The Mobile Browser...
Opera - the browser company
the Best Internet Experience
on Any Device for Everyone
Charles McCathieNevile - Chief Standards Officer
chaals@opera.com 
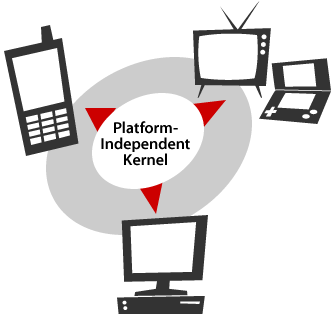
There is one Web
But many ways to use it

A world of Opera Users
 32 million desktop downloads in 2006, so far
32 million desktop downloads in 2006, so far- Over 40 million cell phones
- Over 8 million Opera Mini users
- Over 500.000 My.Opera.com users
- Over 800 "true" Widgets (over 100k Widgetize!d pages)
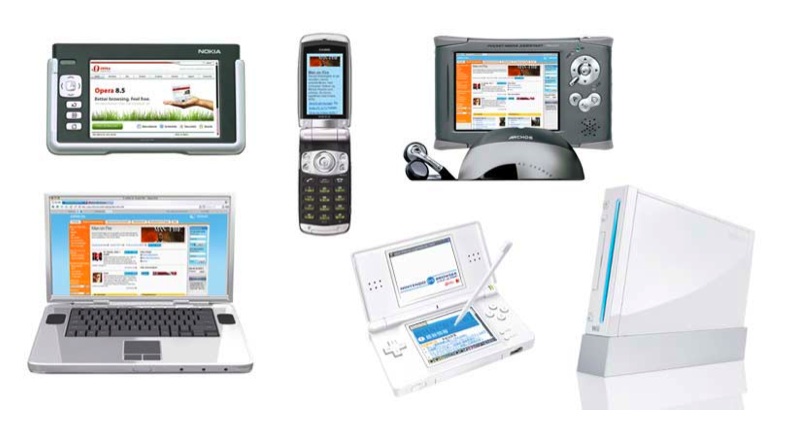
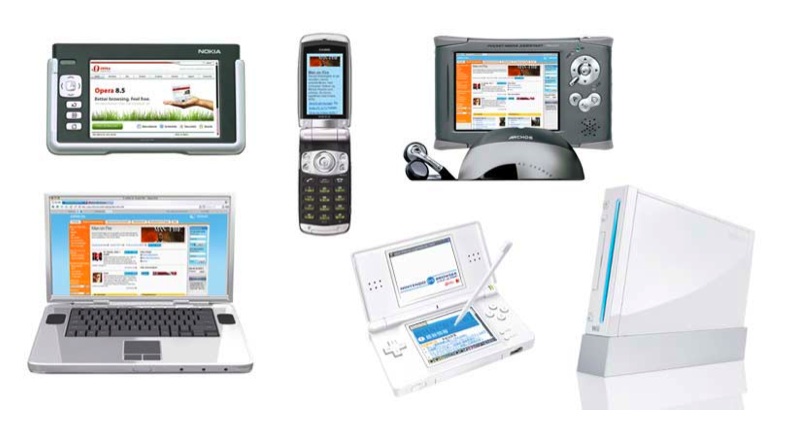
- TVs, Game consoles, Airplane seats, communicators, ...
Not just telephones are mobile
... and diversity is increasing
Desktop and Mobile
- The Web began on desktop
...but then, so did personal computing
- Computing is a big, broad space
- Not everyone has, or needs or even wants a desktop PC
- People want access to services
- Developers want to create value by producing services
- not lose value by having to re-engineer the same thing again
Yesterday's Mobile Web
Walled gardens
Special standards
(WML, cHTML, iHTML)
Mean increased development cost
And no access to the real Web
Today on smartphones

- Web 1.0
- HTML, XHTML, CSS - Pages
- New content
- SVG (graphics), RSS (news)
- Web 2.0
- AJAX, Platform


The rest of us
- A browser in 100kb
- Client <-> Proxy <-> Web
- The full web on almost anything
- Compression means cheaper pages
- ...that are building ARPU

