





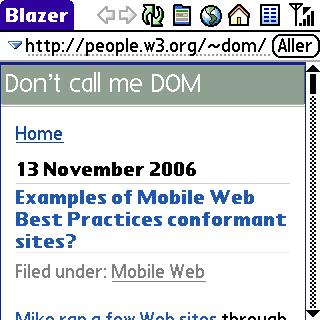
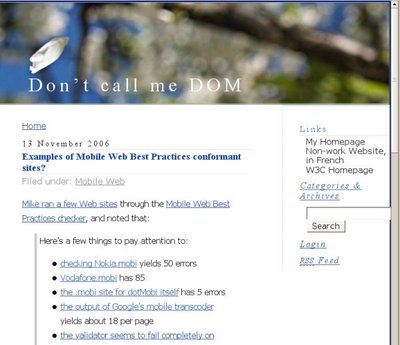
A good mobile Web page is a good Web page












 →
→ 

| Site | Markup | Images | Style sheets | Cost | Time |
|---|---|---|---|---|---|
| DOM Blog | 10 Ko | 1 → 1.6 Ko | 1 CSS → 4 Ko | 0.15 € | 4.5s on GPRS |
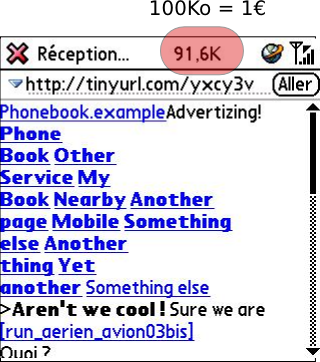
| CNN | 100 Ko | 115 → 300 Ko | 2 CSS → 90 Ko (!) | ~5 € | 2 min on GPRS incl. 1 min latency |

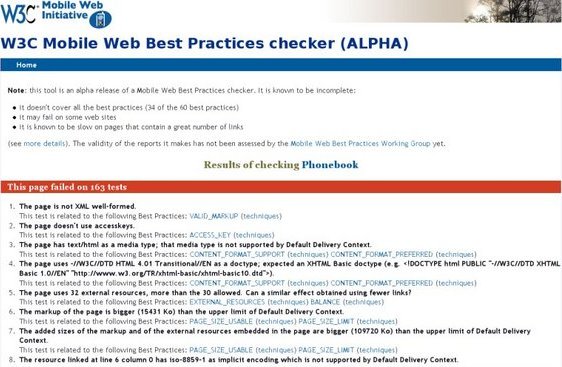
How do I know what needs to be done for my site?
→ Mobile Web Best Practices
checker (example)