site mobile friendly?
- how do you know a site was developed with mobile devices in mind?
→ mobileOK mark:
- defines tests a page must pass
- a system of machine-readable labels to say so
(ongoing effort)
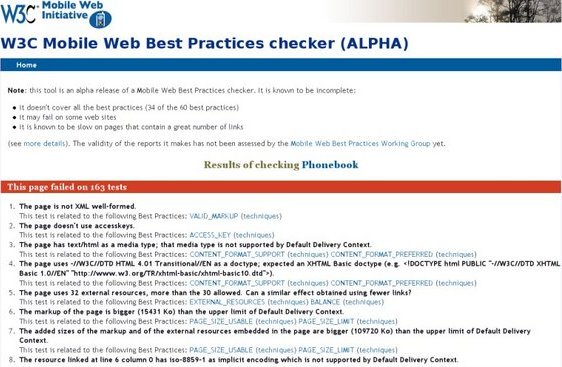
Looking Forward: MobileOK (2/2)
mobileOK Basic
- machine testable, minimum required to create a usable site on mobile devices
- First Draft released last week: feedback welcome
- is it too hard? too easy?






















 →
→