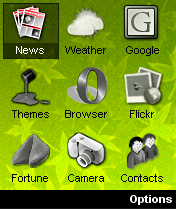
Opera Mini 3.0

Released last week...
- Photo blogging - connect to the camera
- RSS (and atom and so on) Feed reading
- Serious security upgrade
- Improved speed and layout
- Content folding
- Easier SMS distribution
Mini 1.0 and 2.0 both won many awards for best mobile product
...we expect the same for Mini 3.0
Unless Mini 4.0 gets them!
Mini matters
- Compression of data is important
- Massive increase in who can use the real web
- Taking innovations from desktop and smartphone to feature phones
- ...and driving some innovations back
- ...to offer people access to what they want
Me: Cricinfo, Rupee:dollar?, where is a cheap room? mail, song lyrics
Web 2.0 and mobile
The browser is the platform
New services based on AJAX
- The web as platform
- Yahoo! mail, Google Earth, Deli.cio.us
- The social web
- My.Opera, Flickr, MySpace, MusicBrainz, YouTube
- The open web
- mash-ups using Web APIs and libraries
The same services are becoming popular on mobile
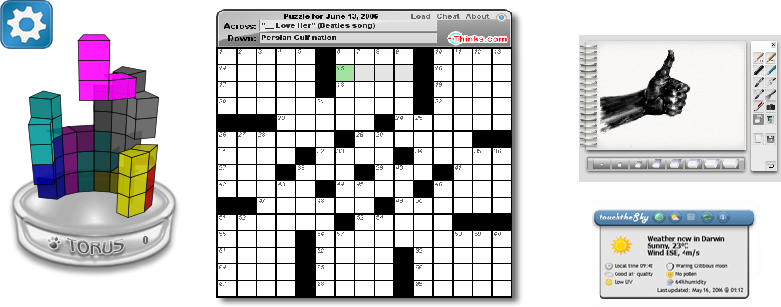
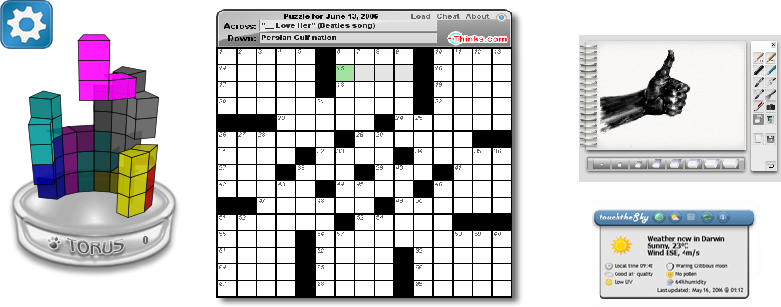
Widgets: Web 2.0 unleashed
- Widgets are programs built with Web standards
- Newsreaders, games, developer tools, services, ...
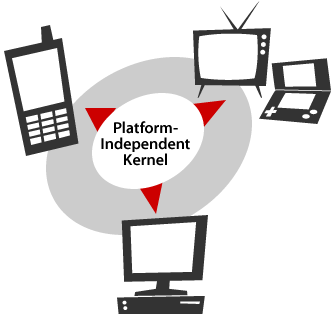
- Cross Platform, with the full power of standards
- Anyone can make a widget
- Shipping on devices already, in phones soon...

Opera Widgets

Easy - just use Web Standards
index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<style>
* { background:#fff }
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
config.xml
<?xml version="1.0"?>
<widget>
<width>454</width>
<height>300</height>
<widgetname>Hello World!</widgetname>
</widget>
Web standards are the glue
- Basics: HTML, CSS, ECMAscript / DOM
- Buzzwords: Acid2, Ajax
- Scalable Vector Graphics
- Compound Document Formats
canvas (2D & 3D), Audio()- etc...
Putting cross-platform development in reach
In summary...
- The web is going mobile
- Mobile is turning into the real web
- Divergence in devices, capabilities
- BUT Convergence in standards...
- ...gives developers a reliable platform
- (and a low-cost, well-known one)
Web Applications and Pages
better on every device for everyone
Thank you
there are no foolish questions,
only fools who do not question
chaals@opera.com

 32 million desktop downloads in 2006, so far
32 million desktop downloads in 2006, so far