Mobile Web Test Suites Working Group Blog
Categories: Announcements (11) | Opinions (1) | Testing tools (2) | Web Compatibility Test (7) | Widgets testing (3) |
Widget Test Cases Creation Event — 29 July 2009
In order to help ensure interoperable W3C Widget runtimes, Vodafone are kindly hosting the first ever W3C Widget test cases creation event. The dates are set for the 2009-09-21 (Monday) till 2009-09-23 (Wednesday) and the venue will be in Düsseldorf in Western Germany.
Interested in Web Widgets? Tired of fragmentation? Able to write some tests? Please join us by registering for the event.
The aim is to complete the Widget test suite. Once registering to prepare for the event, please review the test plan and existing tests. A contribution guide and event details will follow soon.
Memory test for mobile browsers — 1 June 2009
A few months ago, we looked at how well existing performance test suites worked on mobile browsers: they generally worked poorly (if at all), and in many occasions, the limiting factor was the memory required to run these tests.
As a follow-up, we have developed a simple test (source code) that allows to determine the maximum amount of memory a browser can dispose of.
The test is interactive and with every successful pass, it prompts the user to increase the size of data put in memory until an upper limit of 100 MB JSON's . If the browser fails to fetch a given amount of data, the user can pick a lower target.
Depending on how the device is managing out-of-memory errors, it may be more or less difficult to find that upper limit, but overall, it should help get a fairly good idea of the memory limitations of a given browser/device pair.
The Mobile Test working group welcome your comments. Any comments and/or suggestions can be sent to public mailing list or on this blog.
WTF tour — 19 May 2009
Whilst the W3C Widget Packaging and Configuration specification goes through the W3C process, the Mobile Web Test Suites Working Group have been investing some time and effort into a Widget Testing Framework (WTF).
There is currently a debug instance running at http://wtf.webvm.net. Though soon the project will be properly setup with sources for you to poke at and an opensource license to go with it.
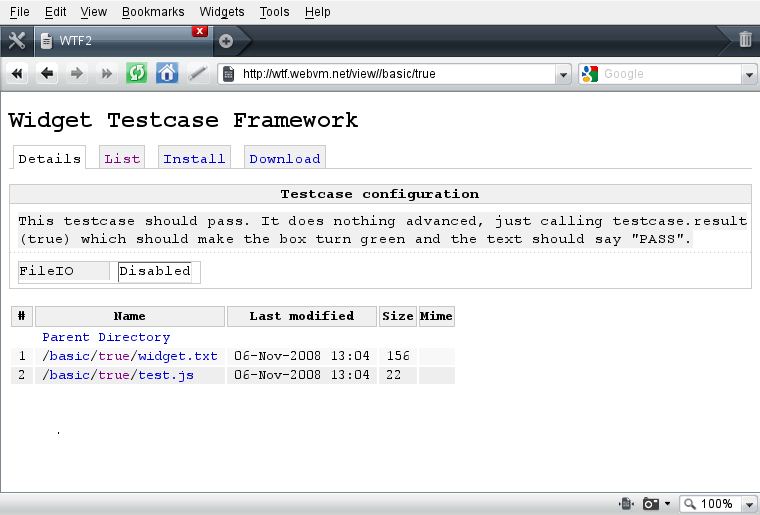
So how does it work? Imagine you have a "Widget runtime" (UA), some software that allows you to run W3C widgets on your computer. You aim the UA to a test, for example: http://wtf.webvm.net/view//basic/true
Step 1
Clicking install should serve you a widget with the correct mimetype application/widget.
Step 2
This is the security prompt phase. You are likely to see this if your widget is not signed.
Step 3
The widget runs and if everything goes well you should see:
Behind the scenes, an AJAX request should be fired off that reports this particular test passed to a REPORTURI which collects this data.
Step 4
In Opera, you'll be asked whether you want to keep the widget after an initial run.
Remove the widget once testing it.
Want to know more?
A more detailed WTF wiki page might help you.
<< Previous Page :: Next Page >>
Contacts: Dominique Hazael-Massieux