Mobile Web Test Suites Working Group Blog
Categories: Announcements (11) | Opinions (1) | Testing tools (2) | Web Compatibility Test (7) | Widgets testing (3) |
WTF tour — 19 May 2009
Whilst the W3C Widget Packaging and Configuration specification goes through the W3C process, the Mobile Web Test Suites Working Group have been investing some time and effort into a Widget Testing Framework (WTF).
There is currently a debug instance running at http://wtf.webvm.net. Though soon the project will be properly setup with sources for you to poke at and an opensource license to go with it.
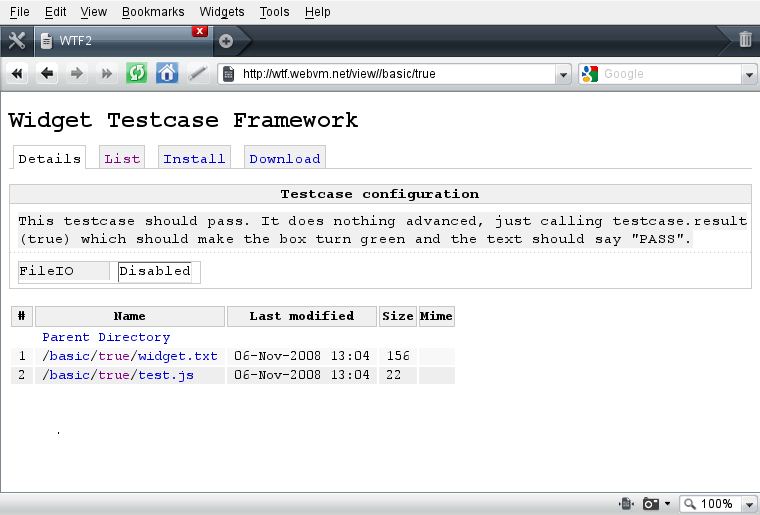
So how does it work? Imagine you have a "Widget runtime" (UA), some software that allows you to run W3C widgets on your computer. You aim the UA to a test, for example: http://wtf.webvm.net/view//basic/true
Step 1
Clicking install should serve you a widget with the correct mimetype application/widget.
Step 2
This is the security prompt phase. You are likely to see this if your widget is not signed.
Step 3
The widget runs and if everything goes well you should see:
Behind the scenes, an AJAX request should be fired off that reports this particular test passed to a REPORTURI which collects this data.
Step 4
In Opera, you'll be asked whether you want to keep the widget after an initial run.
Remove the widget once testing it.
Want to know more?
A more detailed WTF wiki page might help you.
Comments, Pingbacks:
No Comments/Pingbacks for this post yet...
Contacts: Dominique Hazael-Massieux